
「行間の余白を調整したい・・・」
「文字全体の色が変わっちゃう!一部だけ色を変えたい・・・」
「リストを枠線で囲みたい・・」
「ついでにリストの色を変えたい・・」
\こんなイメージ/
- SWELLを購入する
- ブログサイトにインストールする
- 快適なブログ生活
「枠線にキャプションをつけたい・・」
\こんなイメージ/
- SWELL初心者
- 始めたばかりで機能を使いこなせていない
- 記事を装飾するとき、感覚で乗り切れないことがたまにある
はい、すべて出来ます。あります。簡単です。
初心者でも感覚で操作しやすい神テーマSWELLですが、
微妙に感覚だけでは乗り切れなかった編集機能5選をご紹介します。
とはいえ、どれも操作はとても簡単。さすがSWELL。
「あー!そこにあったかーー!!」という感じです。
それでは、順番に紹介していきます。
行間の余白を調整する
「行間が広すぎる・・もっと狭くできないのかな・・」
地味に悩みませんでしたか?
そんな時に文章の余白を調整する方法はこちら
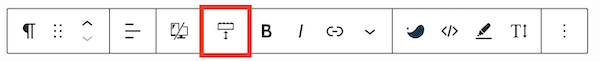
文章下の余白量を調整したいブロックにカーソルを合わせて、このアイコンをクリックします。

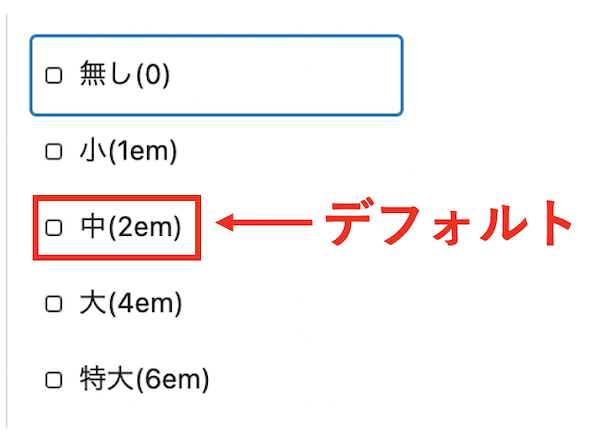
クリックすると、こんなふうに余白量の選択肢が表示されました。

デフォルトは、「中(2em)」になっています。
余白を少なめにしたいときは「小」、余白を多めにしたいときは「大」をクリックすると、簡単に調整できます。
もう少し細かく余白を調整したい場合は、サイドバーから可能です。
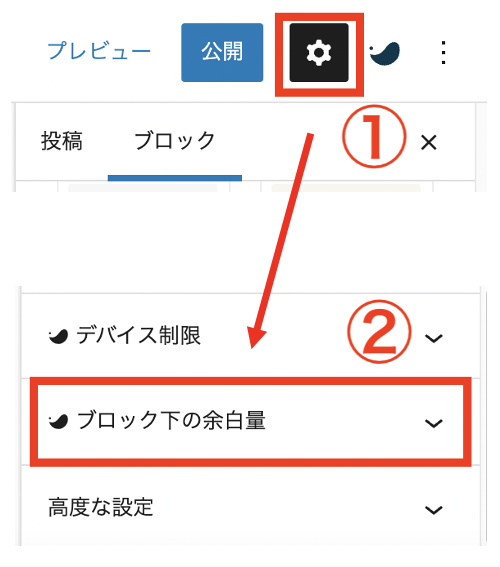
編集画面右上の「歯車マーク」クリックし、サイドバーから「ブロック下の余白量」を選択します。

