GA4をブログサイトと連携させたものの、使い方がわからないから全くみていない・・
こんな方も多いのではないでしょうか。



GA4は使いづらいから放棄!
一生攻略できる気がしない・・
という方に朗報です。
GA4では、アナリティクスインサイトという機械学習機能が追加されました。
なんと、こまかい使い方がわからなくてもほしいデータを集計できるという優れもの。
難しいイメージの強いGA4ですが、実は初心者にやさしいツールなんです。
この記事では、アナリティクスインサイトの概要から設定方法までわかりやすく解説していきます。
- そもそも、アナリティクスインサイトとは?
- アナリティクスインサイトを有効にする方法
- ブロガーにおすすめのアナリティクスインサイト
- WEBマーケティングスクールで7ヶ月間学習
- 未経験からデジタルマーケターへ転身
- Google アナリティクス個人認定資格(GAIQ)取得
そもそも、アナリティクスインサイトとは?
冒頭でも触れましたが、GA4に追加された機械学習機能です。
- データに異常値が出たら、通知してくれる
- 質問を入力するだけで、みたいデータを表示してくれる
こんなことができるようになりました。
初心者でも簡単に基本的なデータを取得できるので、便利ですよね。
それぞれの機能について、もう少し詳しくご紹介します。
データに異常値が出たら、通知してくれる
異常値以外に、「〇〇以下」「〇〇%上昇」という設定も可能です。
例えば「ユーザー数が異常値を検知した時に自動通知する」という設定をすると、サイトに訪問したユーザー数が急上昇または急下落することがあれば、通知で教えてくれます。
今まではGAでデータの変化を見つけることからスタートでした。
この部分を自動化できると、GA初心者でも異常値を見落とすことがなくなりますよね!
通知はGA4内のダッシュボードのほか、異常検知されたらメールアドレスに送信するような設定も可能です。
質問を入力するだけで、みたいデータを表示してくれる
下記のような質問を検索ボックスに入力すると、確認したいデータをすぐに表示してくれます。
「ユーザーで上位のデバイスは?」
「昨日のユーザー数は?」
複雑な分析データを呼び出すことはまだ難しい印象ですが、知りたい情報をダイレクトに検索できるのは便利ですよね。
「そもそも、なにを検索するべきかわからない・・」
GAを使い始めたばかりだと、こんな方も多いと思います。
アナリティクスインサイトでは質問の候補も用意されているので、候補の中から選択することもできます。
自動通知機能を有効にするには?
異常値を自動通知するには、アナリティクスインサイトを有効にする必要があります。
それでは、設定方法を解説していきます。
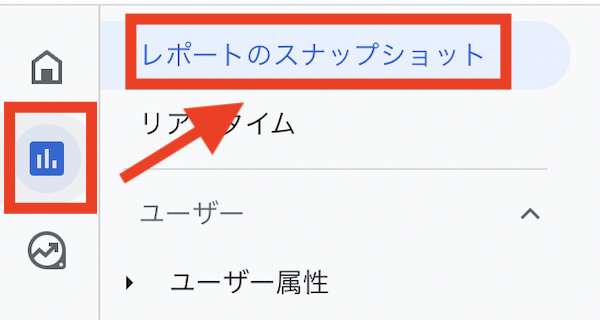
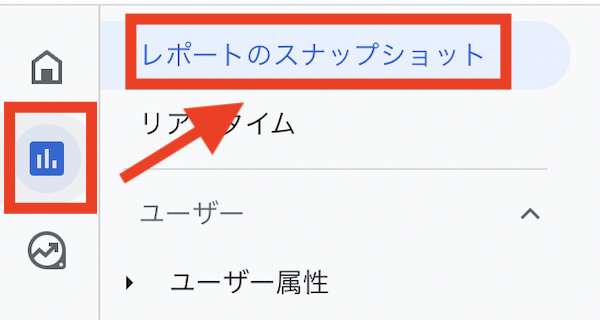
GA4のホーム画面より「レポート」>「レポートのスナップショット」をクリックします。


