SWELLをインストールした後、一からレイアウトを設定していくのは初心者にはハードルが高いですよね・・。

ヘッダー?ナビゲーション?サイドバー? よう分からん・・。
考えている時間がもったいなかったので、私はデモサイトを設定してしまいました!



デモサイト=ウェブサイトのテンプレートのようなイメージです!
SWELLでは6つのデモサイトが用意されており、これらをサイトにインポートすることで、初心者でも簡単におしゃれな外観のサイトを完成させることができます。
反映させたデモサイトをベースとしてカスタマイズすることも可能なので、初心者の場合はデモサイトをインポートしてしまうことをお勧めします。
設定の仕方を一から調べてサイトの外観を作り上げる必要がないので、一番重要なコンテンツ作成に時間を使うことができますよ!
それではデモサイトの導入方法と、ちょっとした+αのカスタマイズ方法を紹介していきます。
SWELLデモサイトの導入方法
デモサイトをダウンロードするにはSWELLの会員登録が必要となります。
テーマ購入のみでは会員登録されていないので、ダウンロード前に公式HPから会員登録を済ませてください。
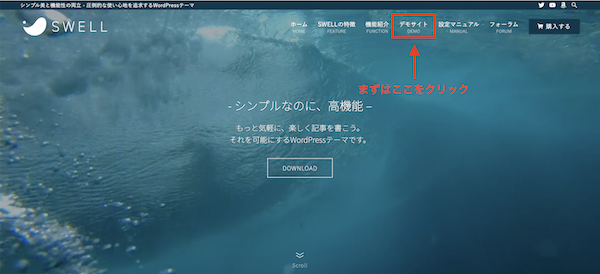
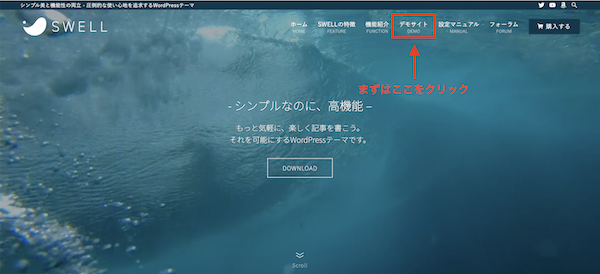
まずはSWELL公式HPの「デモサイト」をクリックし、お好みのイメージを選びます。


クリックすると、こんな感じで6種類のデモサイトが用意されています。


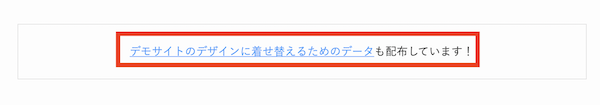
お好きなイメージを選んだら、デモサイトの下に表示される下記のリンクをクリックし、着せ替えしたいデモサイトと同じ番号のファイルをダウンロードします。




ダウンロードしたファイルはzipファイルなのですが、解凍する必要がありますので、あらかじめ済ませておきましょう。
これで着せ替え用ファイルのダウンロードが終了しました!
このファイルをサイトに反映させるには、「Customizer Export/Import」というプラグインを使用する必要があります。
「プラグイン」とは拡張機能のことをしています。
ワードプレスはそれぞれが目的にあったサイトを作成できるよう、基本機能はシンプルに作られています。そこに目的に合わせて拡張機能を追加してカスタマイズしていく、というイメージです。



今回はファイルを取り込むための拡張機能を追加する、ということですね。
それでは、プラグインをインストールしていきましょう。
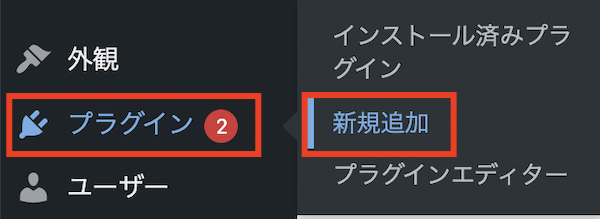
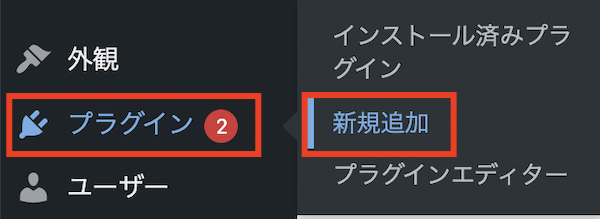
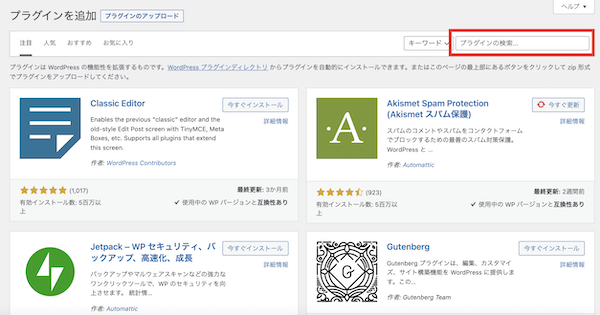
ワードプレスのダッシュボード画面を開き、プラグイン→新規追加と進みます。


