GTMを使えばGAでいろんな計測ができるみたいだけど、
なんだか難しそう・・。
初心者でも簡単にできるのかな?
まったく使ったことがないけど、初期設定はどうするの?



結論、GTMはとても簡単です!
私も難しいイメージを持っていましたが、
実際に使ってみて印象が変わりました。
本記事では、Google Tag Manager(GTM)の概要から初期設定方法まで、わかりやすく解説します。
この記事を読むことで、GTMを使用する事前準備を完了させることができます。
- GTMの概要
- GTMのアカウント作成方法
- GTMとブログサイトの連携方法
- Googleアナリティクス変数の設定方法
- WEBマーケティングスクールで7ヶ月間学習
- 未経験からデジタルマーケターへ転身
- Google アナリティクス個人認定資格(GAIQ)取得
GTMとは?なにができる?
Google Tag Manager(GTM)とは、ウェブサイトに設置するタグを一括管理できるツールです。
「〇〇な風に計測してね」という指令を出すために、ウェブサイト内に書き込むコードのことです。
GAに限らず、計測ツールを使用するにはタグが必要です。
タグを設置することで計測ツールが指令を理解して、ユーザーのアクションをカウントするようになります。
ウェブサイトにタグを設置する方法は、いろいろあります。
- ウェブサイトのHTMLに直接書き込む
- プラグインを使って書き込む
- GTMで設置する
一度だけならどの方法でも大差ないのですが、「〇〇を計測したい!」と思うたびにタグの設置が必要になります。
「アフィリエイトのクリックを計測したい!」
「スクロール率を計測したい!」
「SNSシェアボタンのクリックを計測したい!」
何度もHTMLに書き込むとコードが汚れるし、初心者にはHTMLを編集すること自体ストレスですよね。
とはいえ、その都度プラグインを追加するのも現実的ではありません。
このタグの管理を簡単にしてくれたのがGTMです。
- HTMLを編集する必要がない
- タグの作成から設置までGTM内で完結できる
- 変更履歴も残せる
GTMを使用することで、コーディングの知識がない初心者でも、簡単にタグを設置できます。
GTMを使うために、覚えておきたい基礎知識
GTMを使うには、覚えておきたい3つの用語があります。
- タグ
- トリガー
- 変数
イメージを掴んでおくと、理解が早いです。
それでは、解説していきます。
タグ
「〇〇な風に計測してね」という指令を出すために、ウェブサイト内に書き込むコードのこと。
冒頭では、このように説明しました。
まさにその通りなのですが、イメージとしては文字通り「タグ」を思い浮かべるとわかりやすいです。


なにかを識別する時に使う、これですね。
このタグに、「〇〇な風に」という指令を書いてウェブサイトに貼り付けます。
「〇〇な風に」というのは、レポートへの反映のさせ方ですね。



アフィリエイトっていうカテゴリにカウントしてね。
クリックが発生したページも知りたいから、ページのURLも一緒に書いておいてね!
指令を書いたタグをウェブサイト内のページにつけると、あなたのGAが指令どおりに計測してくれます。


トリガー
トリガーとは、「〇〇な時に」という条件の部分です。
指令を理解しても、タイミングがわからないと計測できないですよね。
タグには必ずトリガーが必要なので、毎回セットで設定します。


「〇〇な時に」という条件をタグに追加して、GAへの指令を完成させます。
変数
変数は、「該当するデータに置き換えてくれる文字列」と覚えてしまいましょう。
プログラミングの難しい概念を理解する必要はありません。
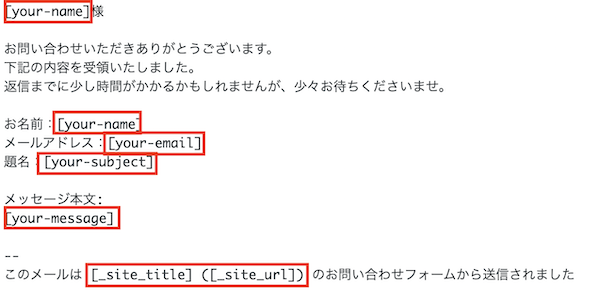
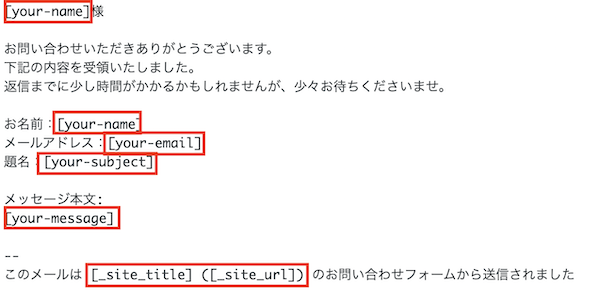
少しGTMから離れてしまいますが、こちらの自動返信メールをみるとわかりやすいです。