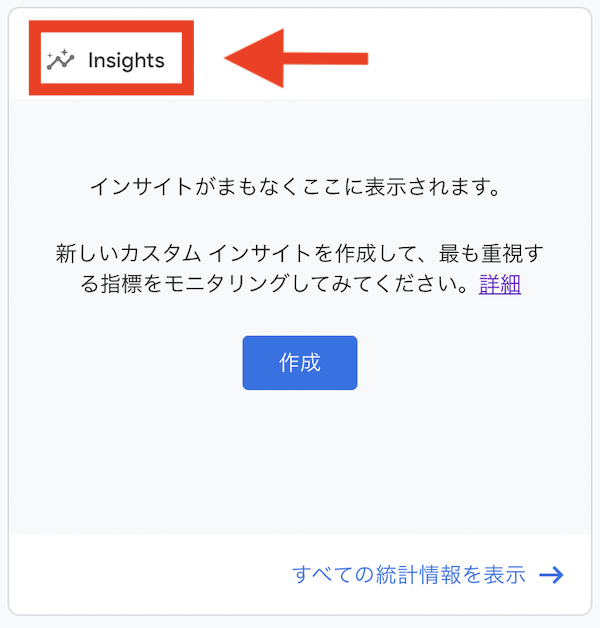
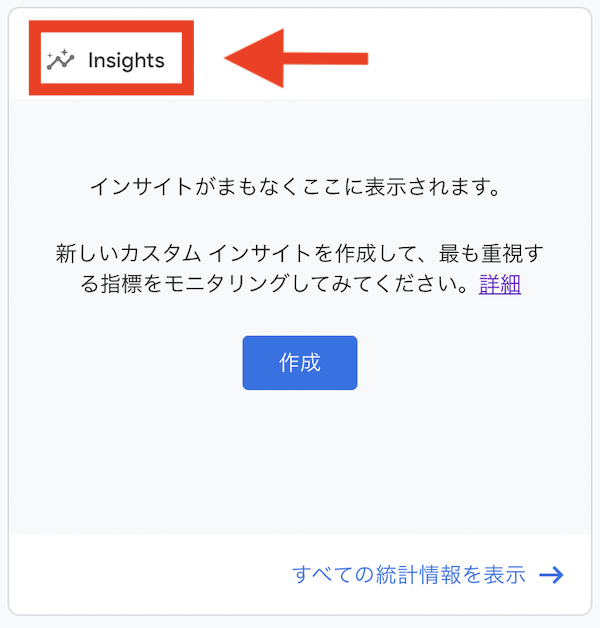
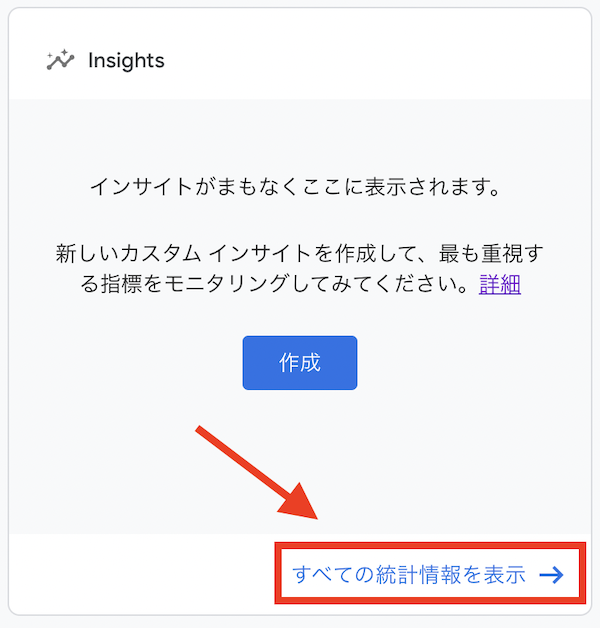
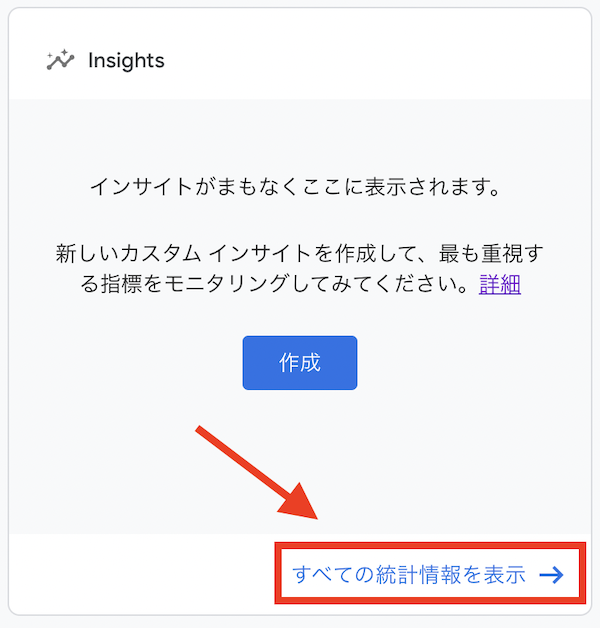
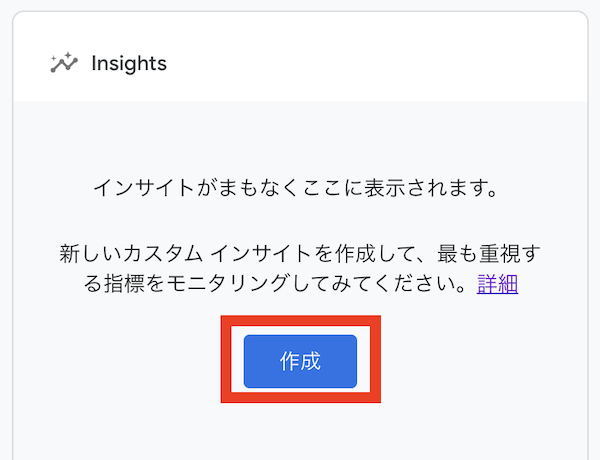
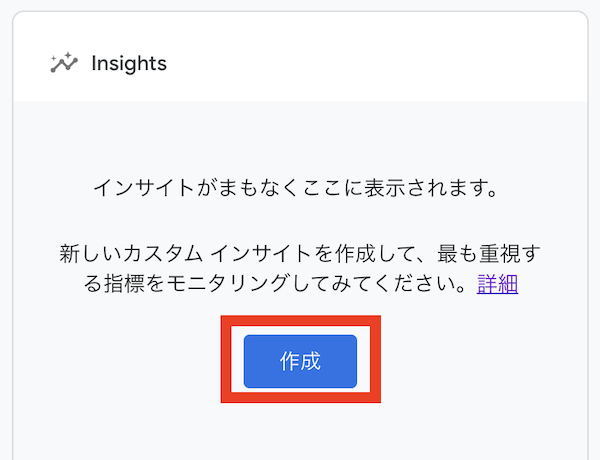
表示されているレポートの中から「insights」というダッシュボードを見つけましょう。