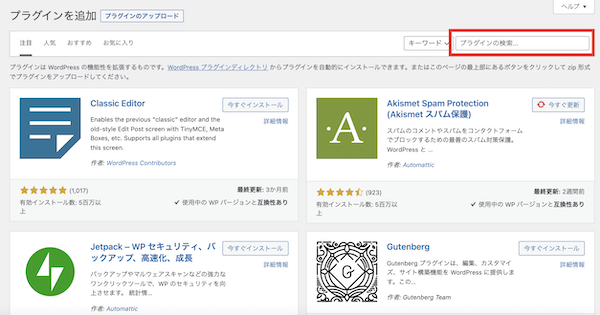
右上の検索ボックスに、「Customizer Export/Import」と入力してEnterをクリックします。


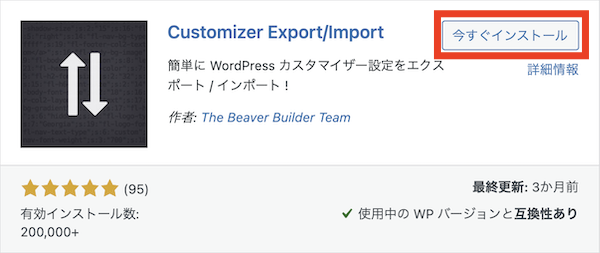
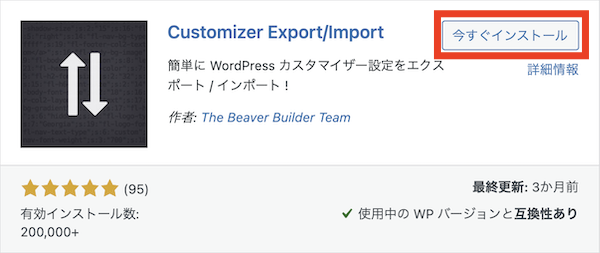
すると「Customizer Export/Import」のプラグインが表示されるので、「今すぐインストール」→「有効化」でインストール完了です。





似たような名前のプラグインがあるので、お間違えないようご注意ください!
それではこのプラグインを使用して、先程ダウンロードしたデモサイトのファイルをワードプレスに取り込んでいきます。
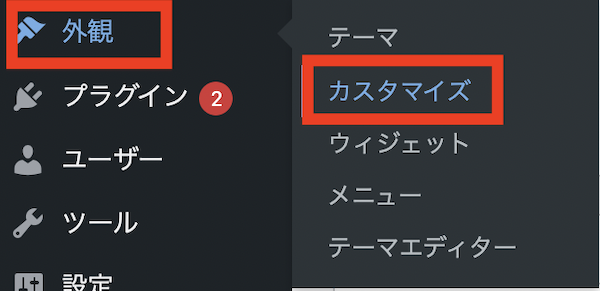
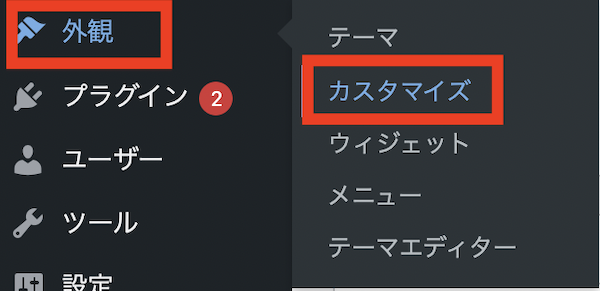
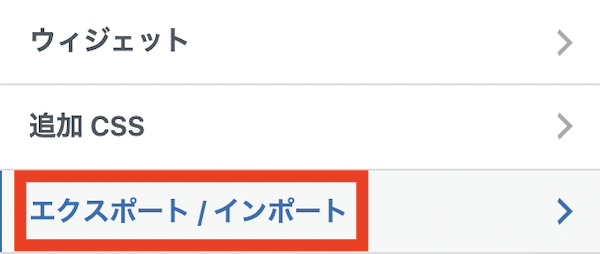
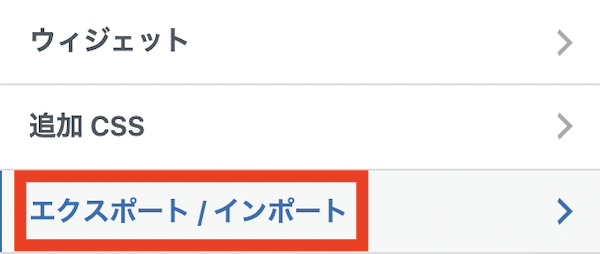
ダッシュボード画面の「外観」→「カスタマイズ」と進み、サイドバーの一番下に表示されている、「エクスポート/インポート」をクリックします。