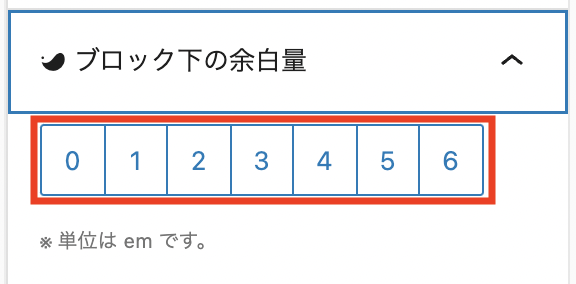
クリックすると、先ほどより細かく余白量を調整できます。

ちなみに、余白なしで改行したいときは、「Shift+Enter」でも可能です。
 いんでぃ
いんでぃこれ、地味に気づくまで時間がかかりました。笑
文章の一部だけ色を変える
「色を変えたいテキストを選択して、サイドバーから色を選択・・あれ、ブロック全体が変わっちゃう!」
ってなりませんでしたか?
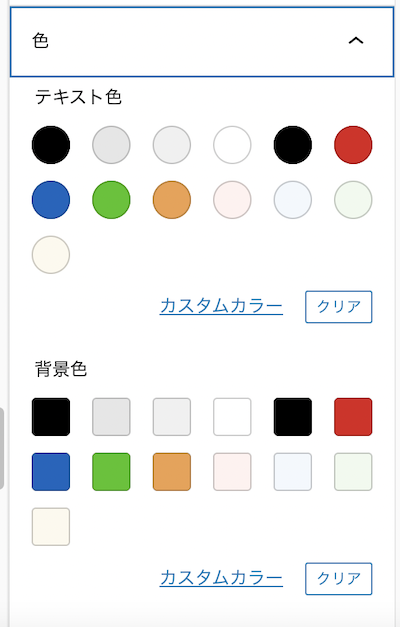
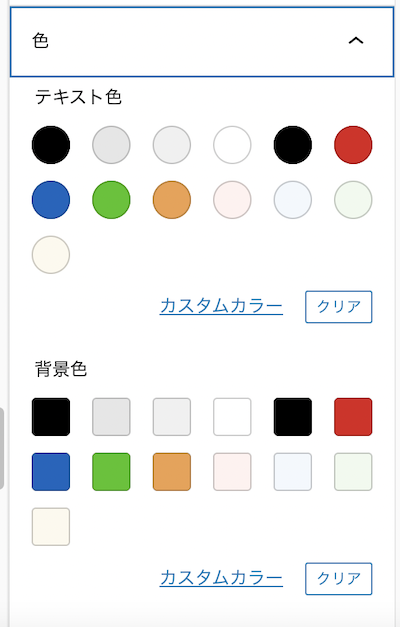
サイドバーから「色」を選択すると、ブロック全体に反映されてしまいます。
\ここではありません!/


文章の一部だけ色を変える方法はこちら
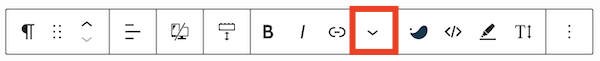
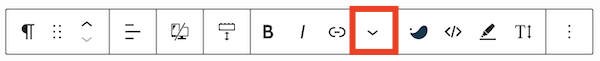
テキストの色を変えたい部分を選択して、ツールバーのプルダウンをクリックします。


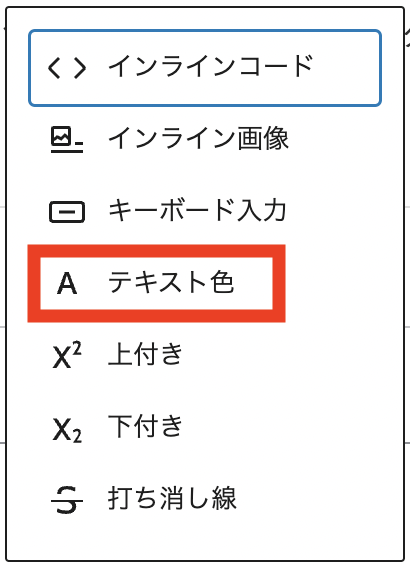
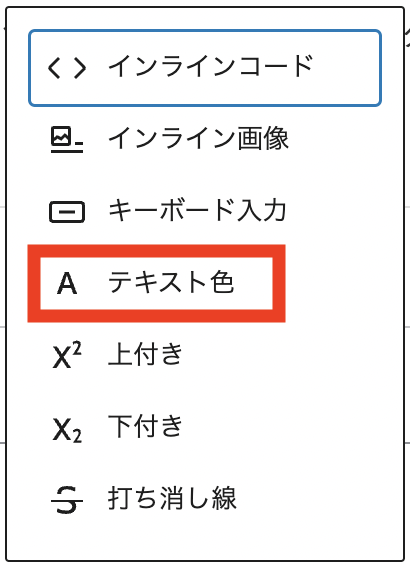
「テキスト色」をクリックして色を選択すると、このように文章の一部だけ色を変えることができます。


文章の一部をハイライトしたい場合は、SWELLマークをクリックします。


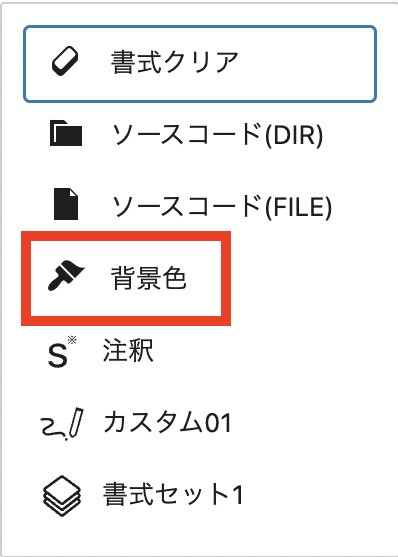
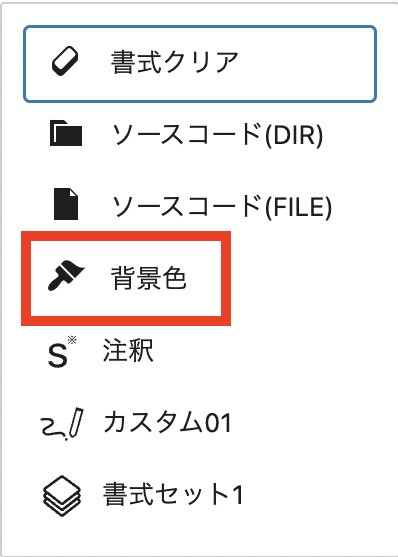
「背景色」をクリックすると、このように文章の一部のみハイライトできます。


