この記事では、「Contact Form 7」というプラグインを使用してブログサイトにお問い合わせフォームを設置する方法を解説します。
Contact Form 7は、設定に不備があるとメールが受信できないので、インストールしたら初期設定まで完了させましょう。
この記事を読むと、下記のようなお悩みを解決できます。
- お問い合わせフォームの設置方法を知りたい
- 自動返信メールの設定方法が知りたい
- 設置したのにメールを受信できない・・対処法が知りたい
 いんでぃ
いんでぃそれでは解説していきます。
Contact Form7のインストールとフォーム作成
まずはワードプレスに「Contact Form7」のプラグインを追加していきます。
ダッシュボート画面から、「プラグイン」→「新規追加」をクリックします。


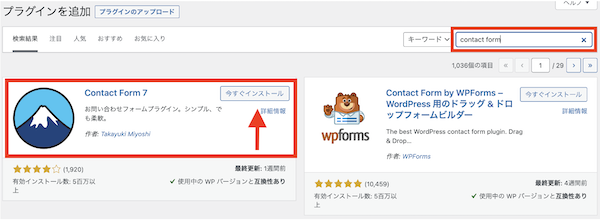
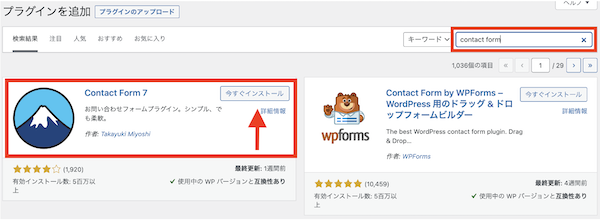
ブログインを追加画面で、右上の検索ボックスに「Contact Form 7」と入力します。


「Contact Form 7」が表示されたら、「今すぐインストール」→「有効化」をクリックします。
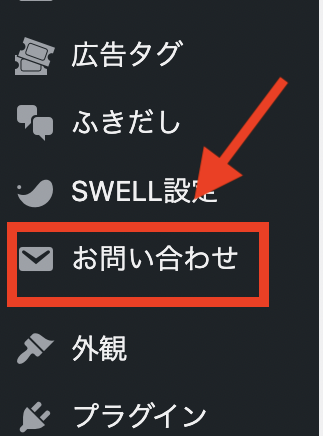
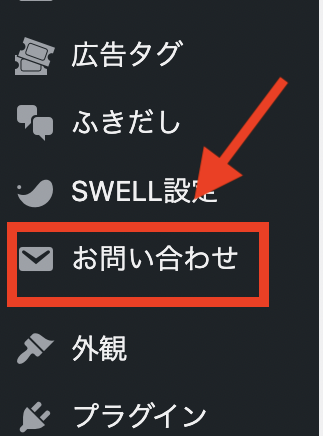
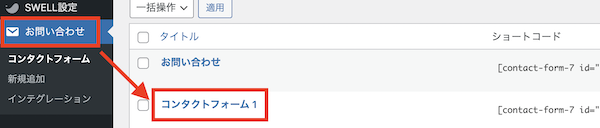
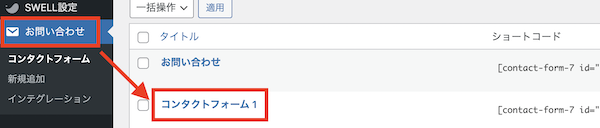
有効化すると、ダッシュボード画面に「お問い合わせ」という項目が追加されるので、ここをクリックします。


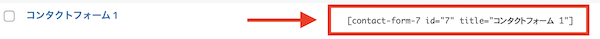
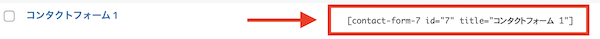
クリックすると、デフォルトで「コンタクトフォーム1」が作成されています。
この右側に表示されている、ショートコードをコピーします。


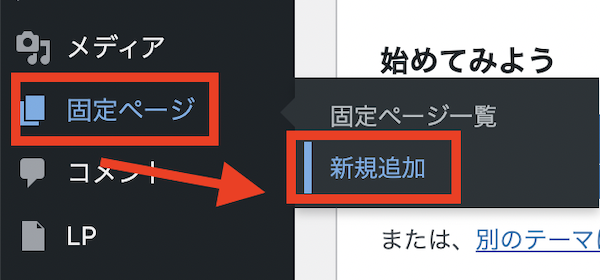
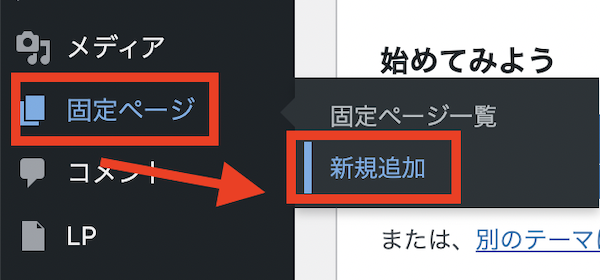
ダッシュボード画面に戻り、「固定ページ」の「新規追加」をクリックします。


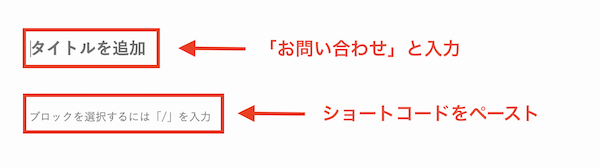
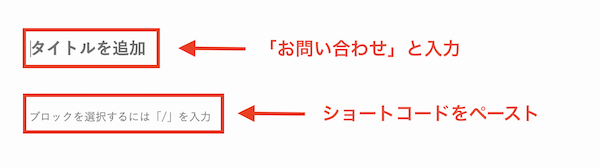
固定ページの編集画面が表示されるので、下記のように入力してみてください。


タイトルは「コンタクト」でもいいですし、お好みでOKです。
「お問い合わせフォームですよ」ということがわかるタイトルを設定してください。
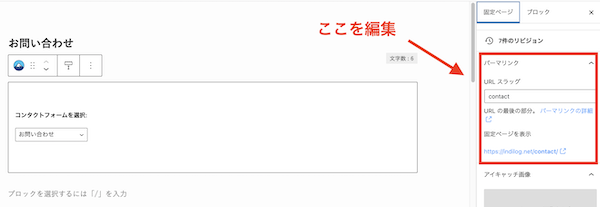
下記のような画面になればOKです。
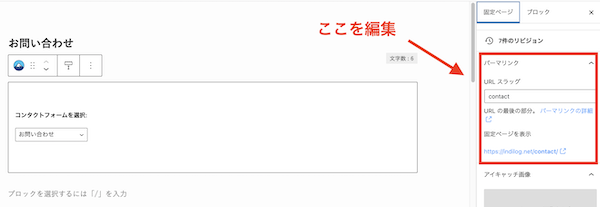
次に、右側の「パーマリンク」を編集します。