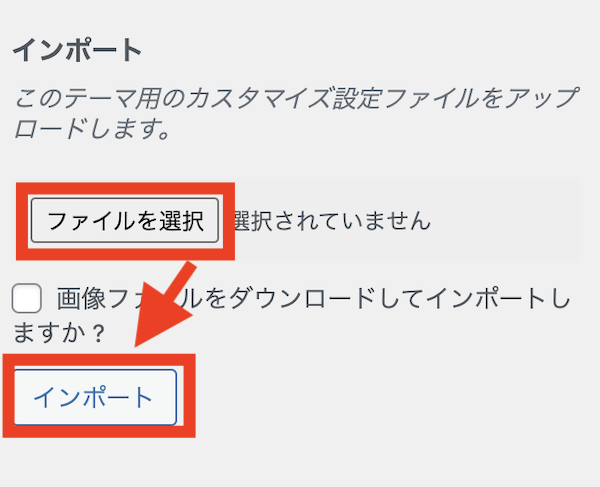
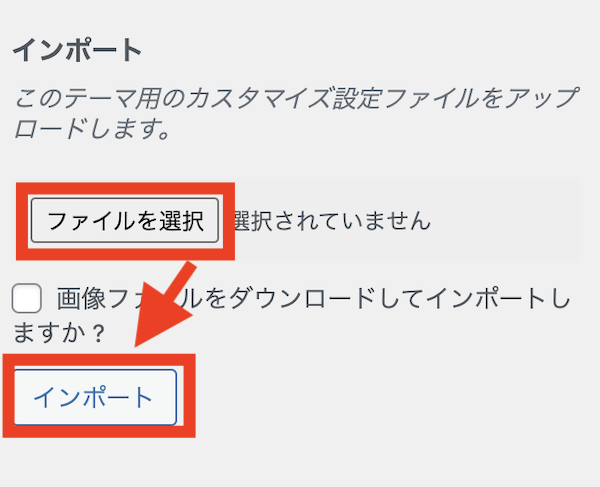
「インポート」という項目が表示されるので、「ファイルを選択」からダウンロードしておいた該当ファイルを選択し、「インポート」をクリックします。


これで簡単にサイトがおしゃれな外観に生まれ変わりました!
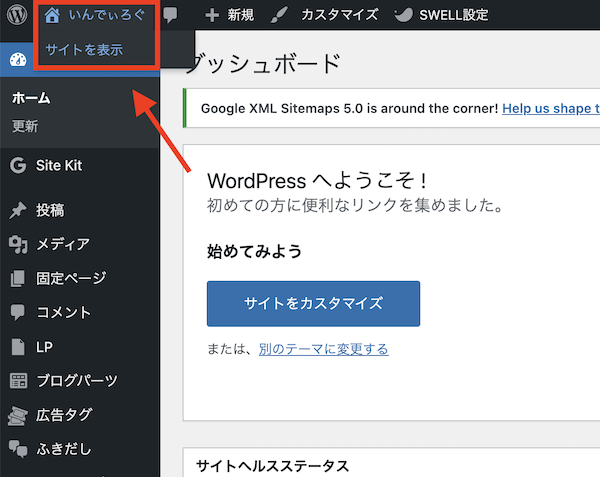
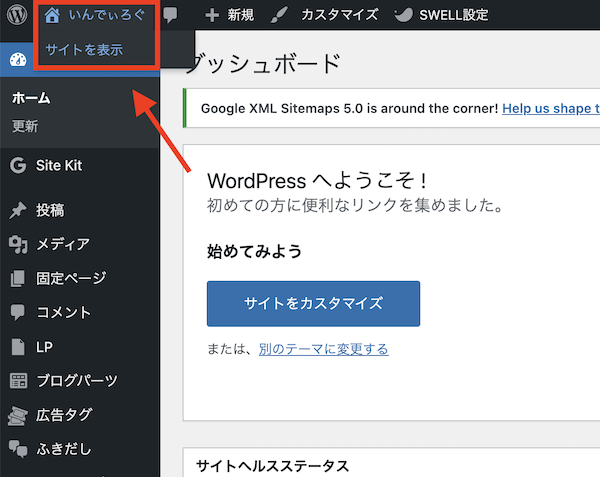
ダッシュボードの「サイトを表示」ボタンからチェックしてみてくださいね。