赤枠箇所が、「変数」です。
変数は、フォームに入力された情報に置き換えて送信されます。



フォームで送信された内容によって自動的に値が変わるんですね!
GTMでも、タグやトリガーを設定するときに変数を使うことができます。
例えば「〇〇な風に」という条件を書く時。
アクションが発生したページのURLをレポートに反映させたい場合、「Page URL」という変数を使います。
ページのURLは、その時によって変わりますよね。
そんな時に変数を使うことで、アクションが起きた状況に合わせて表示するURLを変えてくれるのです。
GTMのアカウントを作成する



GTMについて理解できたら、早速アカウントを開設しましょう!
Google Tag Managerにアクセスしたら、「無料で利用する」をクリックします。


アカウント作成画面が表示されたら、右上の「アカウント作成」をクリックします。


「アカウントの設定」画面に移行します。


① アカウント名を入力します。管理用の名前なので、わかりやすければOKです。
② 日本を選択します。
③ チェックを入れます。
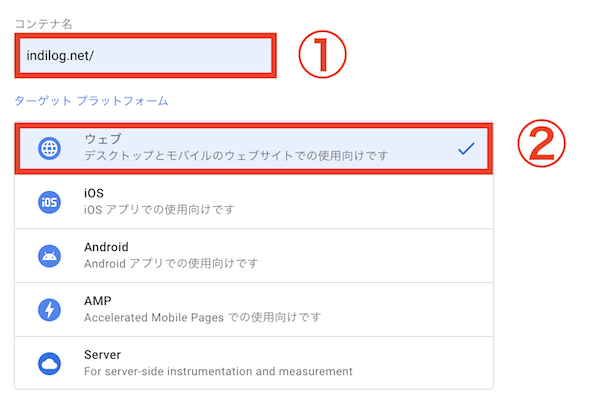
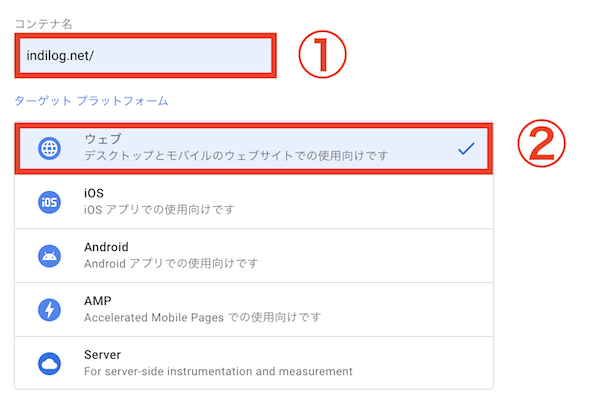
次は、「コンテナの設定」をしていきます。


