
「GA4って難しそう・・」
「レポート画面も全然違うし戦意喪失・・」
「よくわからないからとりあえずUAみとけばいいか・・」
GA4について、このように感じてないでしょうか。
これから切り替わると言われているし、徐々になれていかなきゃいけない・・・
と思いつつも、一から学び直すのは大変ですよね。
本記事では、GAの基礎知識を初心者にも分かりやすく解説していきます。
- なんでGA4がリリースされたの?
- GA4のの特徴は?UAとの違いは?
- まずやらなきゃいけない初期設定は?
- WEBマーケティングスクールで7ヶ月間学習
- 未経験からデジタルマーケターへ転身
- Google アナリティクス個人認定資格(GAIQ)取得
それでは詳しく見ていきましょう。
どうしてGA4がリリースされたの?
ユニバーサルアナリティクス(UA)の次世代版として2020年10月に新リリースされたGA4。
「正直、従来版のままでお願いしたかった・・」
私もそう思ってしまいましたが、GA4のリリースにはこんな社会的背景がありました。
Cookie廃止問題
Cookieとは、ユーザーがウェブサイトを訪問した時に、ブラウザから発行される識別IDのようなものです。
一時的にログイン情報をブラウザに保存することで、ユーザーはログインなしで再訪できるなど、ユーザーの利便性を高めるために必要な仕組みです。
しかし、この仕組みはリターゲティング広告にも利用されており、プライバシーの観点で規制する動きが高まっています。
リターゲティング広告は、cookieを使用して自社サイトに訪問したことがある人に広告を配信する仕組みです。
マーケティング活動には欠かせない仕組みですが、「行動を見られているようで不快」というユーザーの声も多く、ヨーロッパやカリフォルニア州ではプライバシー保護に関する法律が制定されるなど、cookieを規制する動きが高まっています。
Apple社のSafariブラウザでは、1st party cookieであっても24時間で無効化されるなど、年々規制が厳しくなっています。
1st party cookieとは、訪問したウェブサイトが直接発行しているcookieのことを指します。
特に問題視されているのは3rd party cookieと呼ばれるものです。
第3者が発行しており、複数ドメインをまたがりユーザー行動をトラッキングすることが可能なcookieです。
Google社もChromeブラウザにおいて、3rd party cookieの利用を2023年までに廃止すると発表しています。
「それがなにかGAと関係があるの?」と思ってしまいますが・・あります。
なぜなら、GAもCookieを使用してユーザーを判別したり、サイト内の行動をトラッキングしているからです。
Cookieレスやプライバシー保護規制とデータ計測が共存できるよう、GA4はリリースされました。
アクセス経路の多様化
最近では、複数の端末(デバイス)を所有したり、スマホアプリを利用することが当たり前ですよね。
例えば私の場合。
端末はMacBook AirとiPhone XSを所有しており、LINEやTwitterなどのSNSはアプリからアクセスしています。
おそらく、大半の人が同じような環境ではないでしょうか。
さらにiPadなどのタブレットを所有している人もいるかもしれません。
このような状況で端末ごとに別ユーザーと認識されたり、アプリの計測ができなければ、計測されたデータの精度はかなり低いものとなってしまいます。
「ユーザー」の定義は、同じ端末の同じブラウザであることです。
デフォルトでは、端末を変えてアクセスすると、別ユーザーとみなされてしまいます。
このような多様化に対応すべく、端末やアクセス経路にとらわれない計測ができるよう、GA4はリリースされました。
GA4の特徴やUAとの違い
多様化した現代にフィットした分析ツールとして、GA4は新たにリリースされました。
- cookieを使用しなくてもユーザー行動を計測できる仕組みを作ること
- アクセス経路の多様化に対応した計測の仕組みをつくること
新リリースされたGA4にはどのような特徴があるのでしょうか。
みていきましょう。
直帰率という指標がなくなる
UAでは「直帰率」という概念があり、ユーザー行動を把握する上で重要な指標でした。
直帰率とは、他のページに遷移せずにそのまま離脱したユーザーの割合を意味します。
直帰率が重要視される一方で、「直帰した=質の低いコンテンツ」ではない、という見方もあります。
結果的に直帰したとしても、ユーザーが記事を最後まで読んでくれたり、遷移させたいリンクをクリックしたりというアクションがあれば、コンテンツに満足して検索行動を終えた、と考えられます。
「これがすべて同じ「直帰」であるのはおかしいよね」
ということで、GA4ではスクロールやクリックといった、ユーザーのアクションごとにページの価値を計測できる仕様になりました。
GA4では、新たにエンゲージメントレポートが追加されています。
このレポート内で、ページごとのスクロール数やクリック数などを確認することができます。
デフォルトでスクロール、クリックが計測できるように
UAでは、ページ内のスクロールやクリックを計測するには、タグの設置が必要でした。
GA4では、前項目のとおりスクロールやクリックという計測がデフォルトで設定されています。
踏み込んだ分析をするにはGoogle Tag Manager(GTM)を使用したタグの設置が必要になりますが、これらの計測がデフォルトでできるようになったのは、初心者にとって大きなメリットです。
デフォルトで計測できるページスクロール率は、90%です。
つまり、90%以下の読了率であれば、「スクロールをした(ページを読んだ)ユーザー」として計測されません。
例えば、50%や80%の読了率でも計測したい場合は、GTMを使用したタグの設置が必要となります。
クロスデバイス計測、クロスドメイン計測、アプリ計測が可能に
アクセス経路の多様化に対応すべく、これらの計測をGA4上で実施できるようになりました。
クロスデバイス計測
デバイスを変えてアクセスした場合も、同一ユーザーとして計測する機能です。
UAでは、ログイン機能のあるウェブサイトやSNSであればクロスデバイス計測が可能でした。
GA4では、「Googleシグナル」を使用して、ログイン機能がないウェブサイトでも計測することができます。
クロスドメイン計測
サイト内回遊の途中でドメインが変わっても、同じセッションとして計測できる機能です。
UAでは、GTMを使用すればクロスドメイン計測をすることが可能でした。
GA4では、GTMを使用しなくてもプロパティ上で計測設定をすることができます。
アプリ計測
ブラウザではなく、アプリ経由の訪問を計測できる機能です。
UAでは「Firebase 向け Google アナリティクス」という別ツールを使用してアプリ経由の訪問を計測していました。
GA4では、プロパティ上で計測設定が可能です。
機械学習の導入
GA4では、機械学習を取り入れた分析が可能になりました。
- 一週間以内に商品を購入する可能性を予測する
- 計測データに大幅な変化があれば通知してくれる
- 知りたい情報を入力すると、データを表示してくれる
具体的には、こんなことができます。
機械学習が集計や分析のサポートをしてくれるので、初心者にとっても取り入れやすくなっています。
必要な初期設定
GA4を使用するために必要な初期設定はどんなものがあるでしょうか。
こちらも順番に見ていきましょう。
内部トラフィックの除外
UAと変わらず、内部トラフィック(自分のアクセス)を除外することは重要です。
GA4でも同様に、初期段階で除外設定しましょう。
具体的な設定手順は、「【HTML不要】Googleアナリティクスで、自分のアクセスを除外する方法」をどうぞ。

