

GTMを連携させたら、なぜかGAが計測されなくなってしまった・・
どうしたらいいだろう・・
結論、Googleアナリティクス(GA)もGoogle Tag Manager(GTM)経由で連携すると解決できます。
「GTMを連携させたら二重計測されてしまった」という記事は多いのですが、逆に「計測されなくなった」という記事は見つかりませんでした。
私は「計測されない」という問題に直面したのですが、同じような状況でお悩みの方に向けて、計測されなくなった状況と解決方法を解説します。
- GAをすでに連携しているブログサイトに、GTMを連携すると起きる可能性のある不具合
- GAタグを移行する時の注意点
- GTM経由でGAをブログサイトに連携する方法
- WEBマーケティングスクールで7ヶ月間学習
- 未経験からデジタルマーケターへ転身
- Google アナリティクス個人認定資格(GAIQ)取得
GTMを連携したら、なぜかGAが計測されなくなった
GAをすでに連携済みのブログサイトにGTMを新たに連携した場合、二重計測に関するトラブルは多く見受けられます。
原因は、GAのトラッキングコードを二重に貼り付けてしまっていることですね。
例えば、このような状況です。
① ブログサイトにGAのトラッキングコードを直張りしている
② GTM連携後、さらにGAタグを作成して設置した
これは、なんとなく理解ができますよね。
1つでいいGAタグを2つ設置してしまったので、計測ミスが起きています。
しかし、私が直面した計測トラブルは違いました。
トラブル発生時のタグの連携状況はこんな感じです。
① SEO SIMPLE PACK(プラグイン)でGAを連携していた
② Site Kit by Google(プラグイン)でGTMを新たに連携した
③ GTMを連携したが、GTM経由でGAタグの設置はしていない
GTM経由でGAタグを設置していないので、ダブりはないはずです。
ところが、GTMでアフィリエイトクリック計測用のタグを設置後、このような現象が。
「ブログサイトにアクセスしても、そもそも計測されていない」
二重計測は想定内でしたが、まったく計測されないというまさかの事態。
私の場合、テスト用に自分のトラフィックが計測されるビューを残しているので、「自分のトラフィックを除外しているから計測されなかった」ということではありません。
該当する記事を見つけられなかったので原因を突き止めることはできませんでしたが、GTMとGAを別のプラグインで連携したことが、なにかしらの不具合を引き起こしているように感じました。
タグの設置を一本化することで解決
① GAタグも含め、タグの設置はGTM経由で一本化する
② SEO SIMPLE PACKに書き込んだトラッキングコードは削除する
③ GTMとブログサイトの連携は、Site Kit by Googleを引き続き使用する
このように、ブログサイトとの連携をシンプルにすることで不具合が解消されました。
Site Kit by Googleは、Googleツールを複数連携できるプラグインです。
Site Kit by Google上でGTMとGAを別々に連携させることもできますが、この方法で二重計測されたという記事もありました。
GTMを使いたい場合は、Site Kit by Google上でGAを連携させないことをおすすめします。
ということで、「GTMを使って詳細な計測をしていきたい!」という方は、タグの設置をGTMに一本化するのがベストです。
GAタグをGTMに移行する時の注意点
GAタグの設置方法を紹介する前に、まずはGTM移行時の注意点から解説します。
大事なポイントなので、設定前に頭に入れておきましょう。
① 削除するGAタグを確認しておく
GTMでタグを設置する前に、移行後に削除するGAタグの貼り付け箇所を確認しておきましょう。
- HTMLを直接編集している
- テーマのカスタマイザーで貼り付けている
- プラグインを使ってトラッキングコードを書き込んでいる
このように、いくつか方法が考えられます。
GTM移行後は、ダブっているタグを素早く削除することがポイントです。