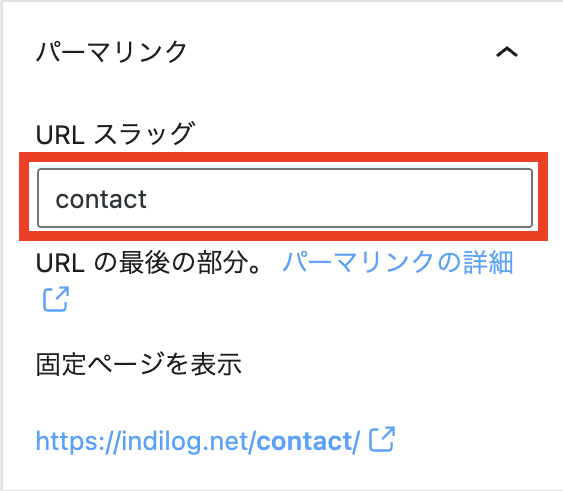
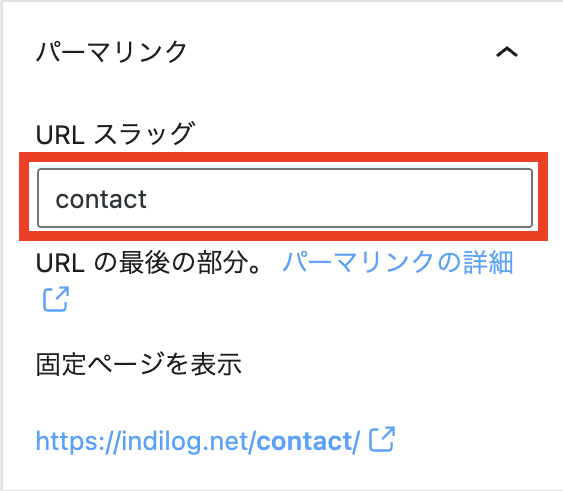
パーマリンクの編集画面をアップにしたのがこちらです。


デフォルトでは、赤枠のURLスラッグが、日本語で「コンタクトフォーム1」となっています。
URLスラッグは、お問い合わせページのURLを構成する一部となります。
URLに日本語が混じっているとSEO上よくないので、「contact」など英語表記に変えましょう。
パーマリンクの編集が終了したら、画面右上の「更新」をクリックします。


これで問い合わせフォームの作成が完了しました。
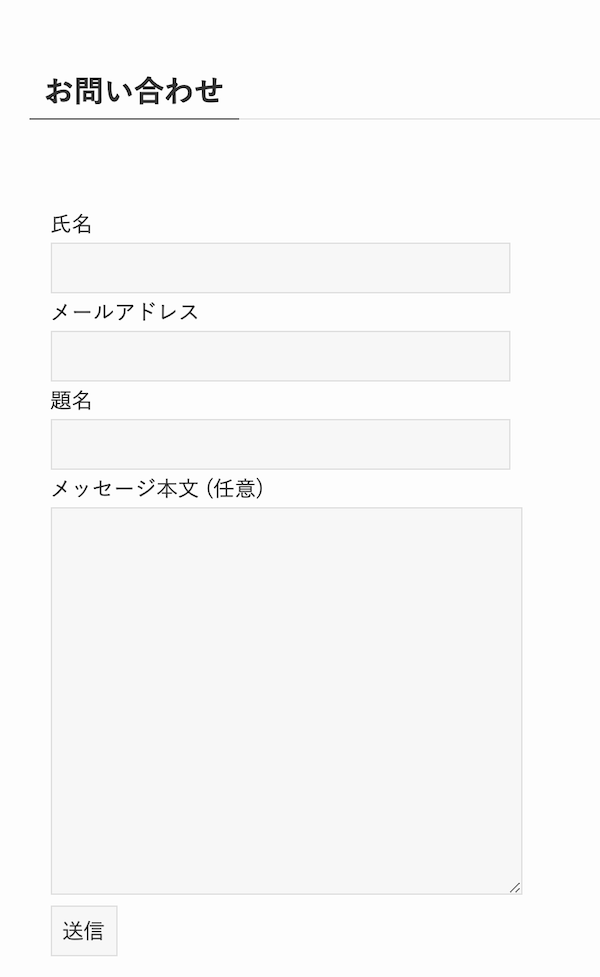
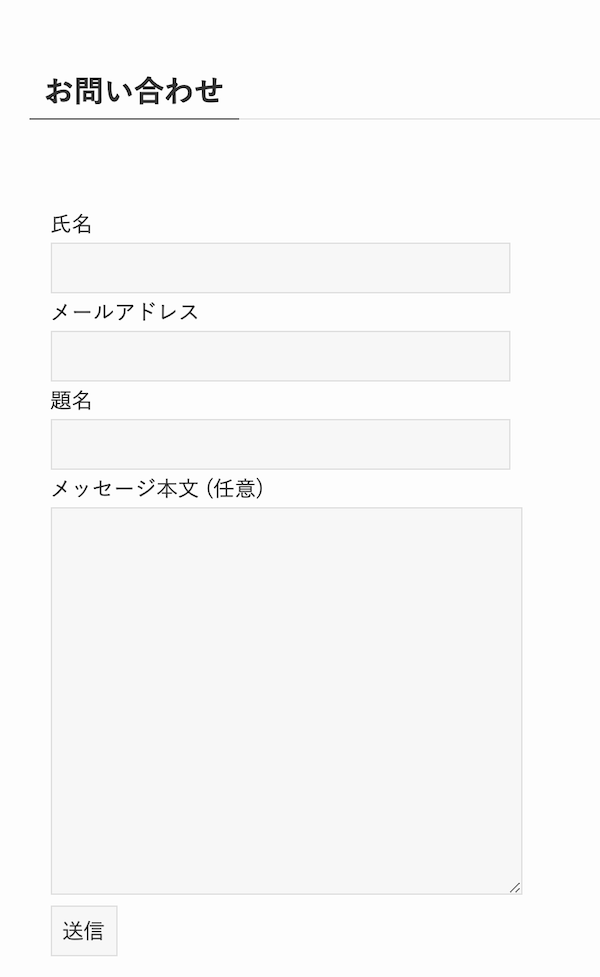
更新ボタンの隣にある「プレビュー」を確認してみると、下記のような問い合わせフォームが完成しています。