初心者でも簡単!ちょっとした+αのカスタマイズ方法
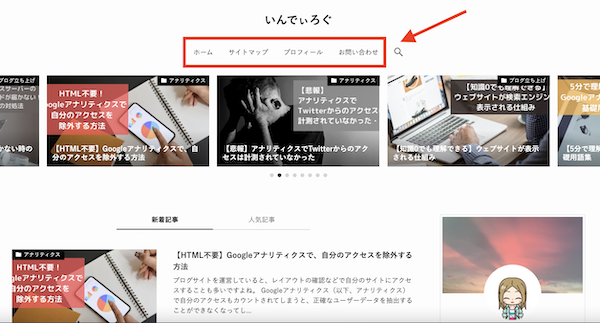
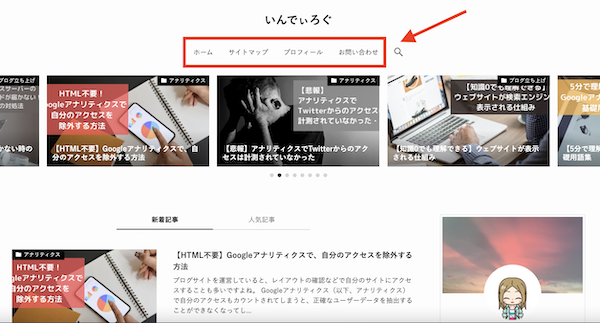
実際にSWELLデモサイト01をインストールした私のサイトをご紹介します。
(細かいカスタマイズはしましたが、ほぼレイアウトは変えていません)


インストールしただけでこのクオリティはすごいですよね(笑)
デフォルトで検索ボックスやSNSシェアボタンも設置されているので、初心者にはとてもありがたいです・・!
これで外観はほぼ完璧なのですが、ちょっとしたカスタマイズ方法をご紹介します。
固定ページの配置をカスタマイズ
赤枠の箇所を、「グローバルナビゲーション」といいます。
デモサイトをインストールすると、デフォルトでは固定ページが配置されるようになっています。


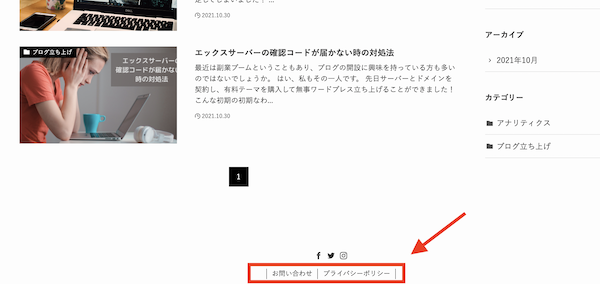
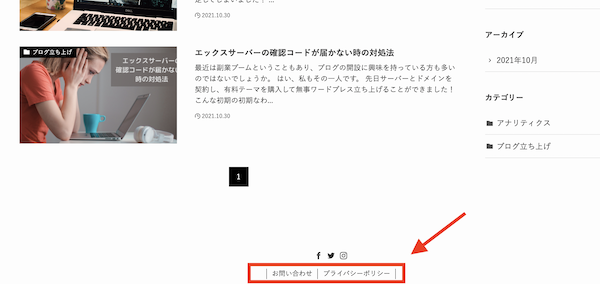
デフォルトでは設定されていないのですが、サイト下部の「フッター」に固定ページを表示させることも可能です。


それでは、この部分の配置の変更方法を解説していきます。
固定ページについて詳しく知りたい方は、【初心者ブロガー必見】記事を書く前に作成したい「固定ページ」3選を参照してみてください。
グローバルナビゲーションの設定
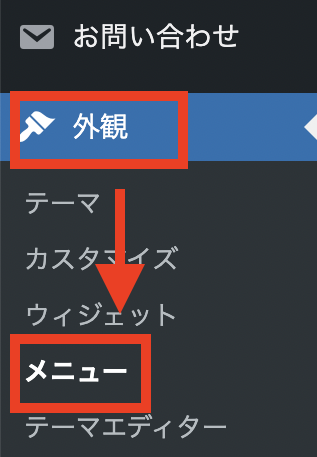
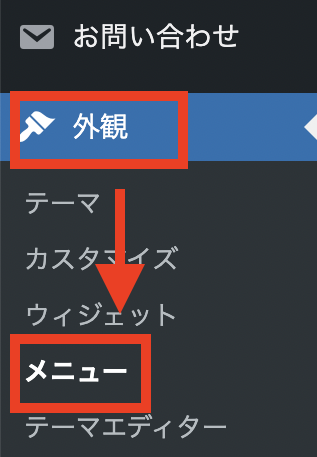
ダッシュボードの「外観」から「メニュー」を選択します。