時間がかかると、二重計測される時間が長くなってしまいます。
② UAのトラッキングコードとGA4の測定IDを連携している場合、解除する
プラグインでGAをブログサイトに連携していた場合、UAとGA4を連携させていないでしょうか。
私もSEO SIMPLE PACKを使用していた時は、トラッキングコードを一本化するために連携させていました。
GTMでタグを設置する時は、UAタグとGA4タグを別々に設置します。
UAとGA4タグを連携したままにしていると、二重計測される可能性があります。
連携させる必要はなくなるので、解除しておきましょう。
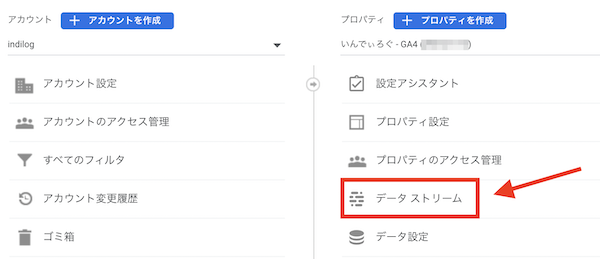
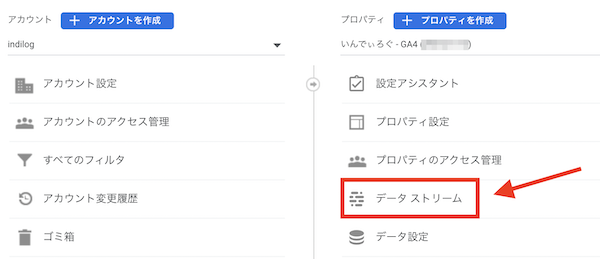
GA4の管理画面にアクセスして、プロパティ列の「データストリーム」をクリックします。


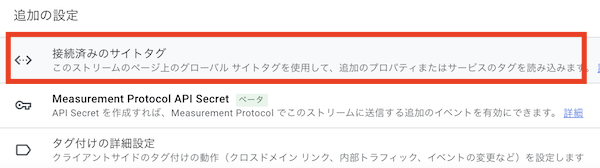
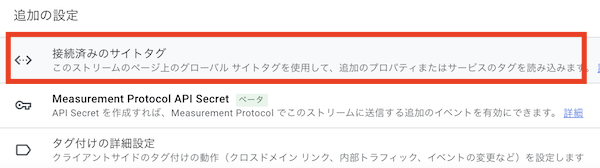
「ウェブストリームの詳細」をスクロールすると、「追加の設定」があります。


連携している場合は、「接続済みのサイトタグ」をクリックすると解除できます。
GTMを使ってGAタグをブログサイトに設置する方法
ここからは、GTMを使ってGAタグをブログサイトに設置する方法をご紹介します。



とても簡単なので、ささっと設定しちゃいましょう!
ユニバーサルアナリティクス(UA)を連携する
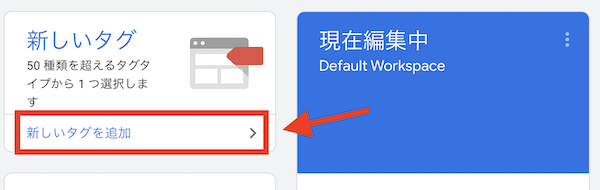
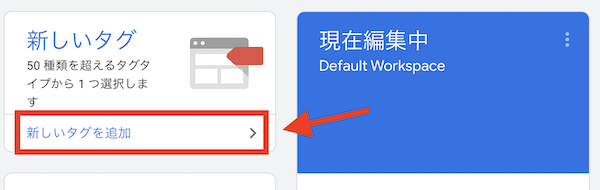
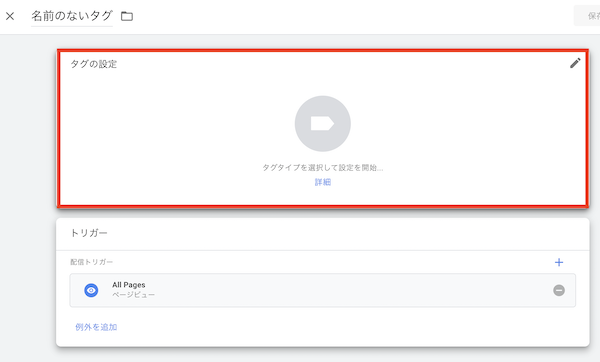
GTMホーム画面より、「新しいタグを追加」をクリックします。