通知設定前はこんな画面が表示されるので、中央の「作成」をクリックします。
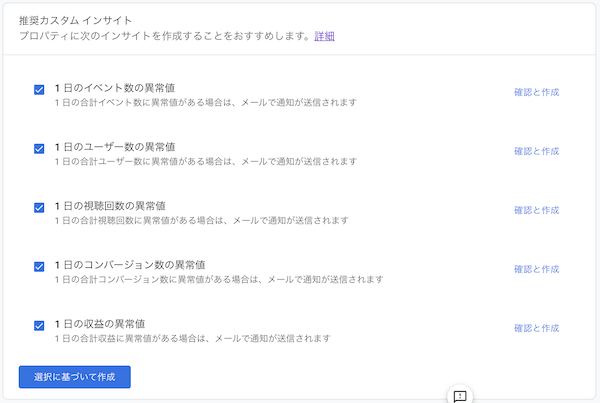
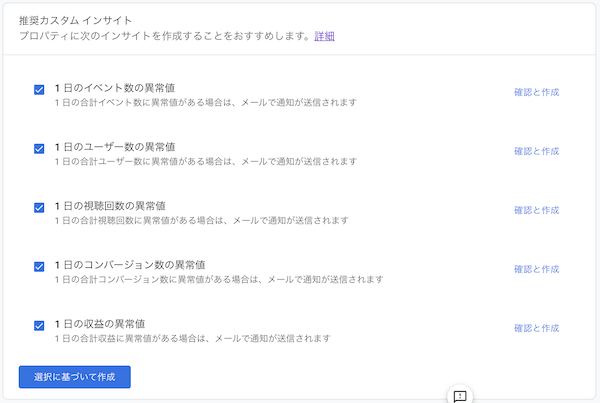
クリックすると、下記のように「推奨カスタムインサイト」が表示されます。