ちなみに、文章の一部にマーカーを引きたい場合は、このアイコンをクリックします。


色を選択すると、このように文章の一部にマーカーを引くことができます。
リストをボーダーやスタイル(枠線)で囲む
「リストを作ってから枠線を選択・・あれ、ボーダーもスタイルもない!!」
「ならばスタイルを選択してからリストを・・あれ、スタイル消えちゃうじゃん!あ゛――!!」
ってなりませんでしたか?
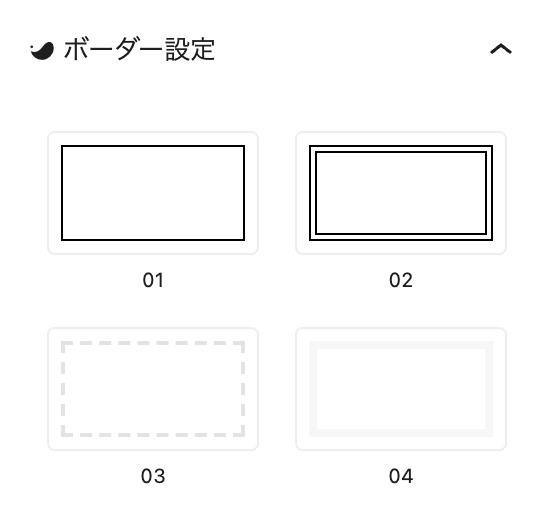
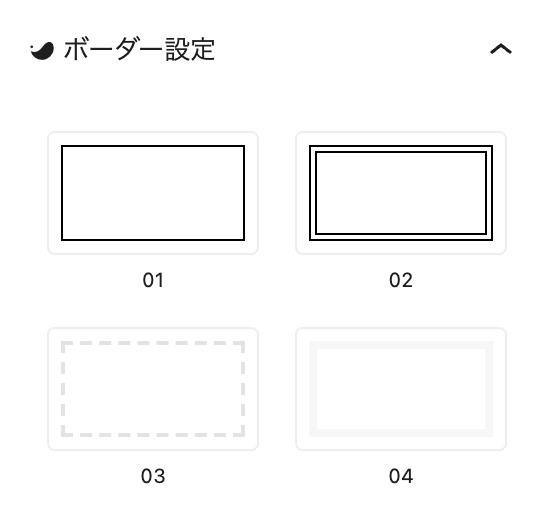
ちなみに、ボーダーやスタイルとは、サイドバーに表示されている、これです。
\これがボーダー/


\これがスタイル/


リストをボーダーやスタイルで囲む方法はこちら↓
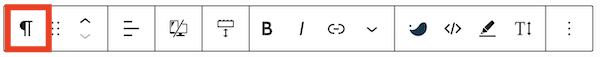
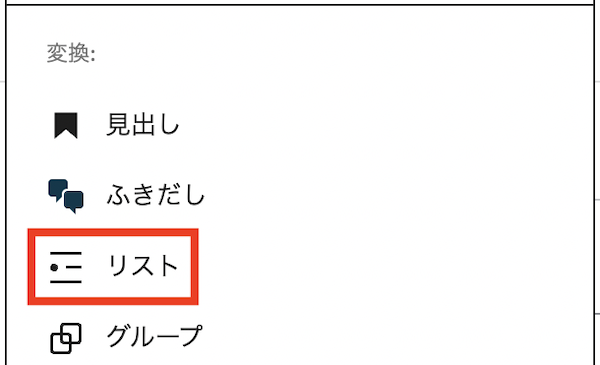
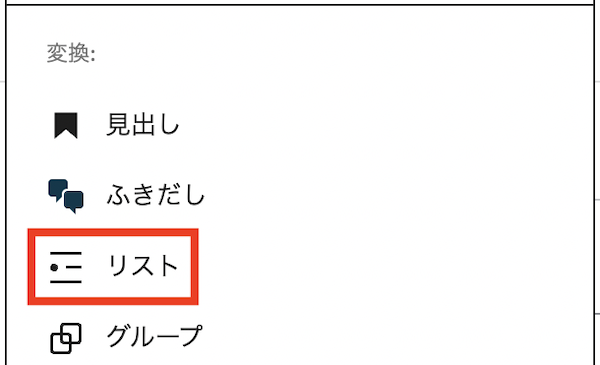
「段落」アイコンから、「リスト」を選択します。