① GTMを連携したいブログサイトのドメインを入力します。
② 「ウェブ」を選択します。
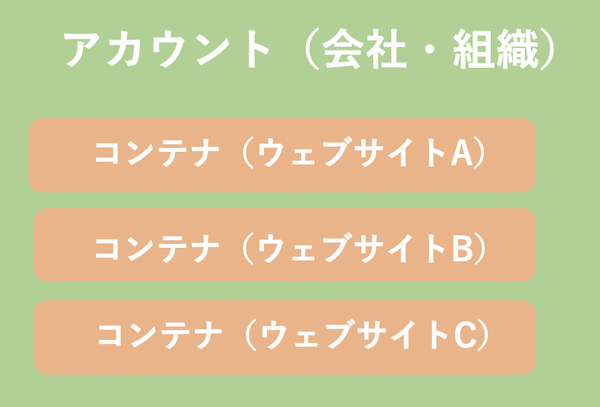
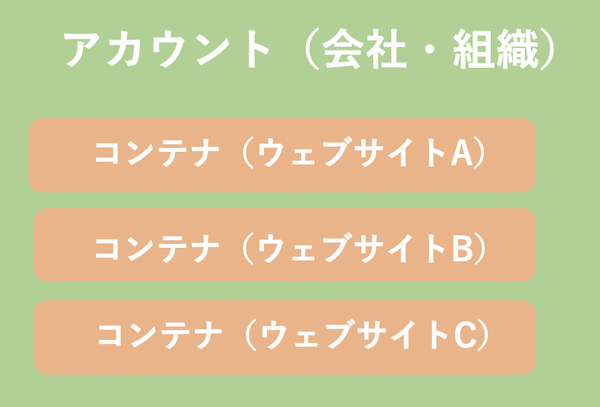
GTMは、「アカウント」と「コンテナ」で構成されています。


「アカウント」は会社や組織単位で設定し、「コンテナ」はウェブサイト単位で設定します。
GAでいうと、「コンテナ」=「プロパティ」というイメージです。
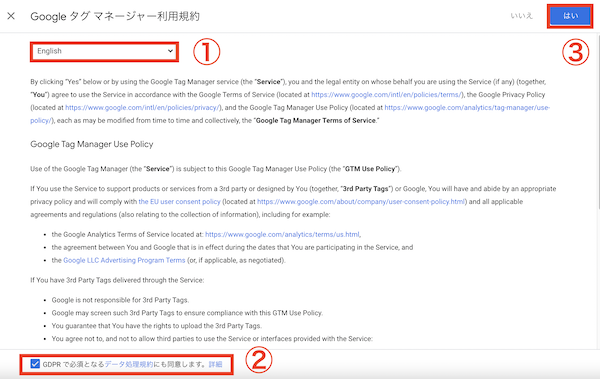
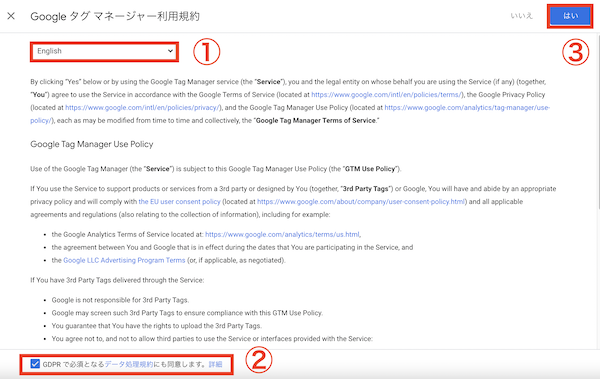
「作成」をクリックすると、利用規約のページが表示されます。


① GTMの利用規約は日本語がサポートされていないので、EnglishのままでOKです。
② チェックをいれます。
③ 「はい」をクリックします。
これだけで、簡単にアカウントの開設ができました!
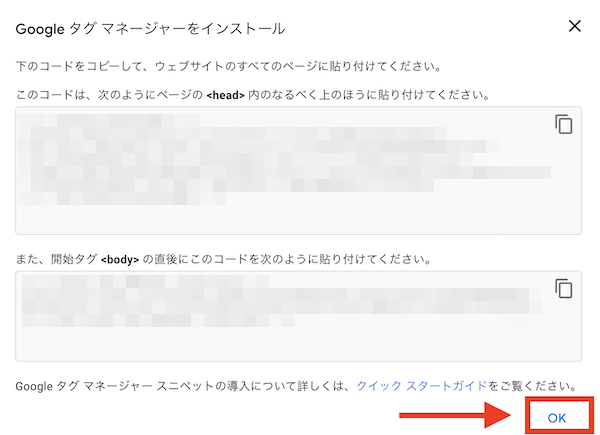
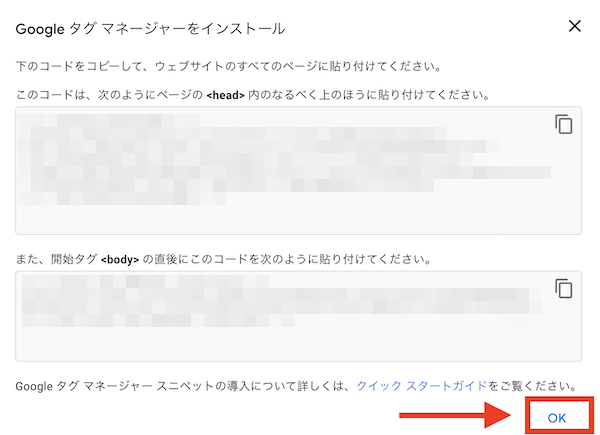
「Googleタグマネージャーをインストール」というポップが出ますが、右下の「OK」をクリックしましょう。