推奨カスタムインサイトは、あらかじめ条件が設定されています。
「何を設定したらいいのかわからない!」
こんな方でも、推奨カスタムインサイトを有効にするだけで、分析に役立つ基本的なデータを収集できます。
それぞれの項目の詳細は、下記のとおり。
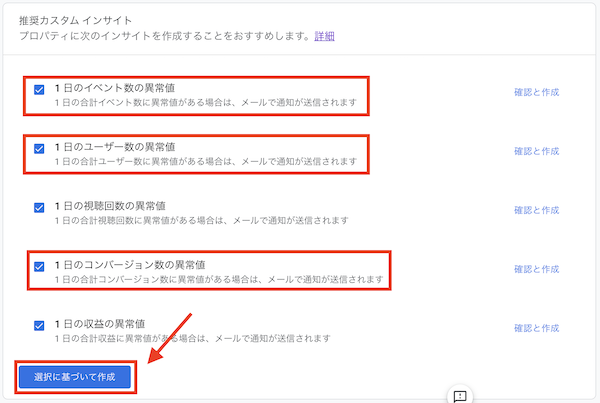
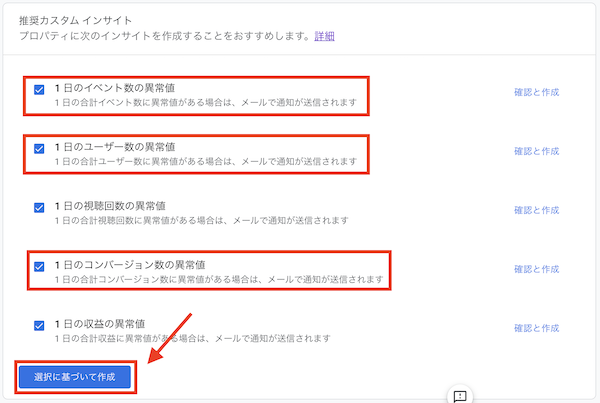
ブロガーの場合、赤枠の3項目は有効にしておくことをお勧めします。
必要な項目にチェックを入れ、「選択に基づいて作成」をクリックしましょう。


これだけで、カスタムインサイトが有効化されました。
有効化すると、該当するデータが集計されたらダッシュボードに通知が表示されます。
有効化されているカスタムインサイトを確認するには、レポートダッシュボード画面の「すべての統計情報を表示」をクリックします。


クリックすると、このように有効化されているカスタムインサイトが表示されます。


メールアドレス宛にも通知させたい場合は、①のメール通知をオンにします。
①をオンにしてから②をクリックして「編集」を選択すると、カスタムインサイトの編集画面が表示されます。
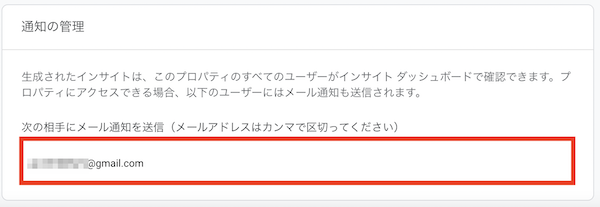
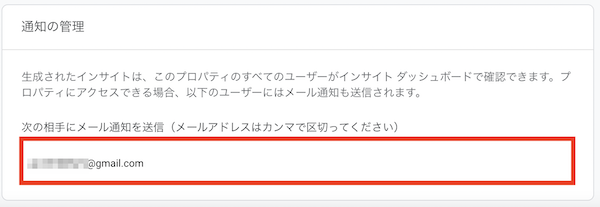
スクロールすると表示される「通知の管理」で通知先のメールアドレスを確認できます。


デフォルトでは、あなたがGAに登録しているメールアドレスが設定されています。
メールアドレスは、変更したり追加することも可能です。
独自のカスタムインサイトを作成する
推奨カスタムインサイトのほか、自分でゼロからルールを作成することもできます。
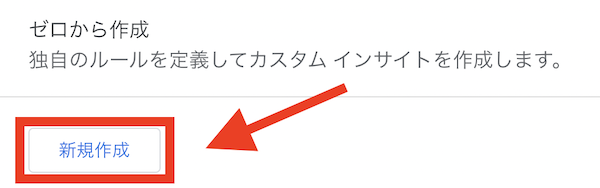
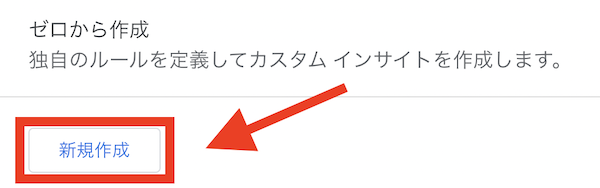
ゼロから作成するには、まずはダッシュボード画面の「作成」をクリックします。


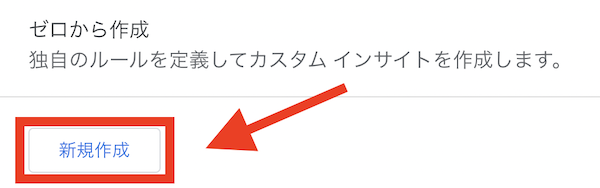
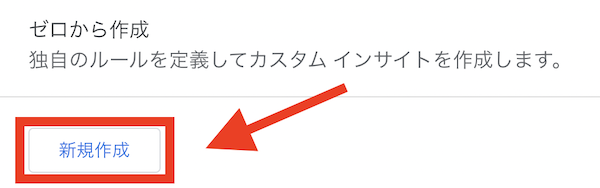
「ゼロから作成」項目にある「新規作成」をクリックします。