まずは、このように箇条書きリストを作成します。


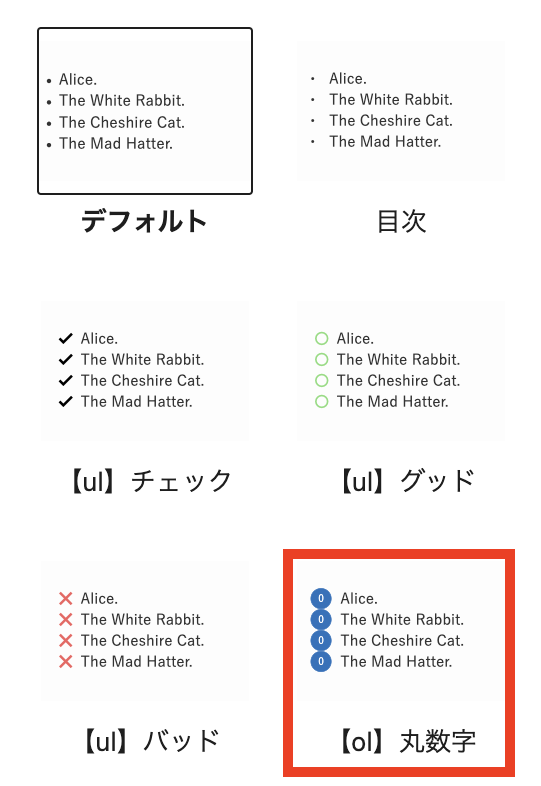
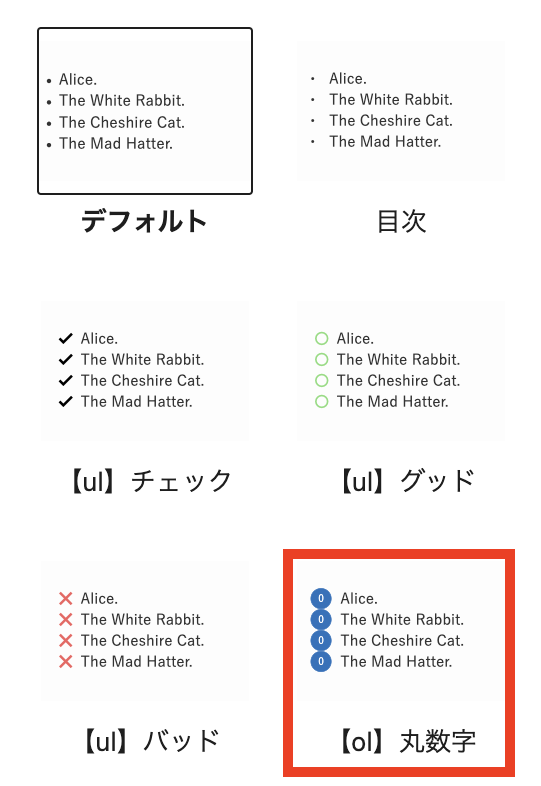
リストのデザインは、サイドバーからデフォルト以外も選択できます。
今回は、右下の「丸数字」を選択してみます。


クリックすると、このようにデザインが変更されました。


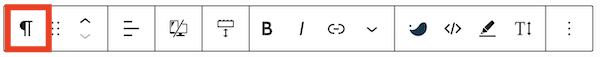
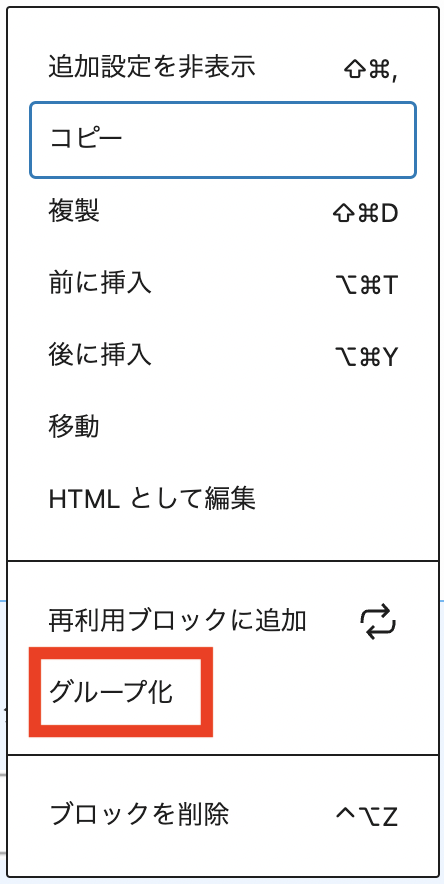
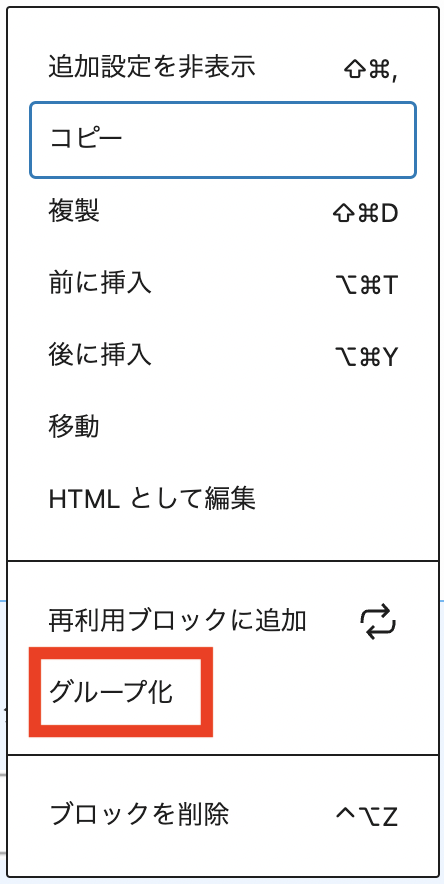
リストが完成したら、ツールバー右端の「オプション」アイコンをクリックします。