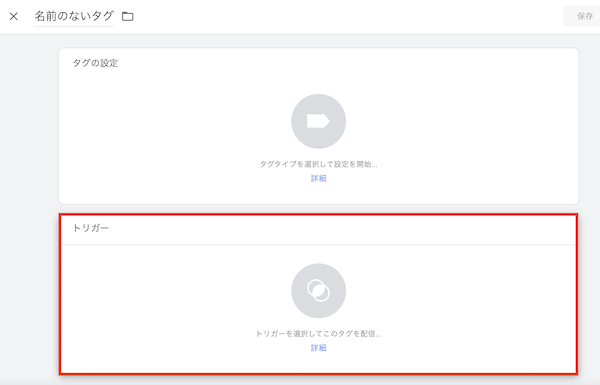
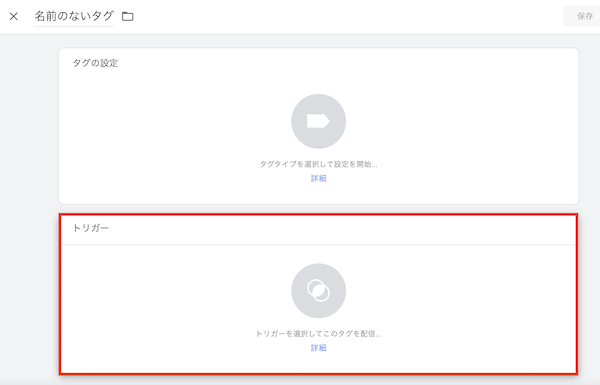
「トリガー」をクリックします。


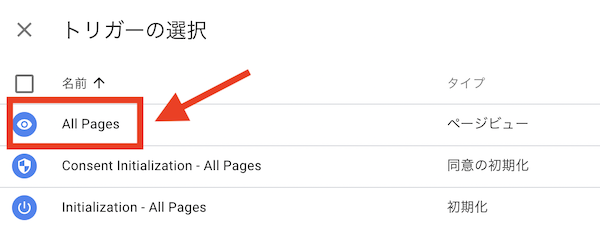
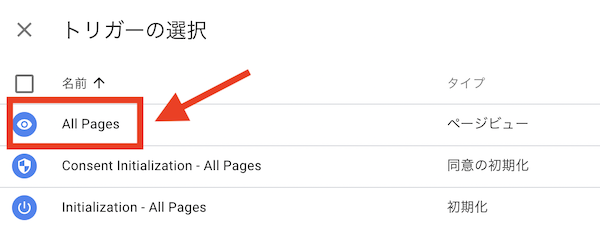
「トリガーの選択」が表示されたら、「All Pages」を選択します。


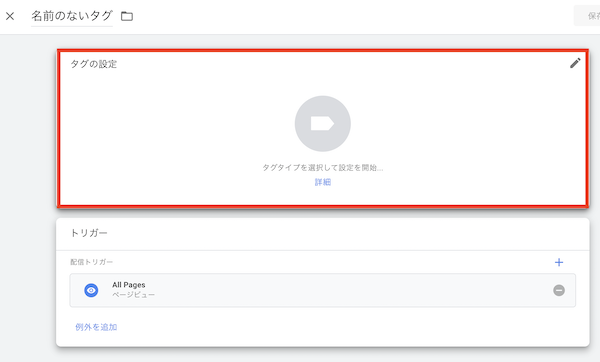
これでトリガーの設定は完了です。
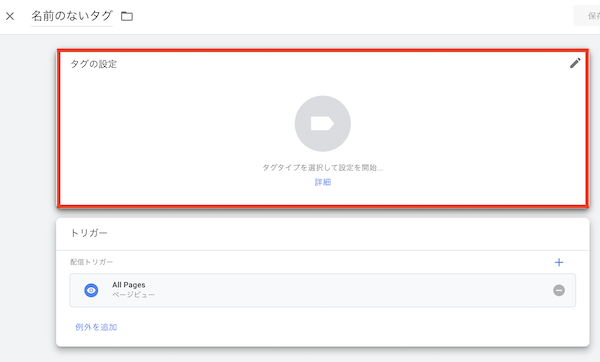
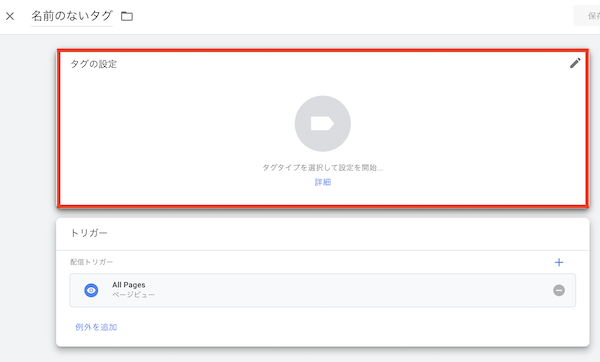
次は、「タグの設定」をクリックしましょう。