ブログサイト上にも公開されているので、トップページからも確認してみてくださいね。
メール設定
お問い合わせフォームの設置が完了したので、次はメール設定をしていきます。
送受信トラブルがないように、続けて設定していきましょう。
ここで設定したいのは、下記の3点です。
- 通知メール
- 自動返信メール
- チェックボックスの設置
それでは進めていきましょう。
通知メール
通知メールは、お問い合わせフォームから送信された際に、あなたに届くメールです。
ここについては、設定というよりほぼ確認です。
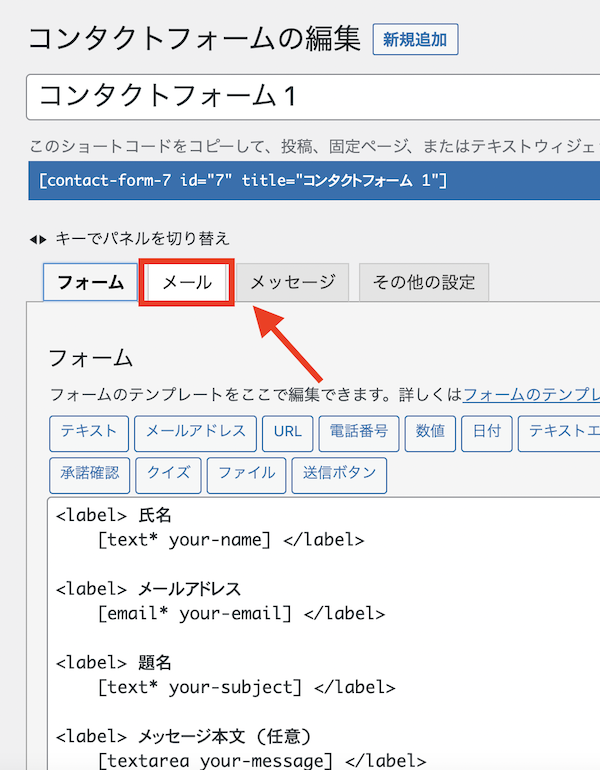
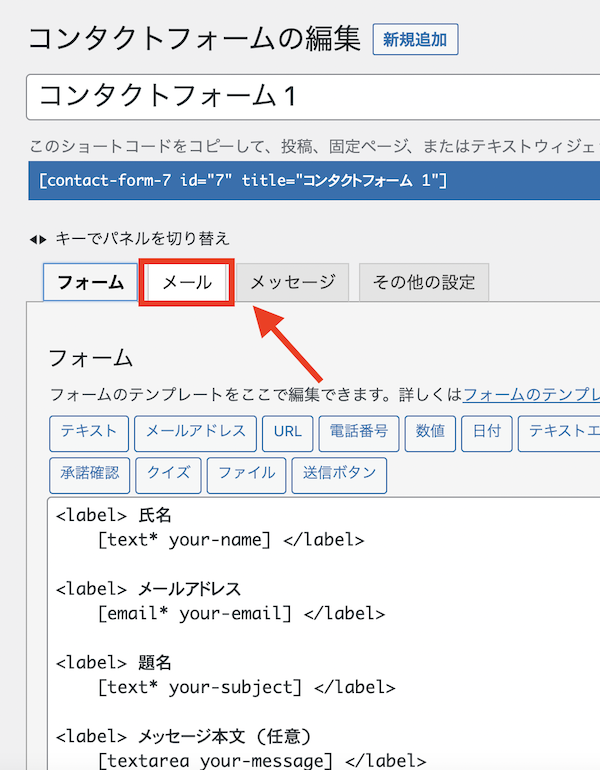
ダッシュボード画面で、「お問い合わせ」→「コンタクトフォーム1」をクリックします。


コンタクトフォームの編集画面で、タブを「メール」に切り替えます。


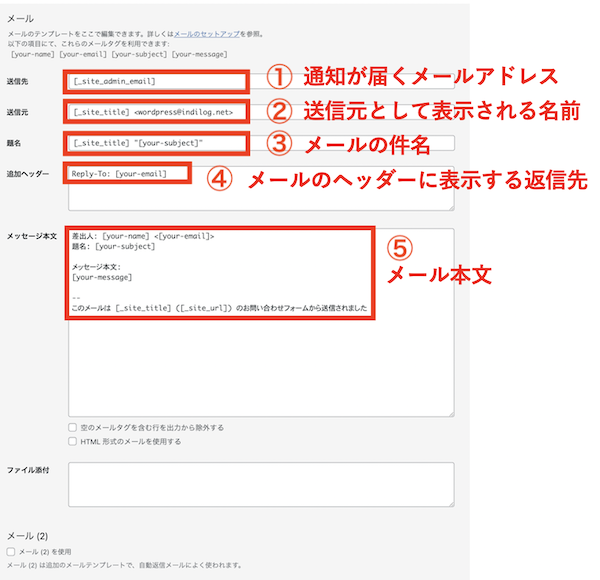
各項目の詳細は、こちらです。


デフォルトの設定は下記の通りです。
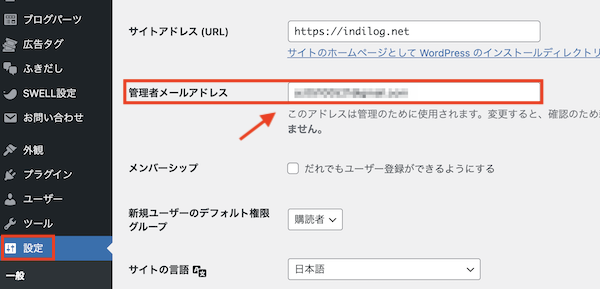
- [_site_admin_email]→ 管理者のメールアドレス
- [_site_title] <wordpress@indilog.net>→ブログサイト名+ワードプレスのメールアドレス
- [_site_title] “[your-subject]”→ ブログサイト名+問い合わせフォームに入力された題名
- Reply-To: [your-email]→ 返信先+問い合わせフォームに入力されたメールアドレス
❺メール本文はこちら。


以上のデフォルト設定で送信された通知メールがこちらです。





内容もしっかり確認できるので、デフォルト設定でOK!


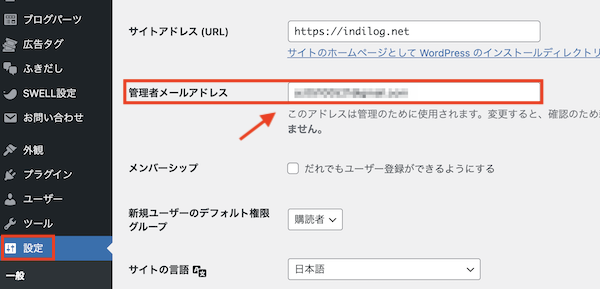
管理者に登録しているメールアドレス以外で受信したい場合は、送信先に希望のメールアドレスを入力します。
自動返信メール
ここでは、フォームから問い合わせを送信してくれた方への自動返信を設定していきます。
問い合わせ後に受領確認メールが届くと丁寧な印象を与えられるので、設定することをおすすめします。
簡単に設定できるので、早速進めていきましょう。
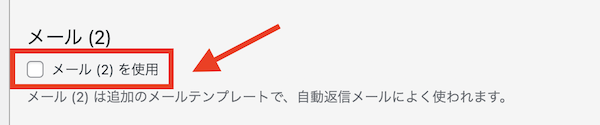
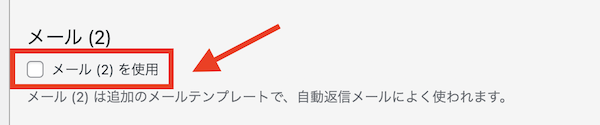
通知メール設定画面下部の「メール(2)を使用」にチェックを入れます。