これは、GTMをブログサイトに埋め込むためのコードです。
HTMLを直接編集して貼り付ける場合はこのコードを使用しますが、今回は導入部分からHTMLを編集しない方法をご紹介します。ここは無視してOKです。
GTMとブログサイトの連携方法
ここからは、作成したGTMアカウントとあなたのブログサイトを連携していきます。
先程触れた通り、今回はHTMLを編集しない方法をご紹介します。
HTMLを編集せずにブログサイトと連携するには、プラグインを使用しましょう。
GTMを連携できるプラグインはいくつかありますが、おすすめは「Site Kit by Google」です。


Google公式のプラグインで、これ一つでGoogleのツールをブログサイトに連携させることができます。
例えばこんなツールの連携が可能です。
- Google Search Console
- Google Analytics
- Google Adsense
- Google Tag Manager
ブロガーがマストで導入するツールばかりですよね。
個別のプラグインを使用することもできますが、プラグインが多いとブログサイトのセキュリティ上良くないです。
可能な限りGoogleツールはSite Kit にまとめることで、リスクを抑えることができます。
Site KitでGTMを連携させる場合、GAタグはGTM経由で設置することをおすすめします。



Site Kit上でGAを連携させないということですね。
Search ConsoleやAdsenseは連携してOKです!
他の方法でGAタグを連携済みの場合も、GTMに一本化した方が安全です。
連携トラブルの詳細とGTMでGAタグを設置する方法を知りたい方は、GTMをブログサイトに連携したら、GAが計測されなくなった時の対処法をどうぞ。





前置きが長くなりましたが、
Site Kitを使用した連携方法を解説していきます。
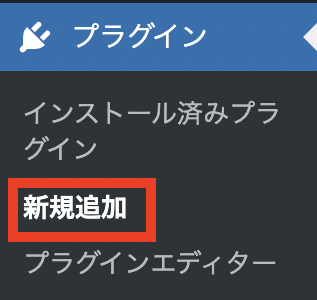
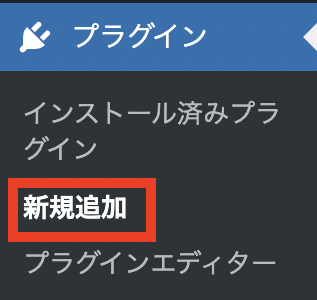
ワードプレスのダッシュボード画面から、プラグインの新規追加をクリックします。


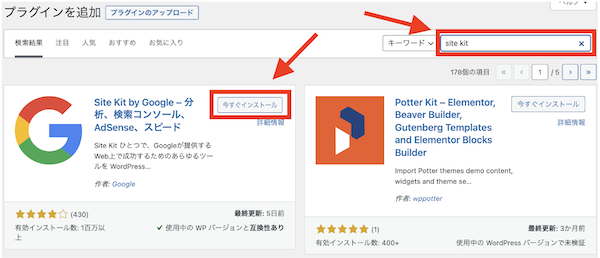
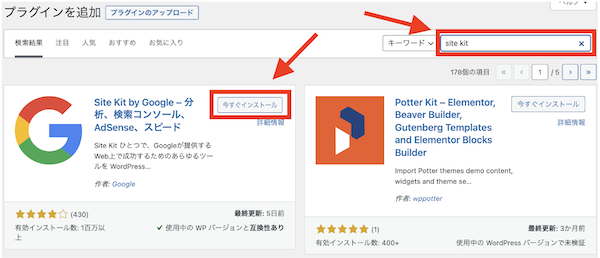
「プラグインを追加」画面の検索ボックスに、「site kit」と入力します。
プラグインが表示されたら、「今すぐインストール」をクリックし、「有効化」しましょう。