「グループ化」をクリックします。


その上で、サイドバーからボーダーやスタイルを選択すると、リストを囲うことができます。↓
- SWELLを購入する
- ブログサイトにインストールする
- 快適なブログ生活
リストデザインの色を変える
「リストを選択して色を変える・・あ!これはテキストか!」
ってなりませんでしたか?
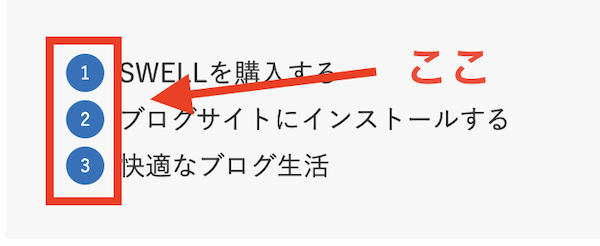
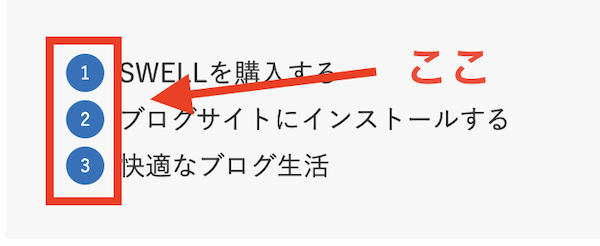
ここで紹介するのは、この部分の色を変更する方法です。


リストデザインの色を変える方法はこちら↓
リストデザインの色は、投稿ページ内で変更することができません。
記事を書く前に、あらかじめ設定しておく必要があります。
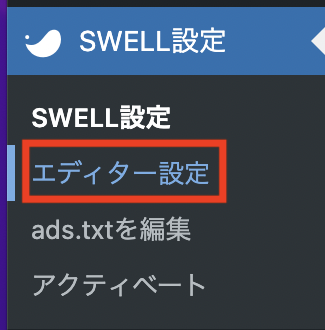
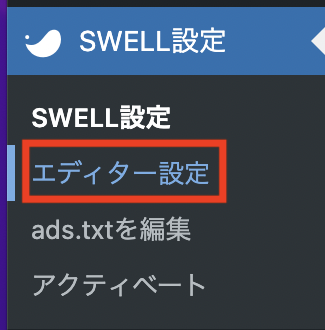
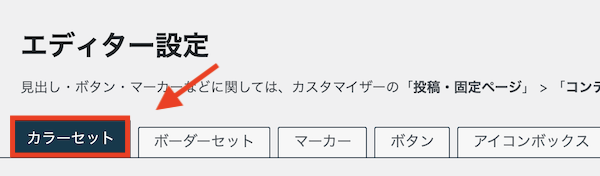
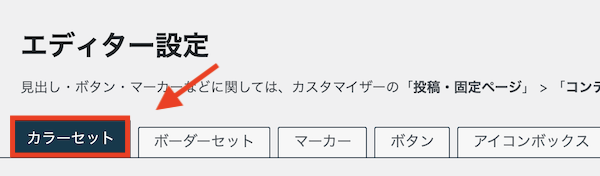
設定を変更するには、ダッシュボードのSWELL設定から「エディター設定」を選択します。


「エディター設定」画面で「カラーセット」タブが選択されていることを確認します。


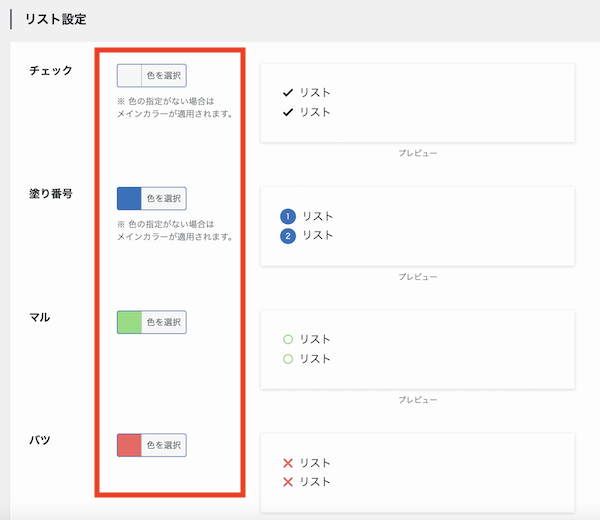
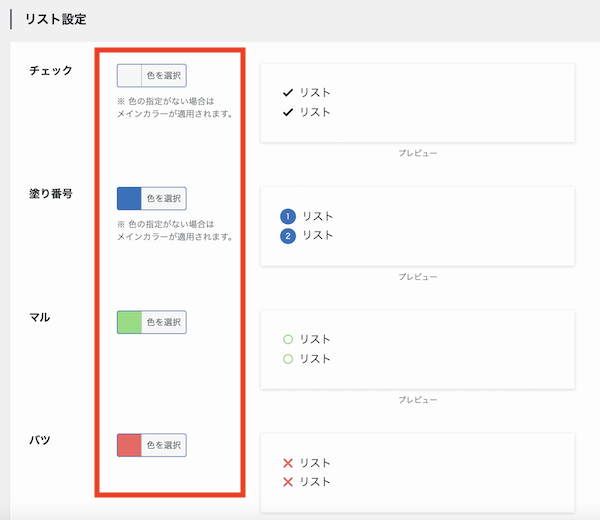
画面をスクロールすると「リスト設定」の項目があるので、赤枠箇所からデザインの色を変更します。