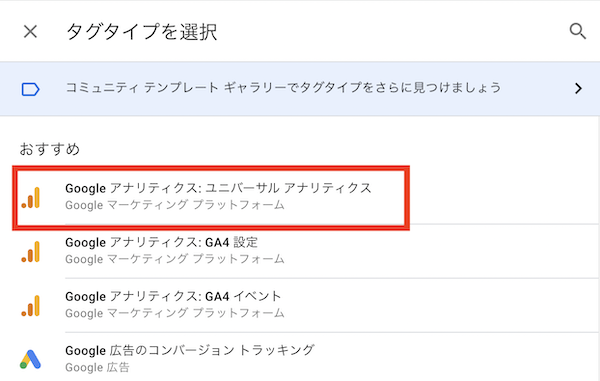
「タグタイプを選択」が表示されたら、「ユニバーサルアナリティクス」を選択します。


タグの設定画面に移行します。


① 「ページビュー」を選択する。
② 「Googleアナリティクス変数」を選択する。
Googleアナリティクス変数とは、自分のトラッキングIDと紐付けした変数です。
これは自分で設定する必要があります。
Googleアナリティクス変数の設定方法が知りたい方は、GTMの概要とブログサイトへの導入方法を解説【HTML編集不要】の「Googleアナリティクス変数を設定する」をどうぞ。



設定はとても簡単です!
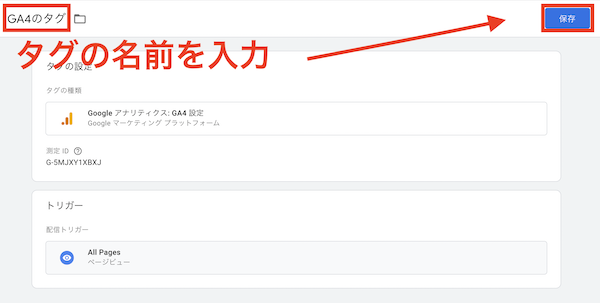
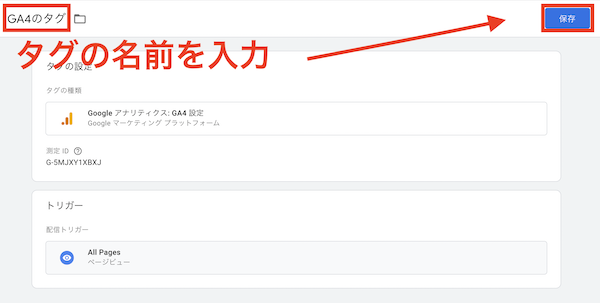
最後にタグの名前をクリックし、「保存」をクリックします。



タグの名前は、内容がわかりやすければOKです!


これで、UAタグの設定は完了です。
GA4を連携する
次に、GA4もGTM経由で連携させましょう。



トリガーの設定まではUAと同じです!
前項をご確認ください!
トリガーの設定が終了したら、「タグの設定」をクリックします。


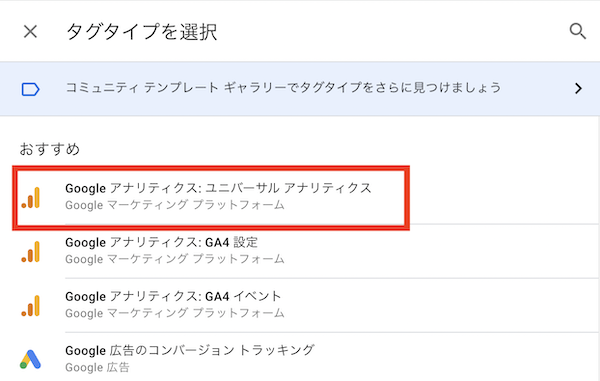
「タグタイプの選択」が表示されたら、「GA4設定」を選択します。


タグの設定に移動します。


① GA4の測定IDを入力します。
② チェックを入れます。
GA4の管理画面にアクセスし、プロパティ列のデータストリームをクリックします。


ウェブサイトのデータストリームをクリックします。


右上に表示される赤枠箇所が、測定IDです。


最後にタグの名前を入力して、「保存」をクリックします。
こちらも、内容がわかりやすい名前であればOKです!