プラグインを有効化すると、まずはSite KitとあなたのGoogleアカウントを紐づける作業が必要です。
ナビゲーションに沿って、Googleアカウントの紐付けを完了させましょう。
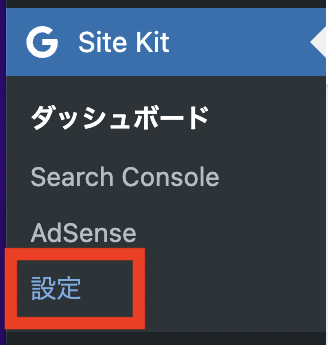
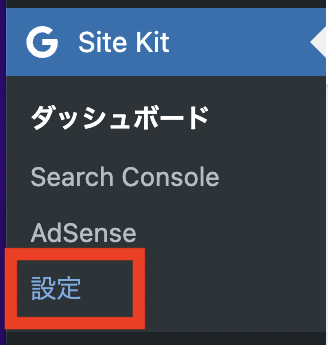
Googleアカウントの紐付けが完了すると、ダッシュボードに「Site Kit」という項目が表示されます。
「Site Kit」の「設定」をクリックしましょう。


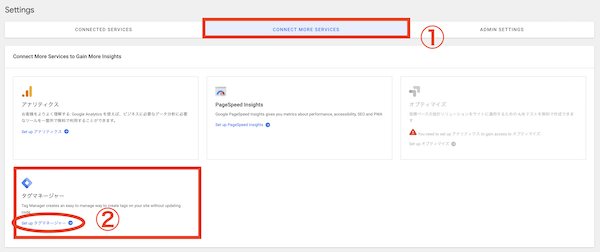
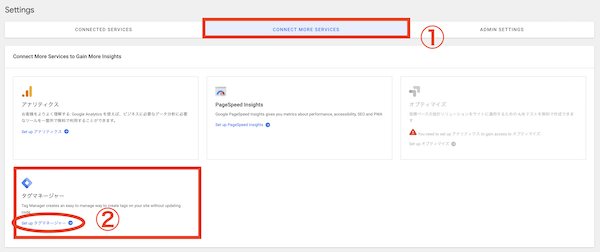
「Settings」画面が表示されます。


① 真ん中の「CONNECT MORE SERVICES」タブをクリックします。
② タグマネージャーを選び、「Set upタグマネージャー」をクリックします。
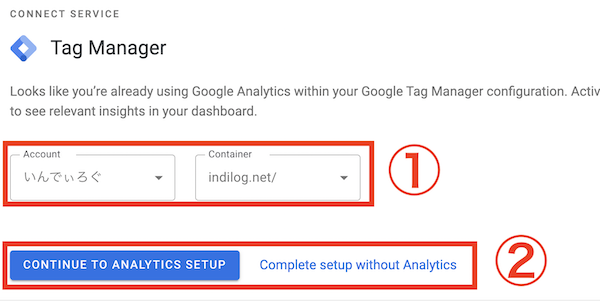
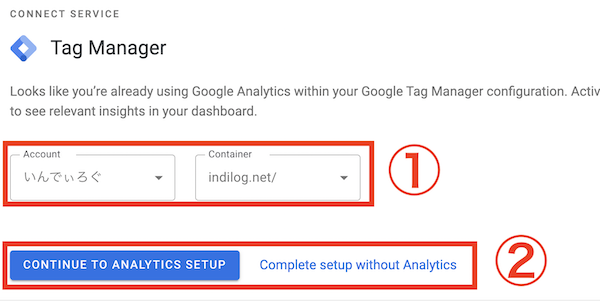
タグマネージャーの設定画面が表示されます。


① タグマネージャーに登録したアカウント名、コンテナ名を選択します。
② GTMでGAタグを設置してない場合は、「確認して続ける」と表示されます。
そのままクリックして進めましょう。
※GTMでGAタグ設置済みの場合、上記のように表示されます。
その場合は、「Complete setup without Analytics」を選択しましょう。
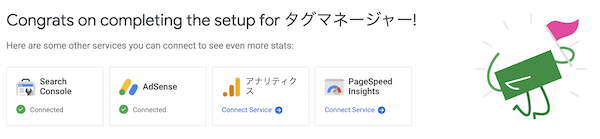
これだけでブログサイトとタグマネージャーの連携は完了です!
こんな完了画面が表示されます。