「変更を保存」をクリックすると、設定完了です。
投稿ページでリストを作成すると、設定した色が反映されています。
キャプション付きのボックスを作成する
まず、キャプション付きのボックスとは、これです。
赤枠の箇所を、用途に合わせて編集することができます。


「キャプションがつけらそうなボックス・・サイドバーにない!!」
ってなりませんでしたか?



「キャプション」という言葉が思いつかず、
検索して解決できないという問題も。笑
キャプション付きのボックスを作成する方法はこちら↓
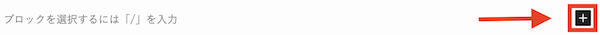
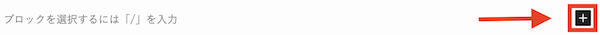
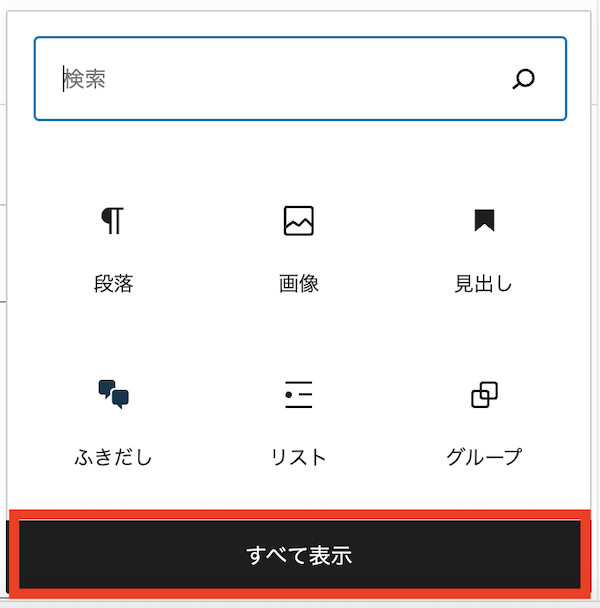
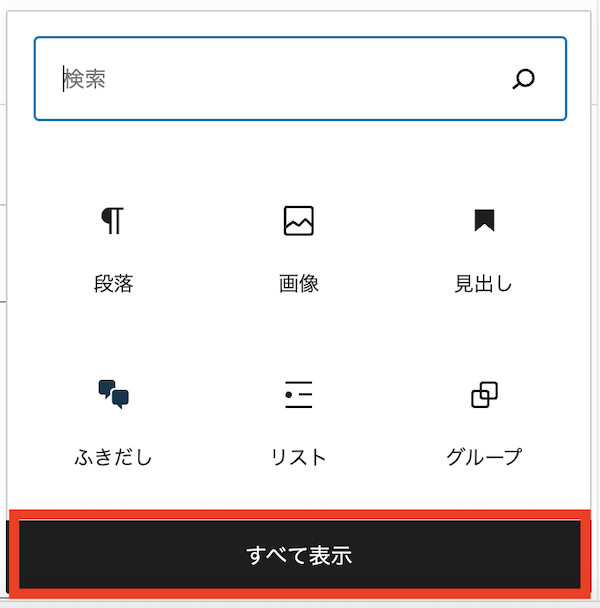
ブロックの「+」ボタンをから、「すべて表示」をクリックします。




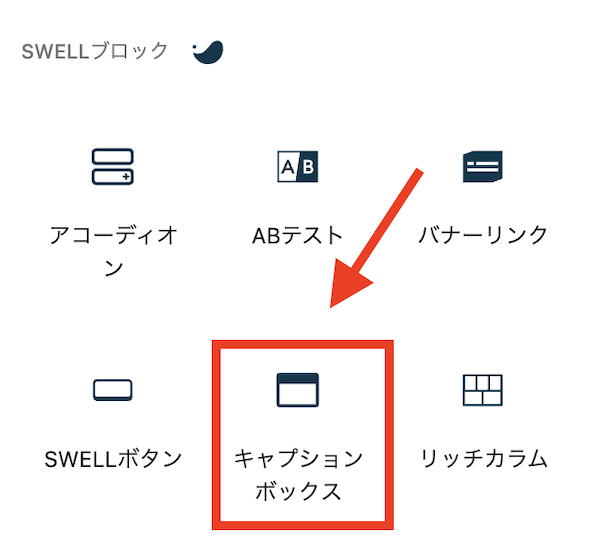
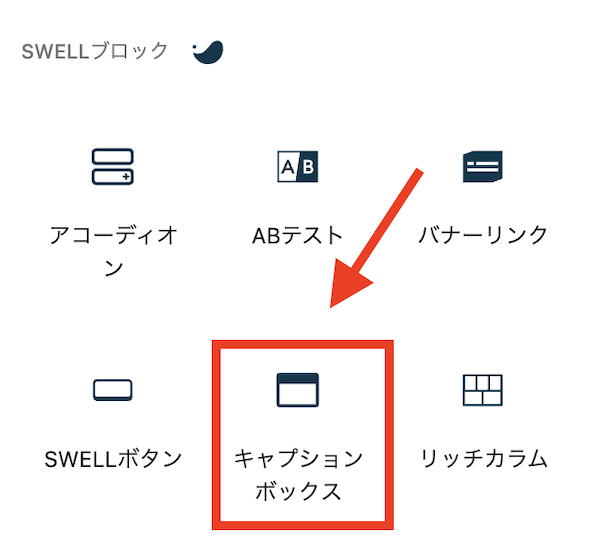
画面左側にサイドバーが表示されたら、SWELLブロックの「キャプションボックス」をクリックします。