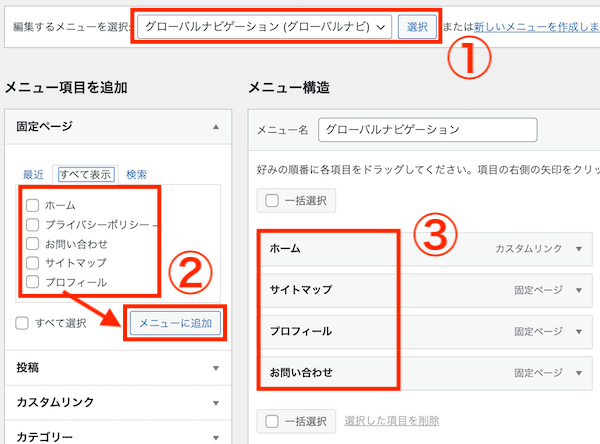
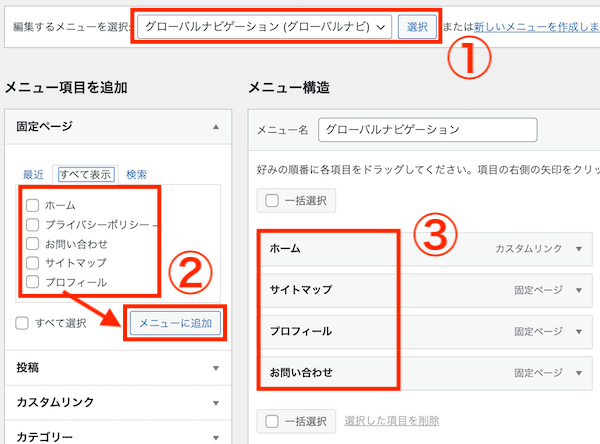
下記の順番で設定します。


- グローバルナビゲーションを選び、「選択」をクリック
- 固定ページの一覧から、グローバルナビゲーションに表示させたい項目にチェックを入れ、「メニューに追加」をクリック
- 選択された項目が反映されます。
上からの順番で、グローバルナビゲーションでは左→右に表示されるので、好きな順番に入れ替える
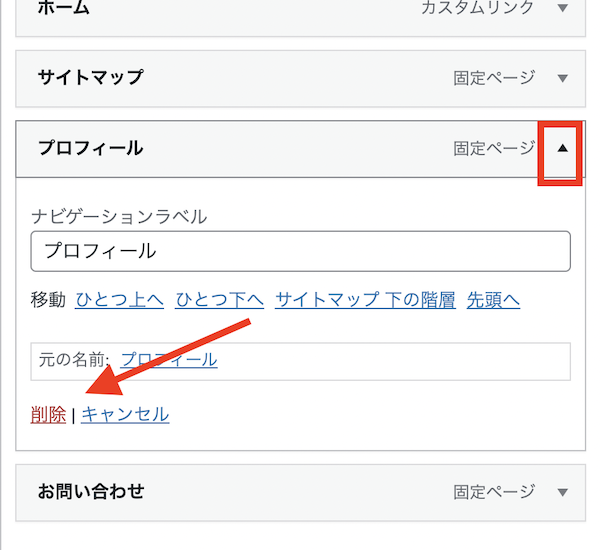
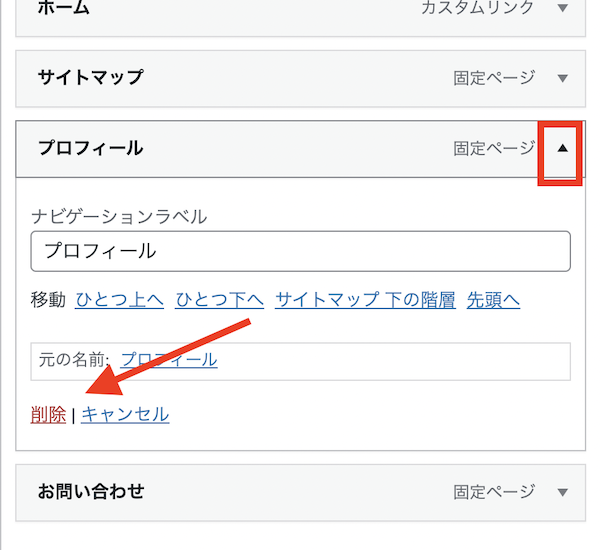
デフォルトで選択されている項目を表示させたくない場合は、③のプルダウンから「削除」をクリックします。