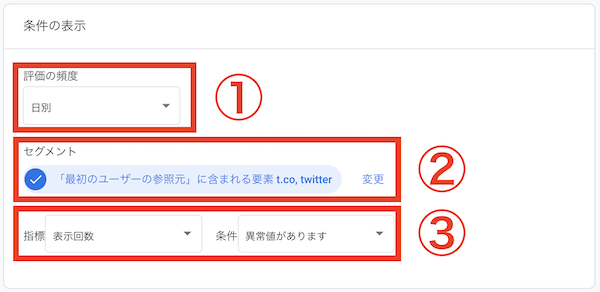
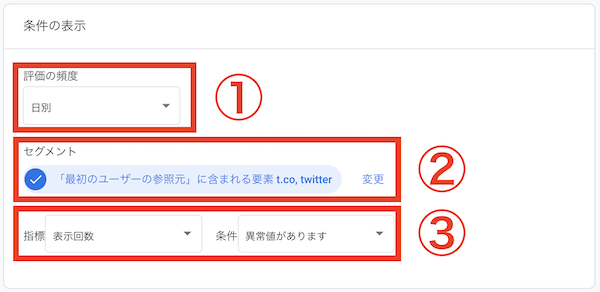
下記の「条件の表示」をカスタマイズして、通知の条件を設定します。


項目の詳細は下記のとおり。
4つの項目を掛け合わせて、独自のルールを作成できます。
ブロガーにおすすめのカスタムインサイトは?



カスタムインサイトの設定方法はわかったけど、
どんな条件を設定したらいいのかわからない!
そんな方も多いと思います。
ここでは、ブロガー向けにおすすめのカスタムインサイトをご紹介していきます。
おすすめはこちらの2パターンです。
- Twitter経由でサイトに訪問したユーザーによるPVが急上昇/急下落したら通知する
- Google自然検索でサイトに訪問したユーザーによるPVが急上昇/急下落したら通知する
ブロガーにとって「Twitterからどれくらいアクセス数が増えてる?」「Google自然検索でどれくらいアクセス数がある?」というのは一番気になるところですよね。
このアクセス数が暴落した場合、早急に原因を突き止める必要があります。
収益が発生しているページだったりしたら影響は絶大です・・。
そんなときも通知設定をしておくことで、異常値にいち早く気がつくことができます。
それでは、それぞれの設定方法を解説していきます。
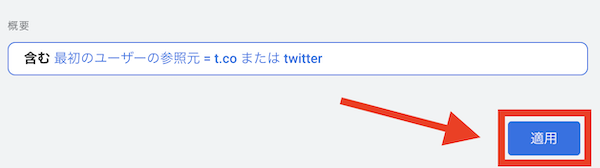
Twitter経由でサイトに訪問したユーザーによるPVが急上昇/急下落したら通知する
カスタムインサイトの「ゼロから作成」項目にある「新規作成」をクリックします。


通知の条件を設定していきます。


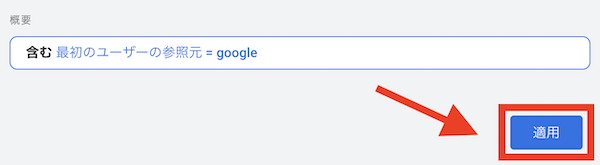
Google自然検索でサイトに訪問したユーザーによるPVが急上昇/急下落したら通知する
同じく「新規作成」から通知の条件を設定していきます。


質問を入力して、見たいデータを表示させるには?
GA4では、質問を入力するだけでみたいデータを呼び出すことができます。
検索方法はとても簡単。
GA4ホーム画面の上部にある検索ボックスに質問を入力するだけです。