すると簡単に、キャプション付きのボックスが挿入されました。


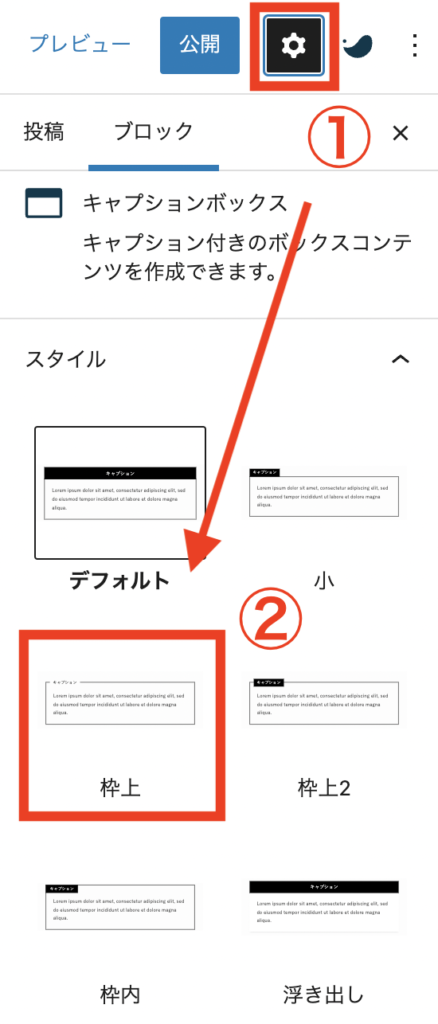
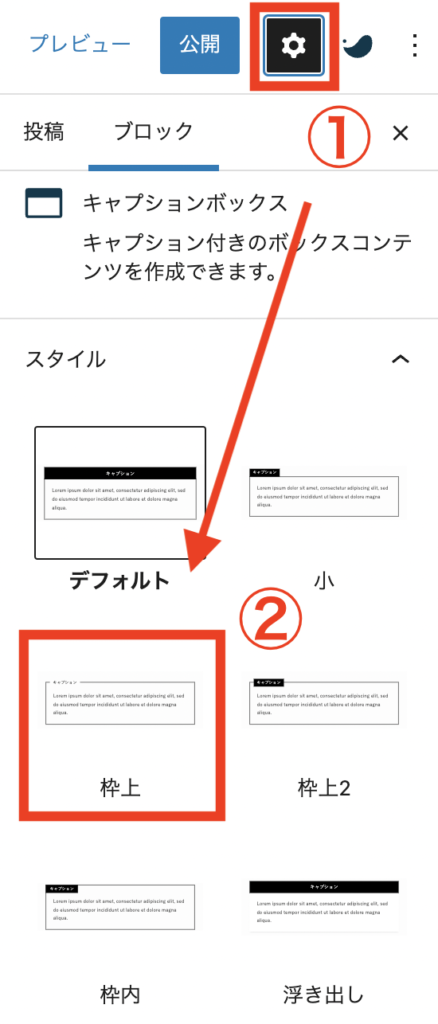
右上の「歯車マーク」をクリックすると、ボックスのスタイルを変更することができます。
今回は、「枠上」を選択してみます。


「枠上」のデザインが反映されました。
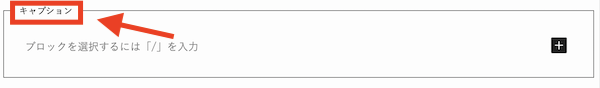
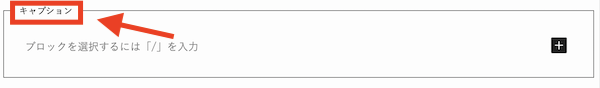
赤枠の「キャプション」にカーソルを合わせると、文字を編集できます。