Googleアナリティクス変数を設定する
GTMのアカウント作成、ブログサイトとの連携が完了しました。
最後に、「Googleアナリティクス変数」の設定方法をご紹介します。
マストではないですが、設定しておくと便利です。
Googleアナリティクス変数とは、あなたのUAトラッキングIDと紐づけた変数です。
GTMでタグを作成するには、「どのトラッキングIDと紐づけるか?」という設定が毎回必要です。
事前に設定しておくと、タグを作成する度にトラッキングIDを入力する手間が省けます。
Googleアナリティクス変数は、ユニバーサルアナリティクス(UA)向けの設定です。
GA4のタグを設置する際には使用できません。
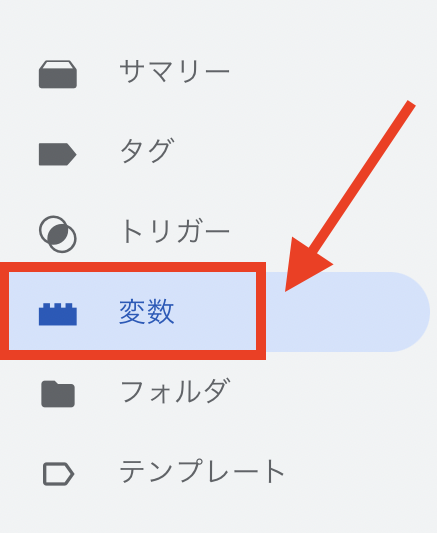
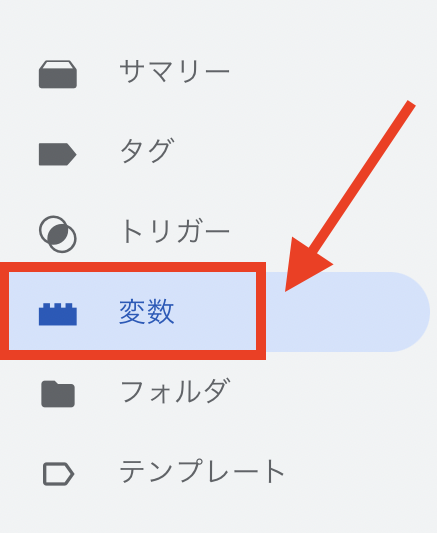
GTMのホーム画面左側の、「変数」をクリックします。


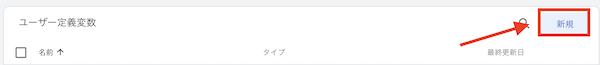
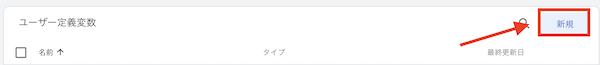
画面をスクロールすると、「ユーザー定義変数」があります。
この「新規」をクリックします。


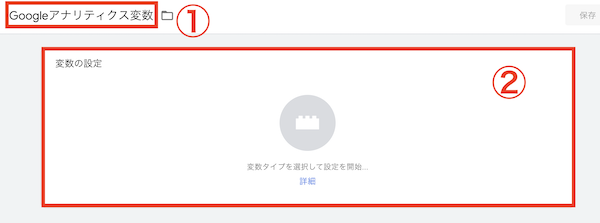
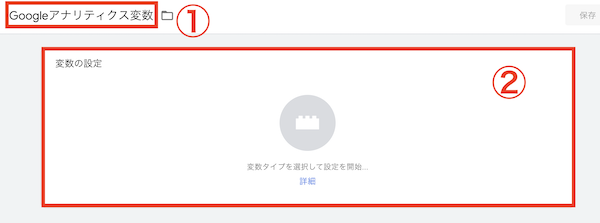
変数の設定画面が表示されます。