新しいメール設定画面が開くので、ここで自動返信の設定をしていきます。
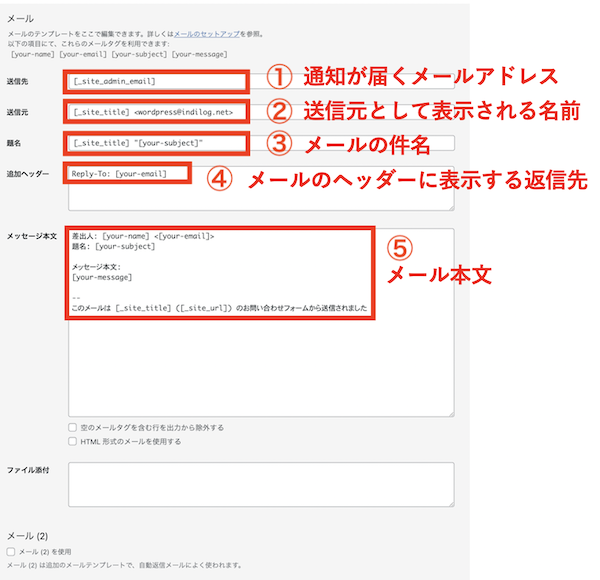
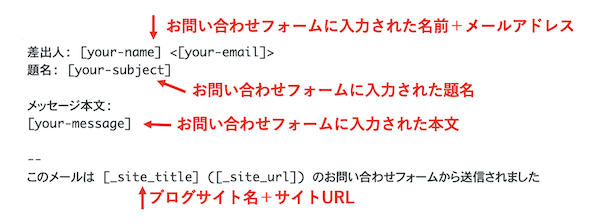
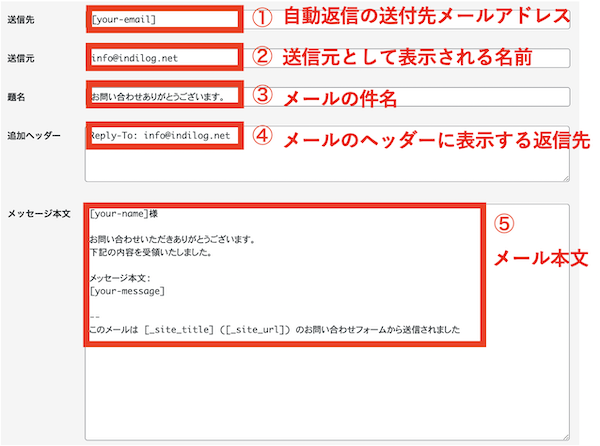
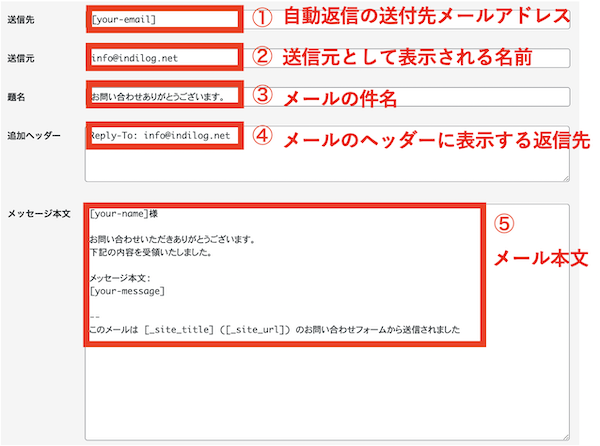
各項目の詳細はこちらです。


画像では少し修正されていますが、デフォルトの設定は下記となります。
- [your-email]→お問い合わせフォームに入力されたメールアドレス
- [_site_title]<wordpress@indilog.net>→ブログサイト名+ワードプレスのメールアドレス
- [_site_title]”[your-subject]”→ブログサイト名+お問い合わせフォームに入力された題名
- Reply-To: [_site_admin_email]→返信先+管理者のメールアドレス
- メール本文:下記で解説
ここでは少し修正を加えていきましょう。
❶ お問い合わせフォームに入力されたメールアドレス【修正不要】
修正不要です。
デフォルトの設定で、お問い合わせフォームに入力されたメールアドレスが送付先となります。
❷ ブログサイト名+ワードプレスのメールアドレス【修正優先度:中】
相手にメールが届いたときに、送信元として表示されるメールアドレスです。
デフォルトではワードプレスのアカウントとなっており、ここに返信することはできません。
返信先としてメールアドレスを追記できるのでマストではないですが、返信可能なメールアドレスが設定されているとベストです。
可能な方は、こちらも設定していきましょう。
送信元のメールアドレスを変更するには、ワードプレスと同じドメインのメールアドレスを取得する必要があります。
違うドメインのメールアドレスを入力すると、エラーが出ます。
エックスサーバーでメールアドレスを追加する方法は、「ワードプレスと同じサーバーのメールアドレスを使用する」の項目を参照してください。



私は独自ドメインのメールアドレスを設定しています!
❸ ブログサイト名+お問い合わせフォームに入力された題名【修正優先度:高】
相手にメールが届いた時の件名となります。
デフォルトのままでは、自分が送信した題名がそのまま自動返信で返ってきてしまいます。
なんだかおかしいので、ここは必ず修正しておきましょう。
「お問い合わせありがとうございます」など、メールを受領したことが伝わる件名に設定すると親切です。
❹ 返信先+管理者のメールアドレス【修正優先度:高】
相手に届いたメールのヘッダーに、返信先のメールアドレスを追加できます。
デフォルトでは管理者のメールアドレスが返信先として表示されるようになっています。
管理者のメールアドレスを公開したくない場合は、必ず公開可能なメールアドレスに変更しましょう。