これで、GA4タグの設定も完了しました。
タグを公開する
最後にタグを公開すると、実際に計測されるようになります。
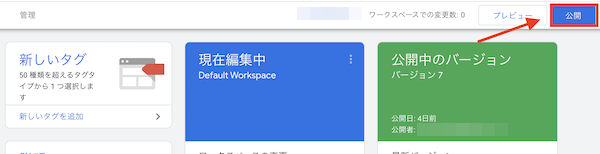
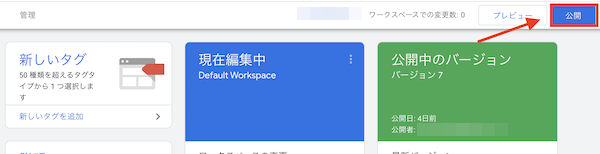
GTMホーム画面に戻り、「公開」ボタンをクリックしましょう。


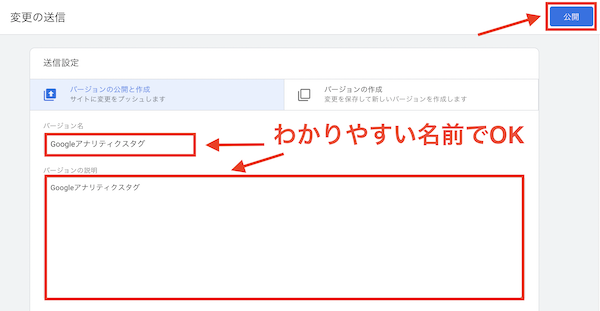
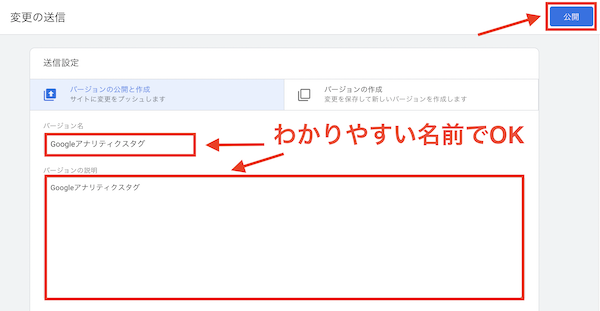
タグを公開するタイミングで、「どのような変更や追加をしたか」というメモを残すことができます。
わかりやすく「バージョン名」と「バージョンの説明」を入力して、もう一度「公開ボタン」を押しましょう。


これで、作成したタグが公開されました。
計測されているか確認する方法
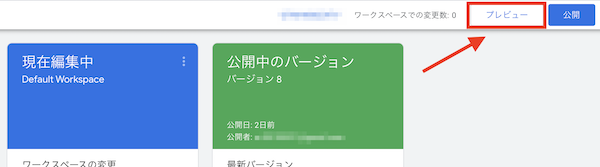
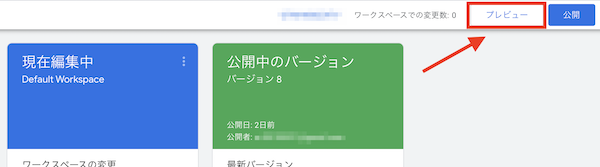
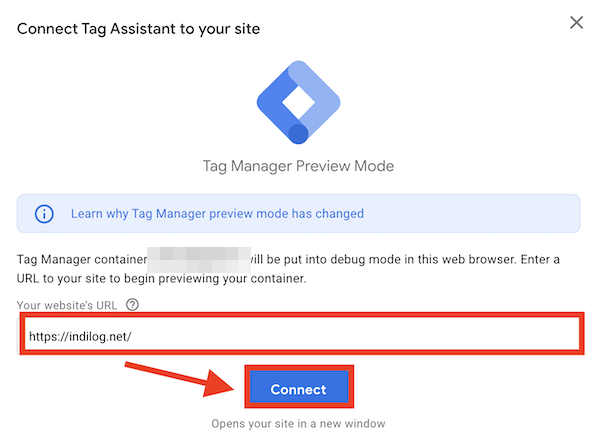
GTMホーム画面から、「プレビュー」をクリックします。