① 変数の名前を入力します。内容がわかりやすければOKです。
ここでは、「Googleアナリティクス変数」としています。
② 「変数の設定」をクリックします。
「変数タイプを選択」で、ユーティリティの「Googleアナリティクス設定」を選択します。


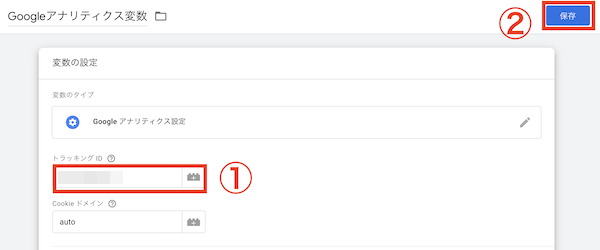
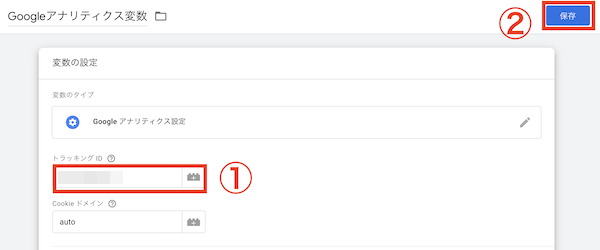
変数の設定画面に「Googleアナリティクス設定」が反映されます。


① UAのトラッキングIDを入力します。
② 「保存」をクリックします。
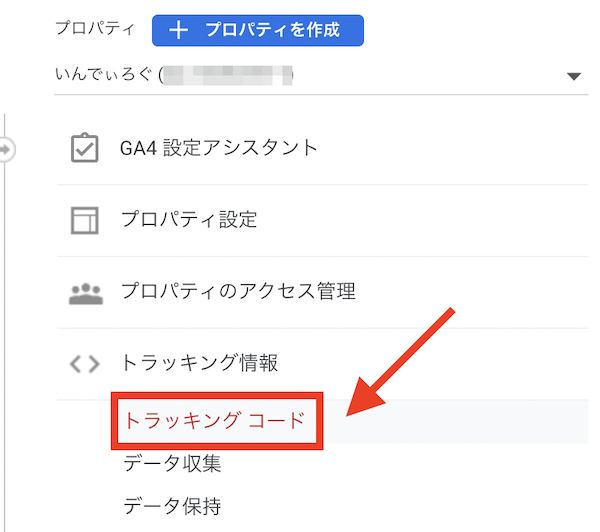
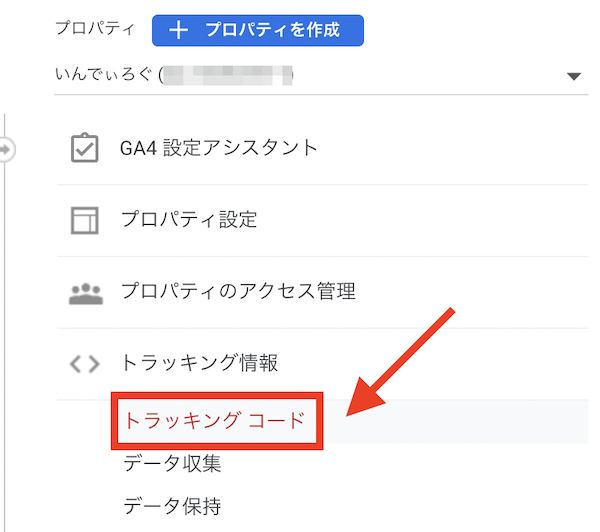
UA管理画面のプロパティ列から、「トラッキング情報」の「トラッキングコード」をクリックします。


左上に表示される、UAから始まるコードがトラッキングIDです。


これでGoogleアナリティクス変数の設定は完了です。
UAにタグを設置するときは、この変数を選択することで、毎回トラッキングIDを指定する必要がなくなります。
まとめ
今回は、GTMの概要と初期設定についてご紹介しました。
まとめると、必要なステップはこちらです。
① GTMのアカウントを作成する
② GTMとブログサイトを連携させる
③ Googleアナリティクス変数を設定する
タグ、トリガー、変数のイメージも固めておきましょう。
これでGTMを使うための事前準備はOKです。
GTMを使用して、高度な分析ができるようにカスタマイズしていきましょう。