独自ドメインのメールアドレスを作成しておくと、
ここでも使用できるので便利ですよ!
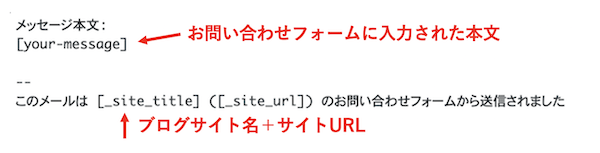
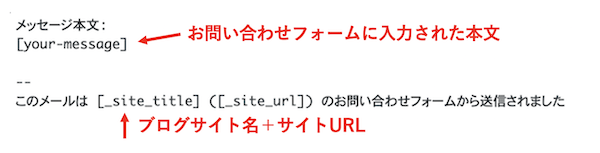
❺ メール本文【修正優先度:高】
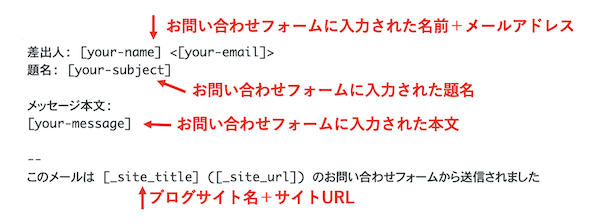
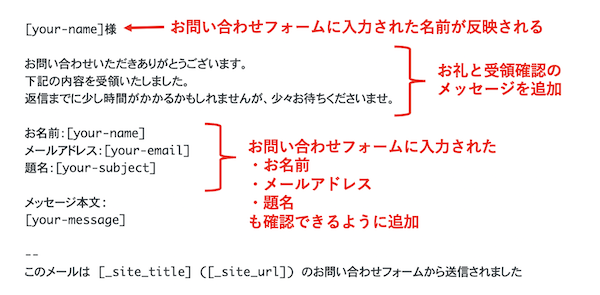
デフォルトのメール本文はこちらです。


これでは、お問い合わせフォームに入力された内容が、そのまま自動返信されてしまいます。
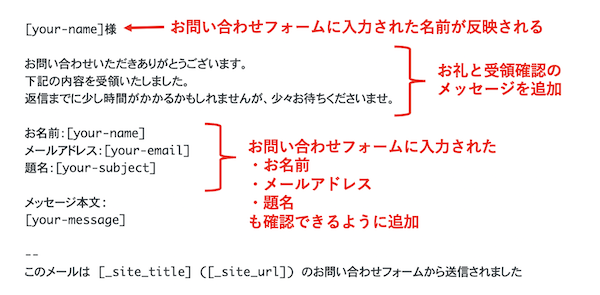
読者の方向けにメッセージを追加して、本文を完成させましょう。
受領確認のメッセージを追加した本文がこちらです。


この内容であれば、自動返信で送信されても違和感ないですよね。
メッセージの内容や配置は、お好みで修正してOKです。
編集が終了したら、画面下部の「保存」をクリックします。
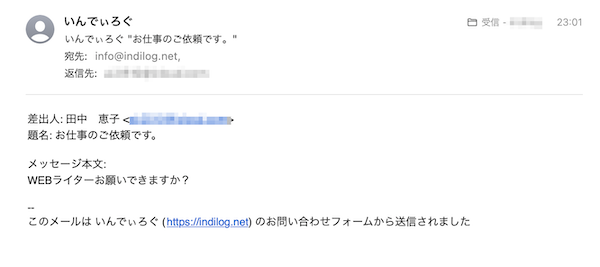
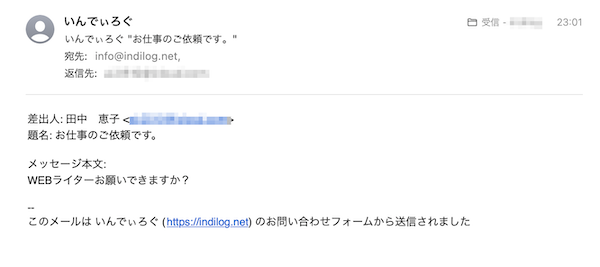
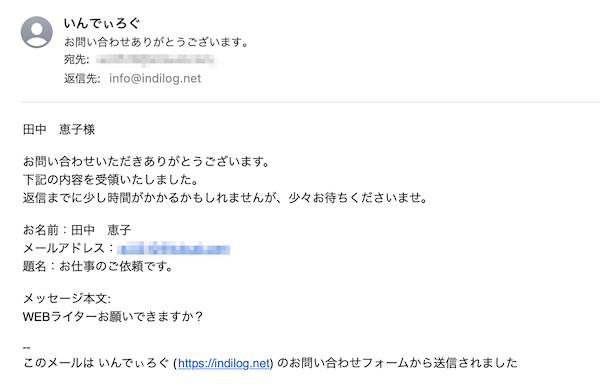
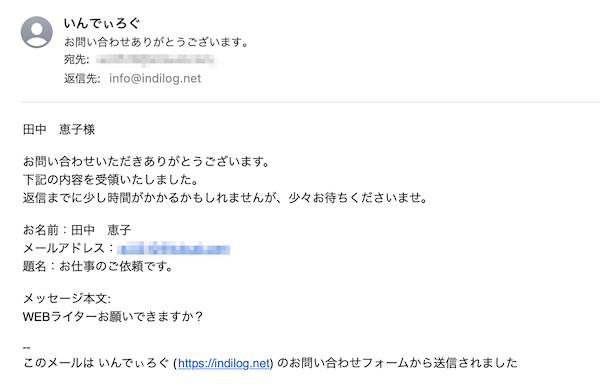
それでは、実際に送付された自動返信メールを確認してみましょう。





お問い合わせフォームに入力された情報も反映されています!
これで、自動返信メールの設定は完了です。
チェックボックスの設置
スパムメール対策として、お問い合わせボックスにチェックボックスを追加します。


私自身お問い合わせフォームを設置して感じたのは、海外からのスパムメールが多いこと・・。
この対策のみでは不完全ですが、自動送信されるメールを多少ブロックすることが可能です。
とても簡単にできるので、合わせて設定してしまいましょう。
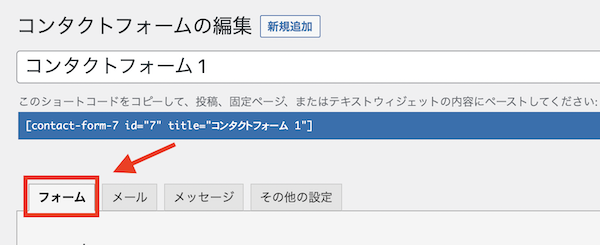
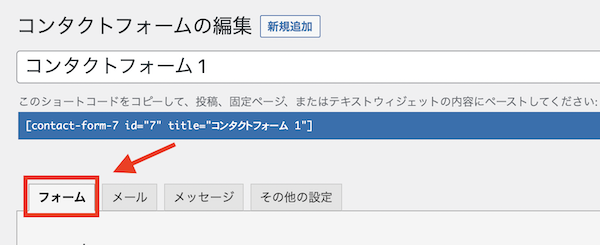
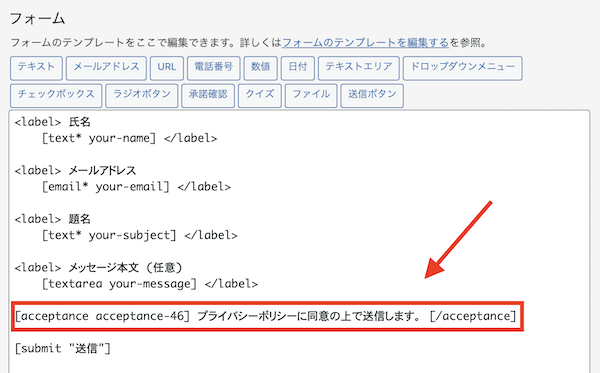
「メール」タブから「フォーム」タブに移動しましょう。