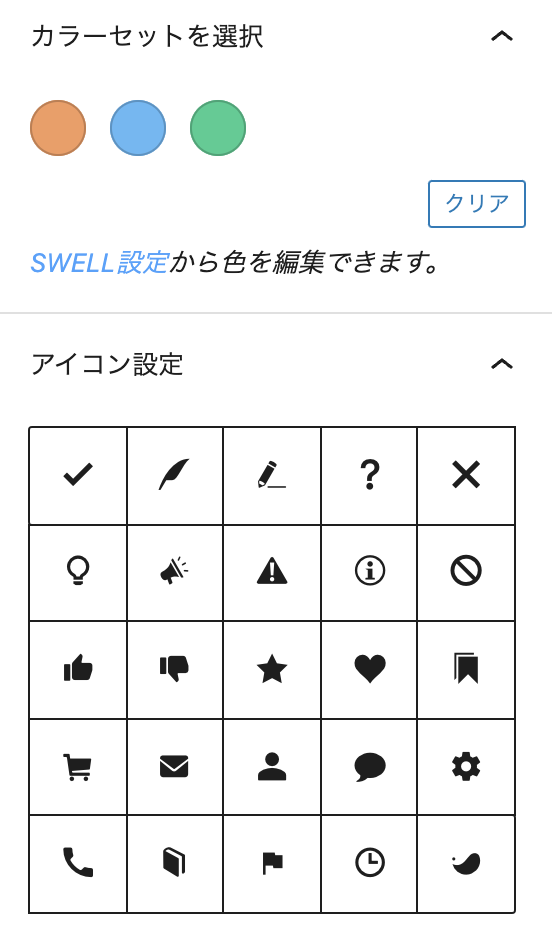
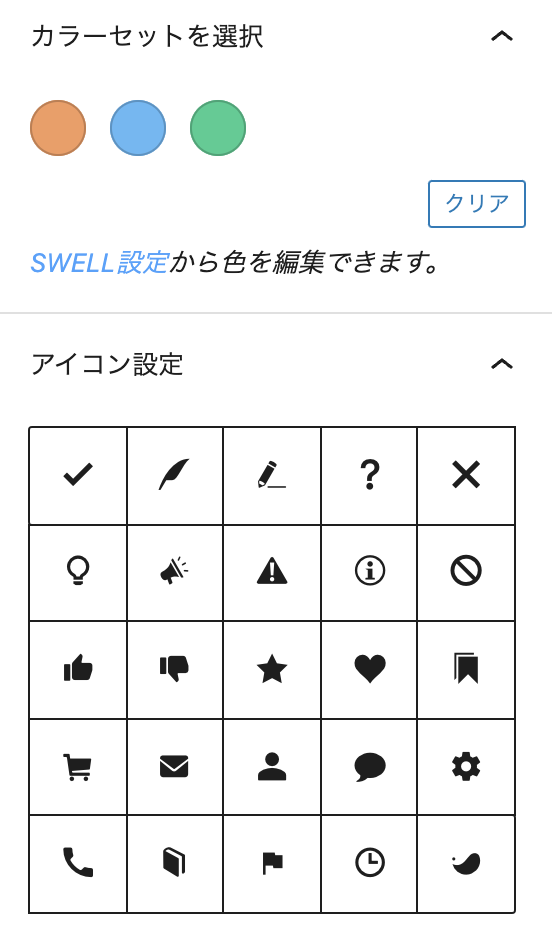
右側のサイドバーから、ボックスの色を変更したり、キャプションにアイコンを追加することもできます。


また、キャプションボックスの場合、ボックス内にブロックを追加できます。


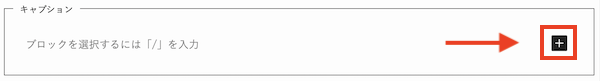
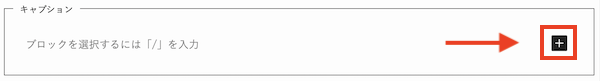
このようにボックス内に「+」ボタンが表示されるので、ここをクリックして追加します。
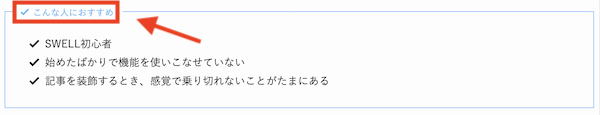
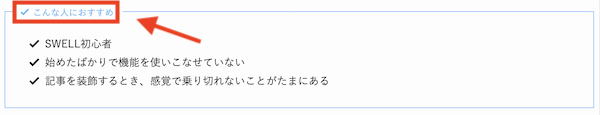
キャプションを編集し、リストを挿入したボックスがこちらです。
キャプションボックスの場合は、グループ化せずにリストの挿入ができました。
- SWELL初心者
- 始めたばかりで機能を使いこなせていない
- 記事を装飾するとき、感覚で乗り切れないことがたまにある
まとめ
SWELLで記事を書くときに、微妙に感覚だけで乗り切れなかった編集機能をご紹介しました。
SWELLはとてもシンプルで優秀なので、大体のことは調べなくても感覚的にわかってしまいます。
そんなレベルの高いテーマですが、地味に感覚だけで乗り切れず、少し調べた編集機能をまとめました。
どれも一回試してみると簡単に覚えられてしまいます。
これからもSWELLで楽しくブログ運営を続けていきたいと思います。
最後まで読んでいただきありがとうございました!