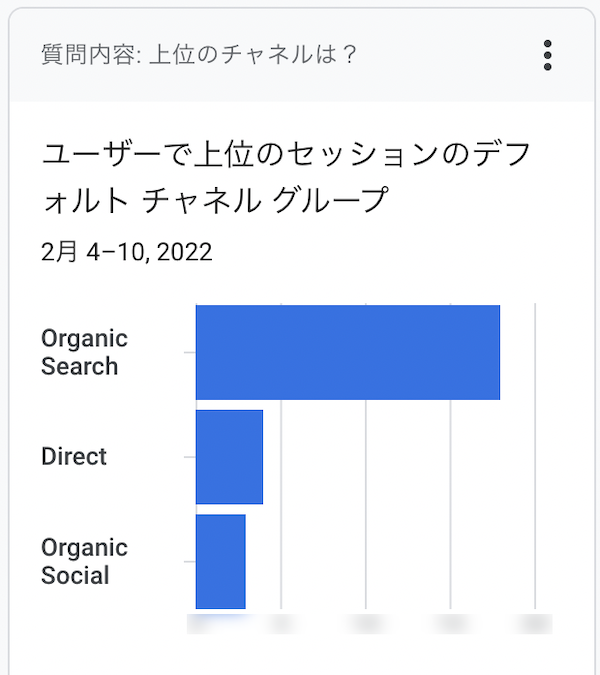
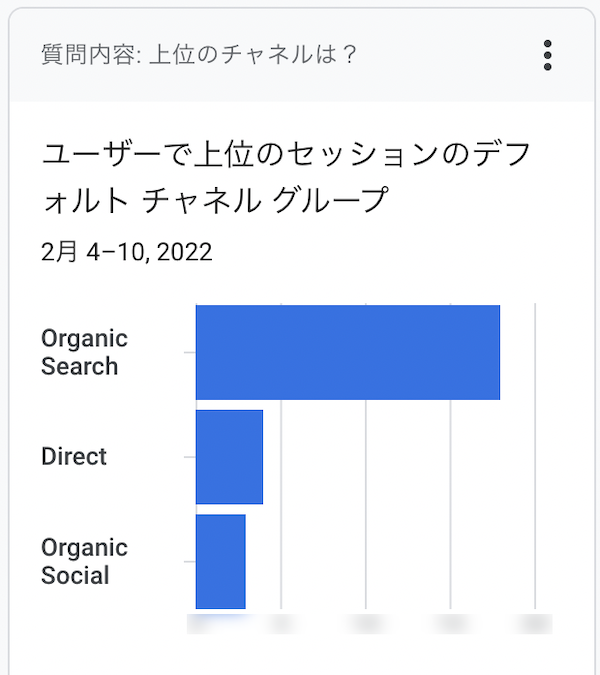
例えば、「上位のチャネルは?」という質問を入力してみます。
すると、こんなふうに検索結果が表示されました。


「ユーザーで上位のセッションのデフォルトチャネルグループ」という項目が表示されました。
左端の「キラキラマーク」がアナリティクスインサイトのしるしです。
項目をクリックすると、このようにデータが表示されます。


直近の1週間では、Google自然検索でのアクセスが多いことが簡単にわかりました!
サイトへの流入経路を、GAの定義で分類したグループのことです。
このデータの項目を解説すると、下記のとおりです。
Organic Search=検索エンジン(google、Yahoo!など)での自然検索
Direct=URLからのアクセス(URLのクリック、ブックマークから、URLを直接入力など)
Social=SNSからのアクセス
質問を入力するだけで見たいデータを確認できるのはすごいですよね。
複雑なデータを呼び出すことはまだ難しかったり、質問によっては検索結果が表示されないこともしばしば・・ではありますが、これからさらに精度が高くなっていくはず。



そもそも何を検索するべきかわからない・・
こんな方のために、質問の候補も用意されています。
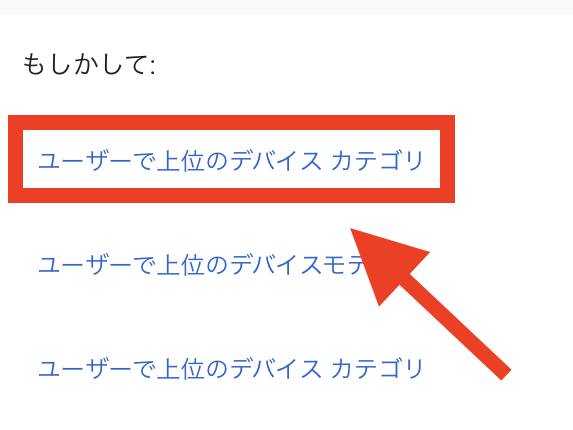
候補の中から選択するには、検索ボックスにカーソルを合わせます。