ここでは、ブログサイトに表示される、フォームの編集ができます。
「承諾確認」をクリックします。


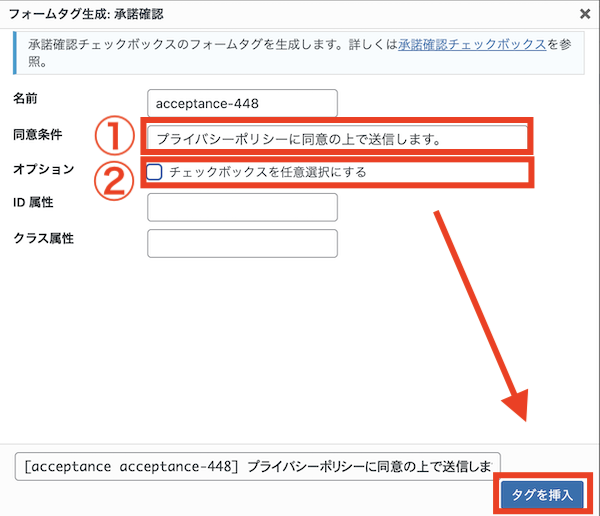
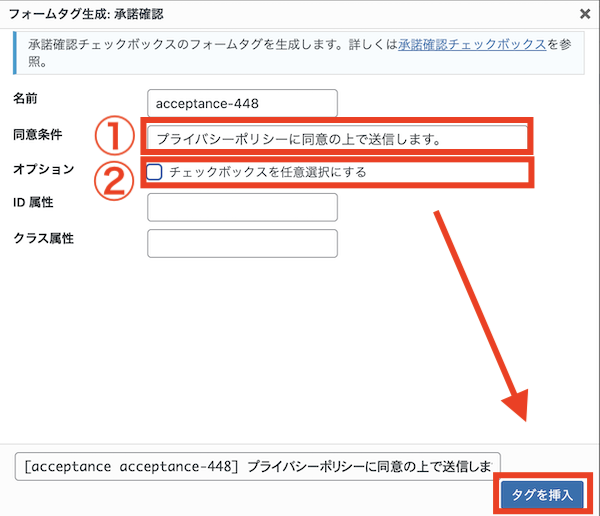
「フォームタグの生成」という画面が表示されます。


❶ 同意条件の入力
チェックボックスの文言を設定します。
ここでは、「プライバシーポリシーに同意の上で送信します。」という文言にしました。
お好みで修正してOKです。
❷ オプションのチェックを外す
デフォルトではチェックが入っていますが、必ず外してください。
チェックが入っていると、チェックボックスを選択していなくても送信できてしまいます。
(スパム対策になりません!)
2点の設定が終了したら、「タグを挿入」をクリックします。
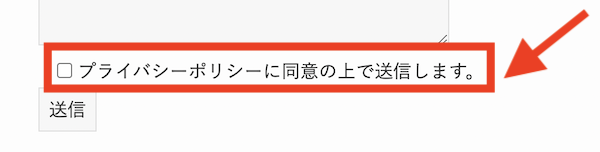
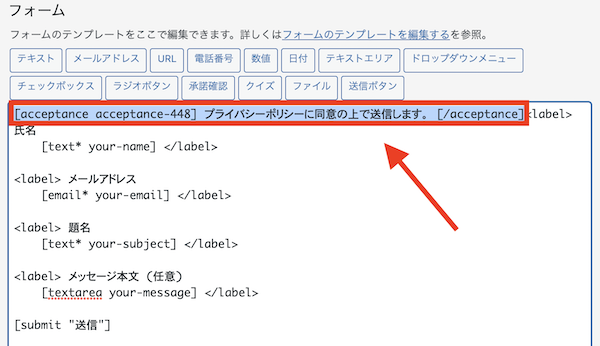
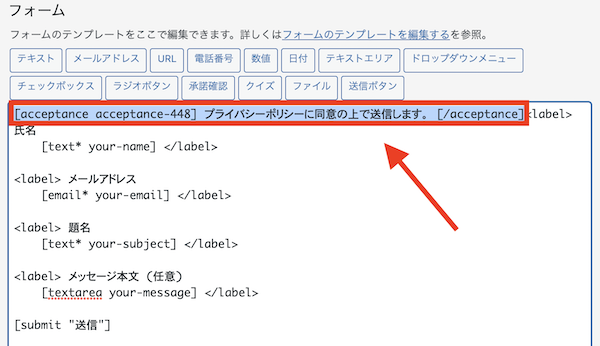
フォームの編集画面に、チェックボックスのタグが追加されます。


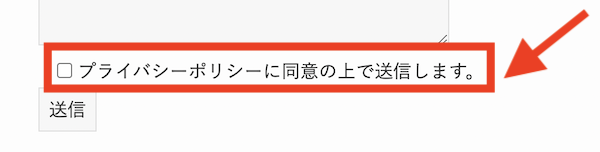
設置する位置を修正するため、一度赤枠箇所を切り取りします。
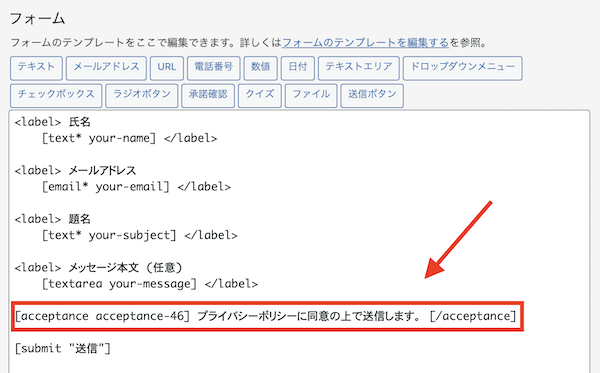
本文と送信ボタンの間にペーストします。


これでチェックボックスの設置が完了しました。
最後に「保存」をクリックしましょう。
メールが受信できない・・対処法は?
一通りの設定が完了しました。
実際にコンタクトフォームからテストメールを送信してみましょう。



無事に受信できた方はここで終了です!
テストメールが受信できない場合、まずは下記を確認してみてください。
- メールアドレスの入力は間違っていないか?
- 迷惑メールフォルダに振り分けられていないか?
特にGmailユーザーに気をつけてもらいたいのは、「迷惑メールフォルダを見つけられていますか?」ということ・・!
実は私、迷惑メールフォルダが見つけられずに、何度もテストをしたり、色々と高度な設定に手を出してしまったのですが、結局迷惑メールフォルダに振り分けられているというオチでした・・(汗)
(初めは独自ドメインアドレスではなく、Gmailを設定していました)