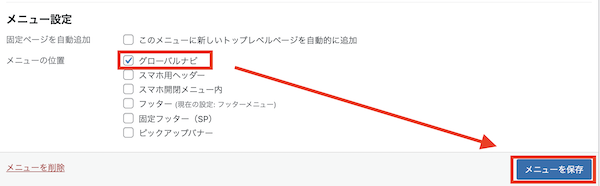
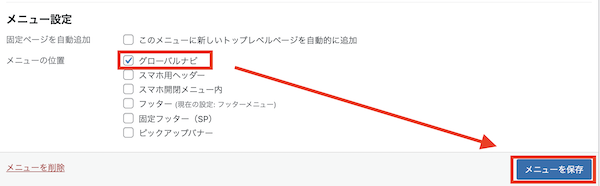
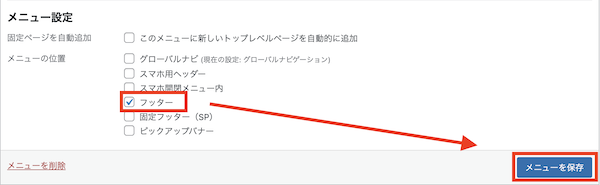
選択と順番の入れ替えが終了したら、メニュー画面下部のメニュー設定で「グローバルナビ」にチェックが入っていることを確認し、「メニューを保存」をクリックします。


フッターの設定
今度は「フッターメニュー」を選択して、①〜③を繰り返します。
表示させたくない項目の削除手順も同様です。


- フッターメニューを選び、「選択」をクリック
- 固定ページの一覧から、フッターに表示させたい項目にチェックを入れ、「メニューに追加」をクリック
- 選択された項目が反映されます。
上からの順番で、フッターでは左→右に表示されるので、好きな順番に入れ替える
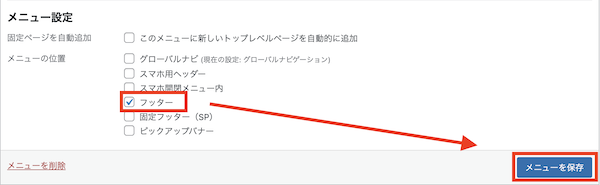
選択と順番の入れ替えが終了したら、メニュー画面下部のメニュー設定で「フッター」にチェックが入っていることを確認し、「メニューを保存」をクリックします。


位置の設定
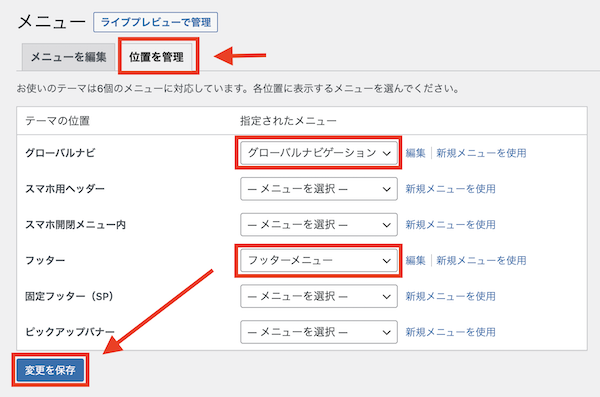
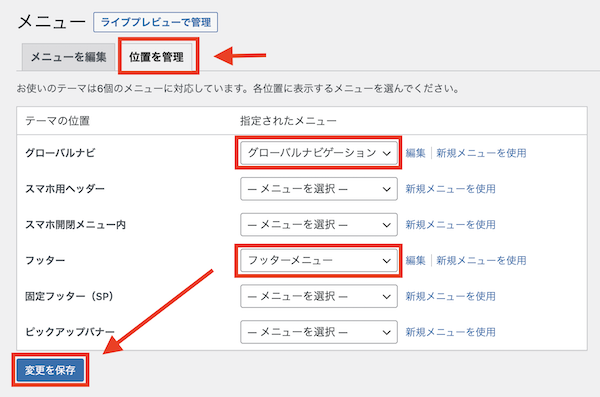
グローバルナビゲーションとフッターの設定が終了したら、「位置を管理」タブに移動します。
赤枠のメニューが選択されていることを確認して、「変更を保存」をクリックします。