目標の設定
目標設定も、UAと同様に初期で設定しましょう。
ブログサイトであれば、下記のようなポイントを目標に設定するといいでしょう。
- セッションあたり2PVまたは3PV
- アフィリエイトリンクのクリック
- キラーページ(収益記事)への到達
サイト内検索設定
こちらもUAと同様です。
サイト内の検索ボックスに入力されたキーワードを計測できるように設定しましょう。
Search Consoleとの連携
2021年12月より、GA4でもSearh Consoleとの連携が可能になりました。
サイト流入前の検索キーワードを確認できるよう、初期で設定するようにしましょう。
Search Consoleとの連携方法が知りたい方は、【2021年12月実装】GA4とSearch Consoleの連携とレポートの確認方法をどうぞ。

データ保持期間の変更
データ保持期間は、デフォルトで「2ヶ月」という設定になっています。
通常のレポートには影響しませんが、「データ探索」という機能で過去のデータと比較をする場合、2ヶ月以上前のデータは抽出できなくなってしまいます。
手動で「14ヶ月」に変更できるので、忘れずに設定しましょう。
データ保持期間変更方法
① GA4管理画面よりプロパティ列の「データ設定>データ保持」をクリック
② 「イベントデータの保持」のプルダウンより「14か月」を選択
③ 保存をクリック

これで設定完了です。
Googleシグナルの有効化
Googleシグナルとは、クロスデバイストラッキングを可能にするための機能です。
ユーザーが下記の条件を満たしている場合、端末を変えても同一ユーザーとみなすことができます。
- Googleアカウントにログインしていること
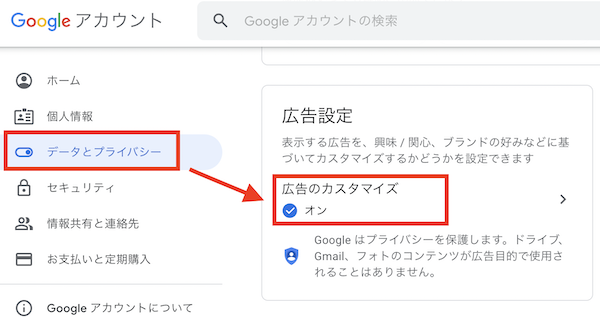
- 広告のカスタマイズがオンになっていること
Chromeユーザーであればどちらもデフォルトの状態なので、大半の行動をトラッキングできそうです。
「広告のカスタマイズ」についてはGoogleアカウントの管理画面から確認できますのでご参考までに。

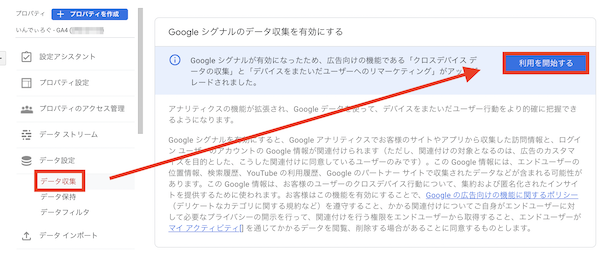
Googleシグナルを有効化する方法
① GA4管理画面よりプロパティ列の「データ設定>データ収集」をクリック
② 「Googleシグナルのデータ収集を有効にする」という画面の、「利用を開始する」をクリック

2度ページが遷移しますが、「続行」→「有効にする」をクリックします。
これだけで有効化は完了です。
まとめ
GA4リリースの背景とその特徴、必要な初期設定を初心者にもわかりやすく解説しました。
まとめるとこちらです。
- GA4がリリースされた背景には、Cookie廃止問題とアクセス経路の多様化があった。
- GA4の特徴はこちらの4点
- 直帰率という概念がなくなる
- デフォルトでスクロール、クリックが計測できる
- クロスデバイス計測、クロスドメイン計測、アプリ計測が可能
- 機械学習の導入
- 必要な初期設定はこちらの6点
- 内部トラフィックの除外
- 目標の設定
- サイト内検索の設定
- Search Consoleとの連携
- データ保持期間の変更
- Googleシグナルの有効化
よく理解すると、便利になった部分も多いのがGA4。
早い段階で取り入れていきましょう。