PCブラウザの迷惑メールフォルダが意外と見つけにくいので、
ご注意ください!
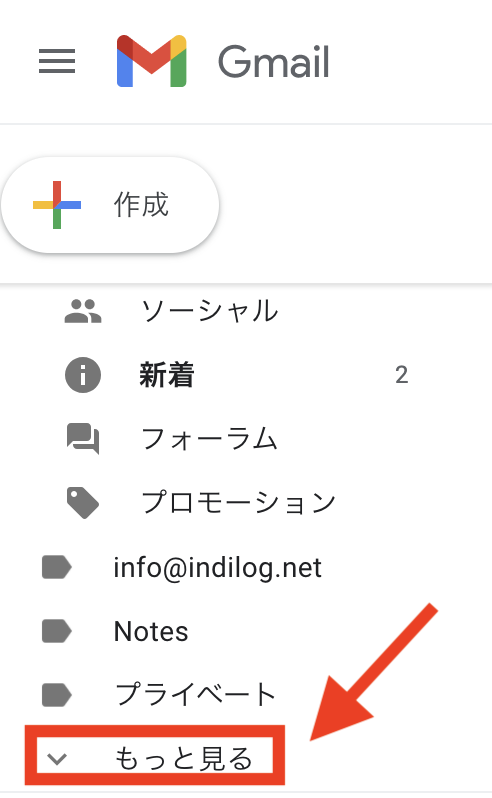
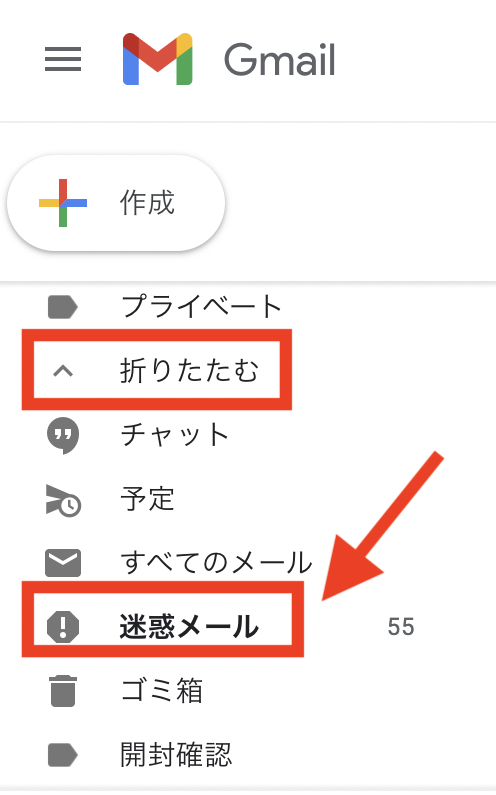
PCブラウザでGmailを開くと左側にツールバーがあります。


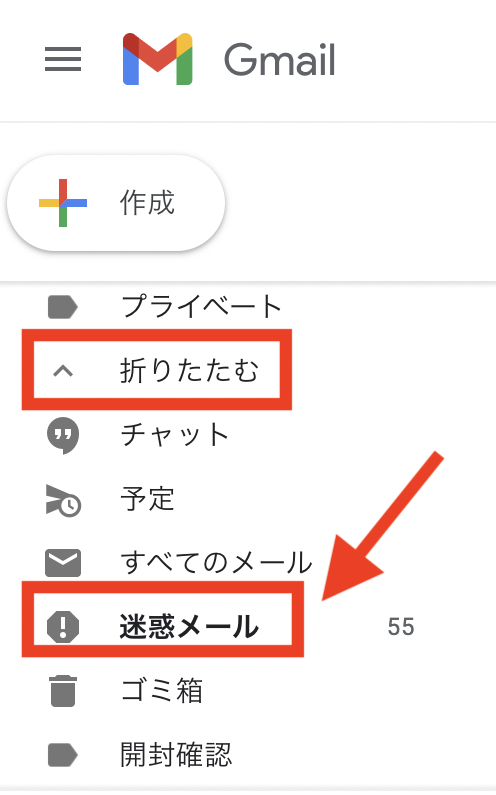
迷惑メールフォルダが表示されていないので「もっと見る」をクリックすると、「折りたたむ」という表示に切り替わるのでその下はないかと思いきや・・


スクロールすると、その下に隠れていたのでした・・。
スマホで確認したらすぐ気づけたのですが、その瞬間は思いつかず🥲
意外とトリッキーなのでお気をつけください。
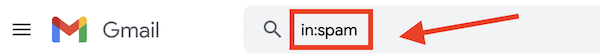
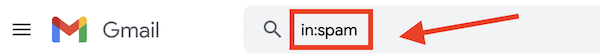
それでも迷惑メールフォルダが見つけられない!という場合は、ブラウザの検索ボックスに「in:spam」と入力します。


これで確実に迷惑メールフォルダが表示されるので、まずはここのご確認を。
それでもやはり受信できていない!という場合は、下記の対策があります。
- ワードプレスと同じサーバーのメールアドレスを使用する
- 「WP Mail SMTP 」というプラグインを使用する
順番に解説していきます。
ワードプレスと同じサーバーのメールアドレスを使用する
ワードプレスのサーバーと全く関係のないメールアドレスを使用していることも受信トラブルにつながるようです。
トラブルの原因はこちらの記事を参照してみてください。
結局私はGmailで受信できていましたが、独自ドメインアドレスを取得すると、返信先も開示できるので便利です。
ここでは、エックスサーバーのメールアドレス取得方法を紹介します。
エックスサーバーのメールアドレス取得方法
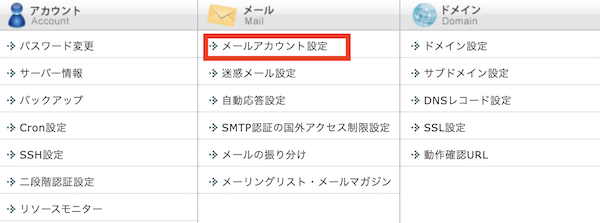
エックスサーバーのサーバーパネルにアクセスします。
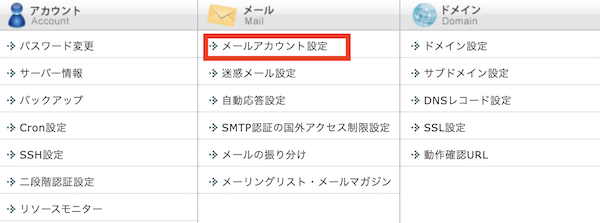
アクセスできたら、「メールアカウント設定」をクリックします。