これで、グローバルナビゲーションとフッターの位置設定は完了です。
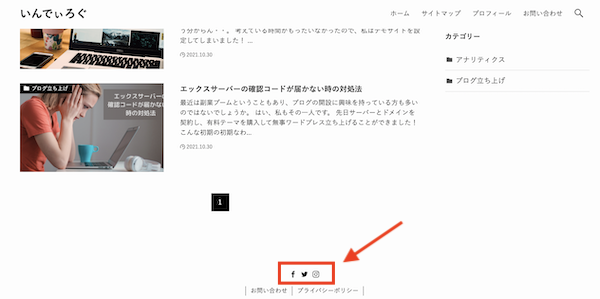
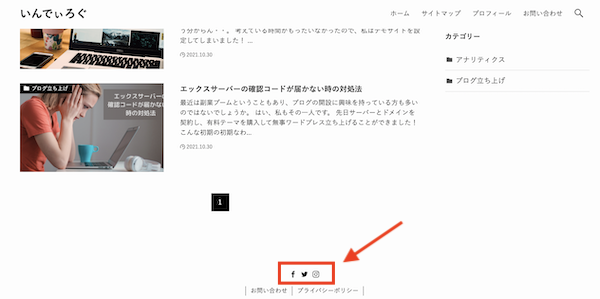
SNSボタンをカスタマイズ
デモサイトには、デフォルトでフッター上部にSNSボタンが設置されています。


このボタンを使用して、クリックすると自分のSNSアカウントに遷移されるように設定していきます。
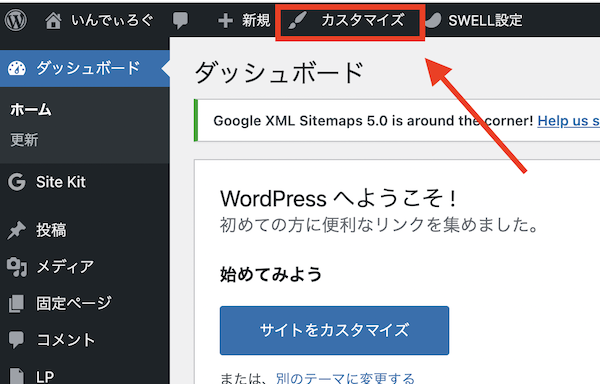
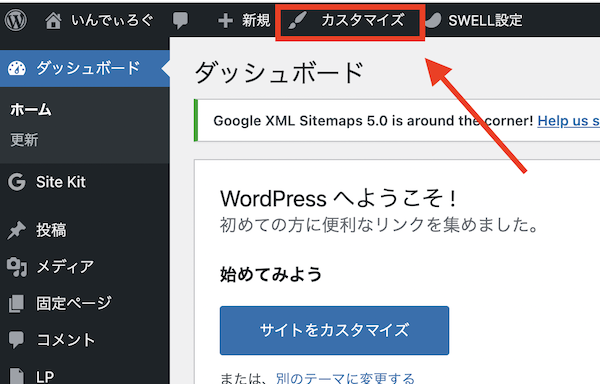
まずは、ダッシュボード画面から「カスタマイズ」をクリックします。


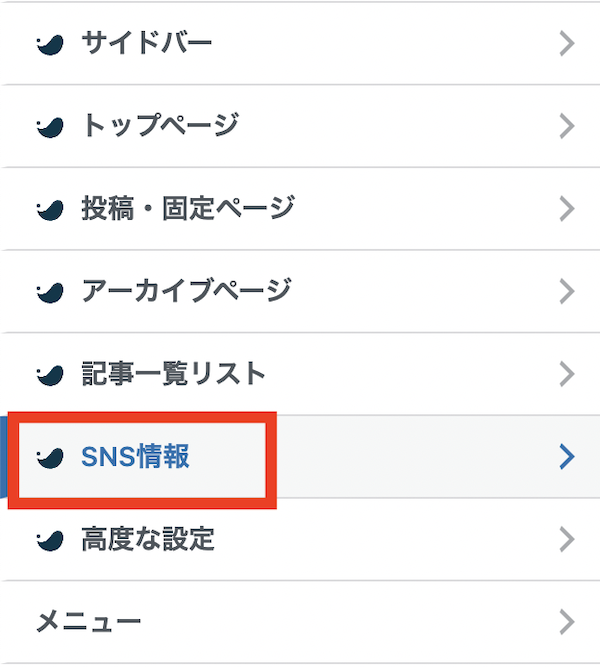
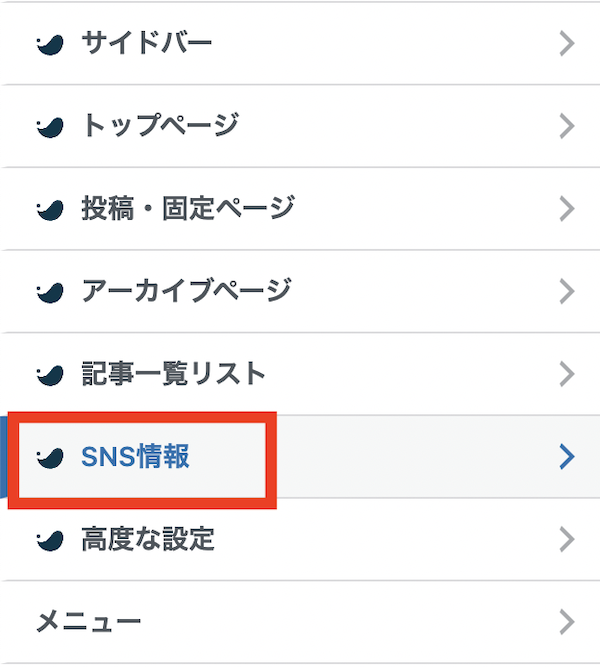
カスタマイズ画面の左側に表示されるメニューから、「SNS情報」をクリックします。