そうすると、このように質問の候補が表示されます。
この中から選択してデータを見ることも可能です。
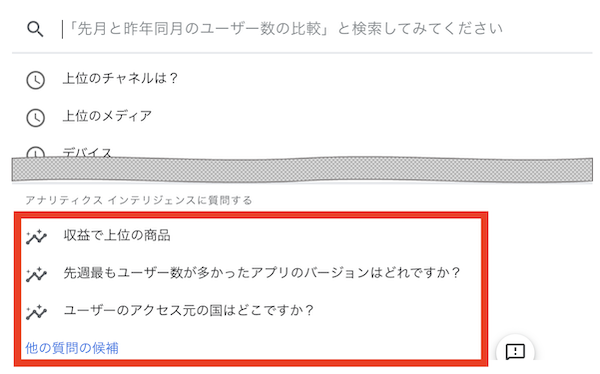
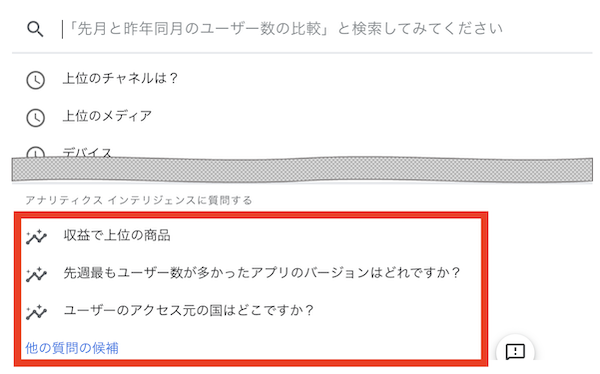
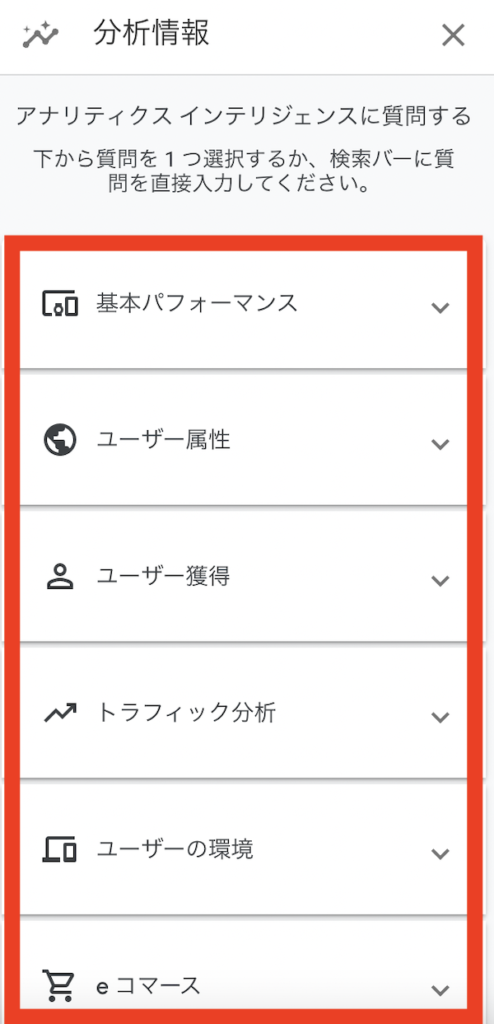
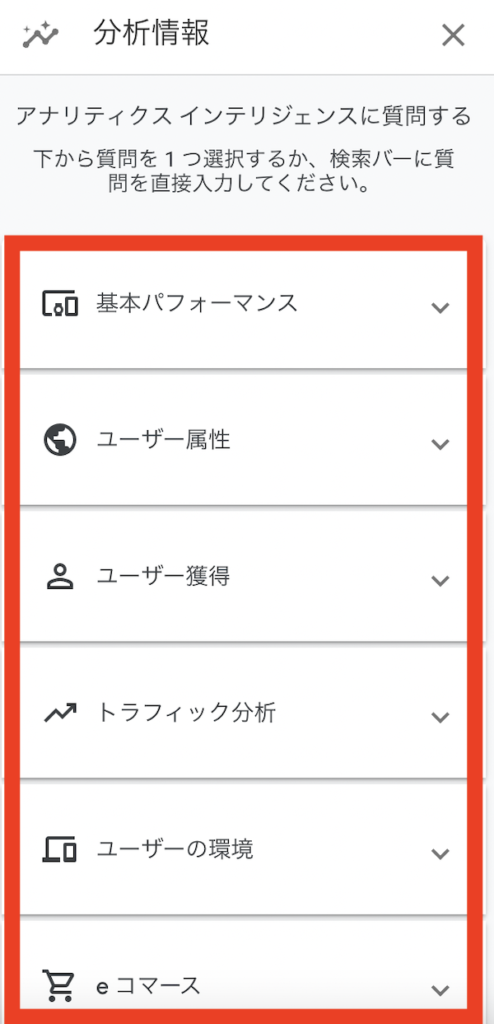
また、質問項目の下に表示されている「他の質問の候補」をクリックすると、あらかじめ用意されている質問の候補を一覧で確認することができます。