ワードプレスと同じドメインを選択します。


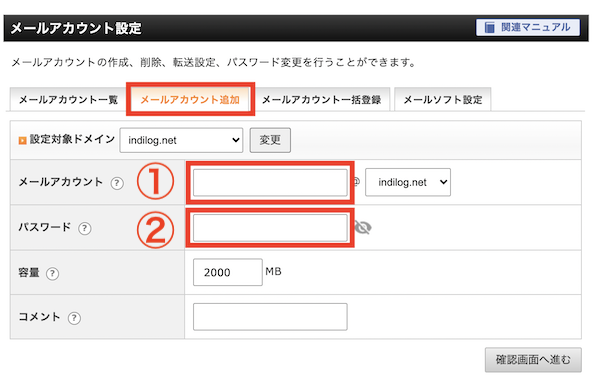
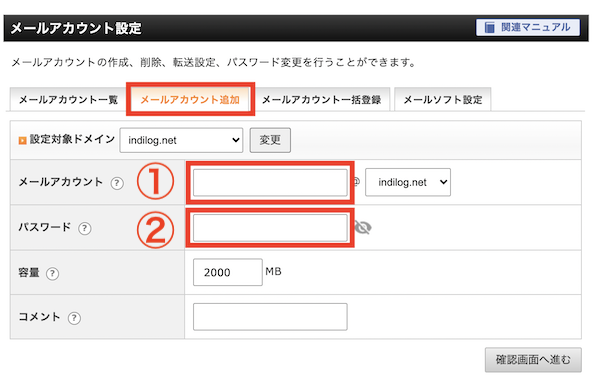
「メールアカウント追加」タブを選択します。


- メールアドレスの「@」以前の文字列を設定します。
- パスワードを設定します。



私は、info@indilog.netで作成しました!
入力できたら、「確認画面へ進む」をクリックします。
次の画面で、「追加する」をクリックすると設定完了です!
メールアドレスで送受信するにはメーラーとの連携が必要です。
各種メールソフトの設定手順はこちらのページから確認できます。
Gmailで迷惑メールフォルダに振り分けられれてしまったり、そもそも受信できないなどのトラブルがあった場合は、可能な限りGmail以外のメーラーを使用するのがおすすめです。
エックスサーバーで独自ドメインのメールアドレスを作成した後、初めはGmailと連携させていたのですが、やはり迷惑メールフォルダに振り分けられてしまいました。
受信にもすごく時間がかかっていたので、「あまり相性がよくないのかも?」と感じました。
私の場合は、その後Macメールと連携することで、迷惑メールフォルダへの振り分けと受信速度問題が解消しました。
そもそも迷惑メールフォルダにも振り分けられず、Gmailで無事受信できている!という方もいるので、あくまでも個人のアカウントの問題かもしれませんが。
「WP Mail SMTP 」というプラグインを使用する
「WP Mail SMTP」というプラグインをワードプレスにインストールする、という方法もあります。
このプラグインは、ワードプレスから送信されるメールを、受信先のメーラーにスパムとして弾かれないようにサポートしてくれるものです。
ただ、結論として、このプラグインを使用する場合も独自ドメインのメールアドレスを取得することをおすすめします。
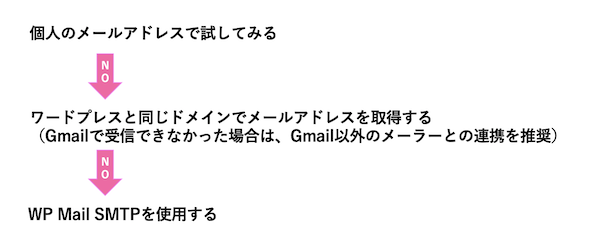
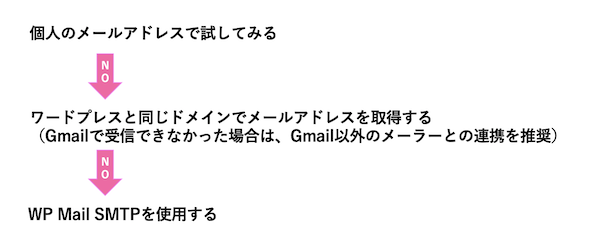
(独自ドメインのメールアドレスを取得する→それでも受信できない場合はWP Mail SMTPする)
本来であれば、独自ドメインの取得に関わらず、お使いのメーラーにスパム扱いされないようにするためのプラグインです。
Gmailの場合は特に、設定方法の情報が錯綜しています・・。


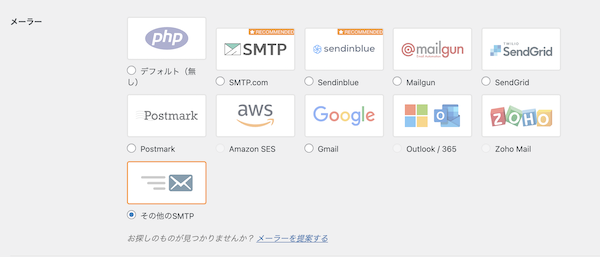
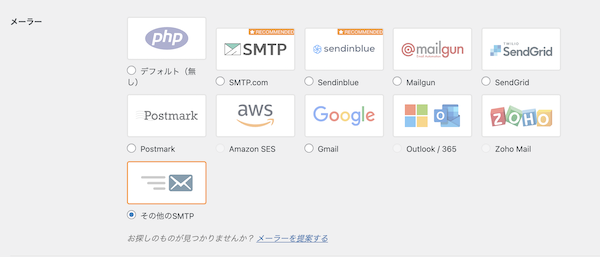
WP Mail SMTPの設定手順で上記のようにメーラーを選択する項目があるのですが、
「Gmailを選ぶとエラーが出るので、デフォルトを選択する」
「Gmailの場合も、その他のSMTPを選択する」
「Gmailのセキュリティが強化されているので、Gmailを選択の上、Gmail APIを使用する」
など、色々な記事が散見されます・・。おそらく、個人のアカウントによっても状況が違うのでしょうね。
ということで、絶対にこのメールアドレスを使いたい!というこだわりがなければ、独自ドメインのメールアドレスで設定するのが一番シンプルです。
WP Mail SMTPのインストール&独自ドメインメールアドレスでの設定方法は、こちらの記事を参照してみてください。
まとめ
長くなってしまいましたが、まとめると下記です。
私の状況
- Gmailで受信できていたが、迷惑メールフォルダに振り分けられ、受信も遅かった。
- ワードプレスのドメインと同じメールアドレスを取得し、Gmailと連携させても状況は変わらなかった。
- ワードプレスのドメインと同じメールアドレスをMacメールと連携することで、迷惑メールフォルダへの振り分けと、受信速度の遅さが解消された。
- WP Mail SMTPを使用しなくても、メールは受信できている。
おすすめしたい確認手順はこちら


少し手こずる可能性もありますが、大事なところなので頑張って設定していきましょう!