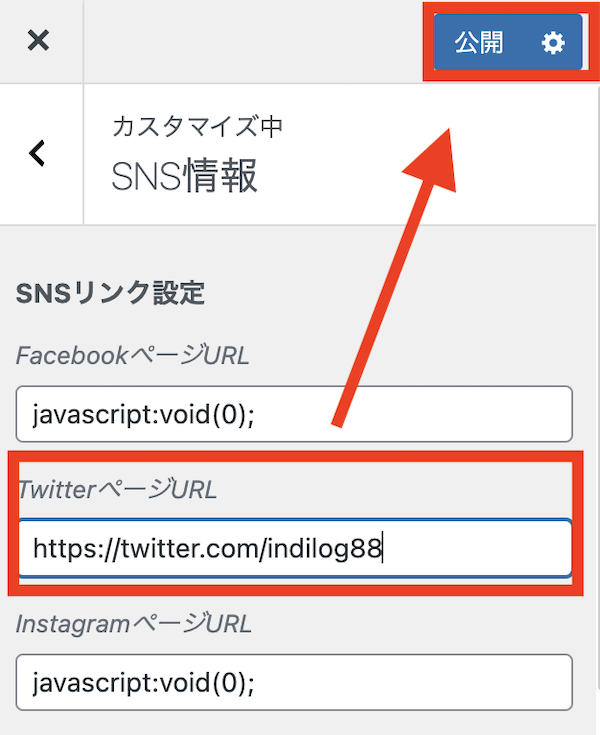
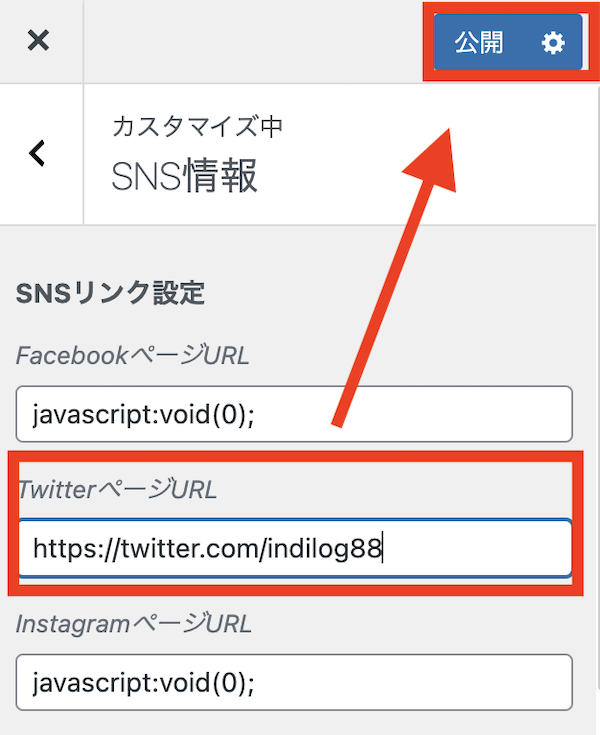
デフォルトで設定されているコードを削除し、自分のSNSアカウントURLを入力して公開をクリックします。
※デフォルトでは、Facebook、Twitter、Instagramのボタンが設置されています。


これで設定完了です。
SNSボタンをクリックすると、自分のアカウントに遷移されるようになりました。
まとめ
いかがでしたでしょうか。
SWELLデモサイトの導入方法と、デモサイトをベースとしたカスタマイズ方法をご紹介しました。
この手順で、ブログ初心者でも簡単にサイトを形にすることができます。
サクッと終わらせて、コンテンツ制作頑張っていきましょう!