このように、大きく6つのカテゴリーから質問を選択することができます。
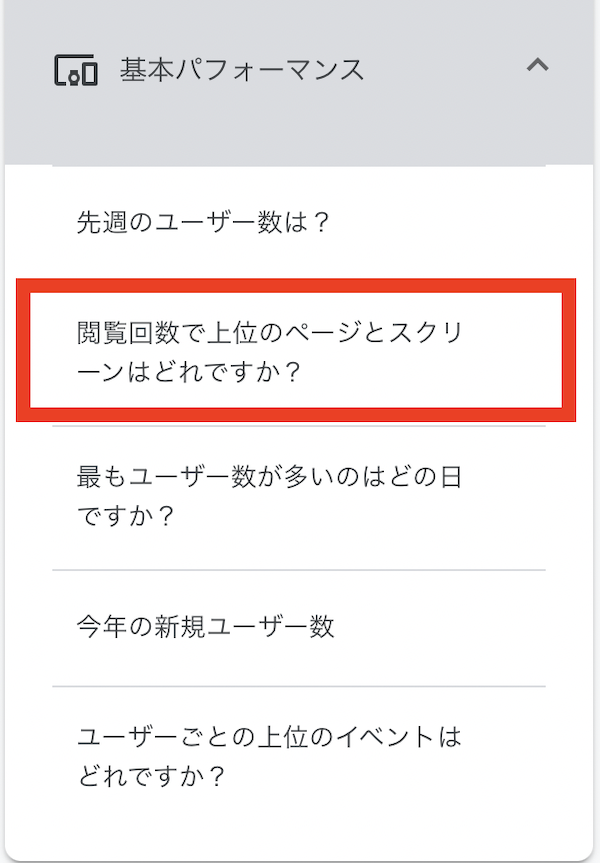
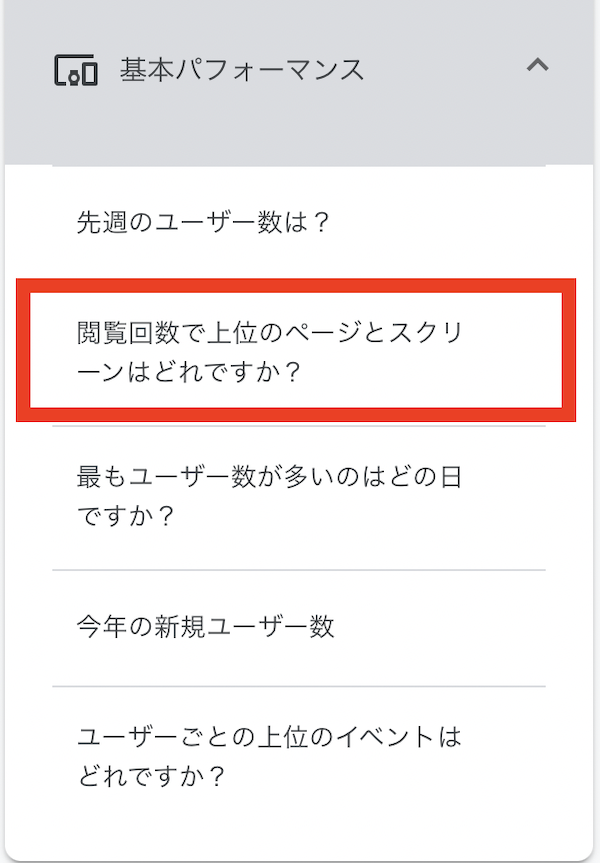
例えば「基本パフォーマンス」のプルダウンをクリックしてみます。


このように、質問の候補が表示されます。
「閲覧回数で上位のページとスクリーンはどれですか?」をクリックしてみましょう。
直近1週間での閲覧数上位ページが表示されました。


ブロガーにおすすめの質問項目5選



質問項目の中からどれを選択したらいいのかわからない!
GA4をブログサイトと連携したばかりのときは、何を確認したらいいのかわからないですよね。
そんな方に向けて、ブロガーにおすすめの質問項目をピックアップしてみました!
まとめ
いかがでしたでしょうか。
今回はGA4の機械学習機能「アナリティクスインサイト」についてご紹介しました。
まとめると、アナリティクスインサイトでできることはこちらです。
- データに異常値が出たら、通知してくれる
- 質問を入力するだけで、みたいデータを表示してくれる
難しく感じるGA4ですが、アナリティクスインサイトを使うと、レポートの確認方法を覚えなくても基本的なデータを把握することができます。
GA初心者にこそおすすめしたい便利な機能です。
ブログ運営は覚えることが多くて大変ですよね・・。
GA4の使い方までゆっくり勉強してる時間なんてない!という方がほとんどではないでしょうか。
GA4でのデータ確認は機械学習に任せて、ブログ運営を効率的に進めていきましょう。
最後までお読みいただきありがとうございました!