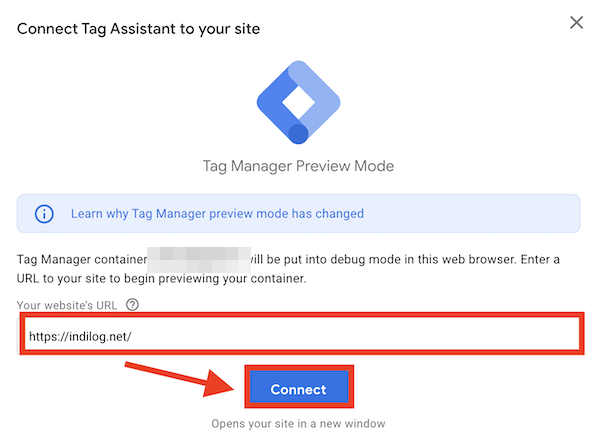
「Tag Assistant」が起動するので、あたなのブログサイトURLを確認して「Connect」をクリックします。


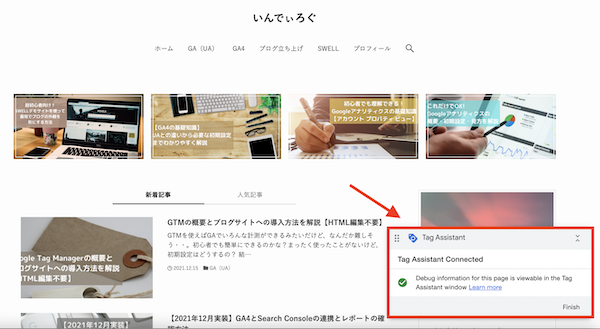
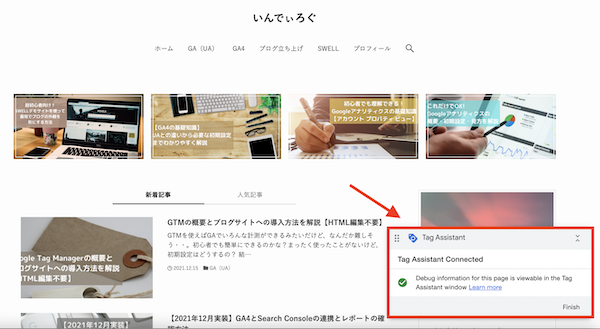
別ウィンドウでtag assistantと連携したあたなのブログサイトが表示されます。
右下に表示されるポップが、tag assistantと連携されていることを意味します。


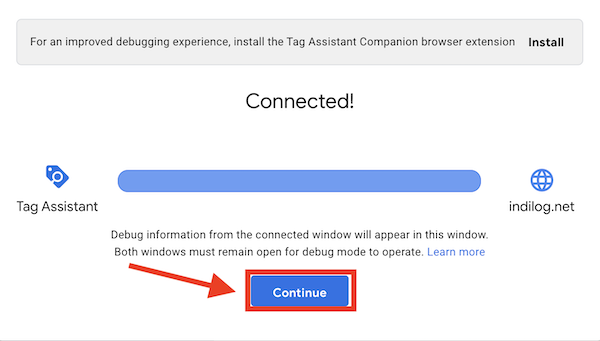
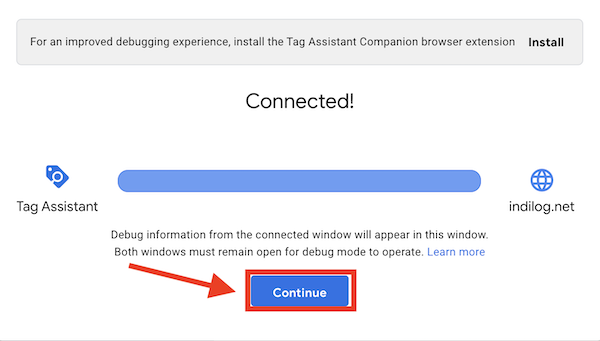
GTMのウィンドウに戻り、「Continue」をクリックします。


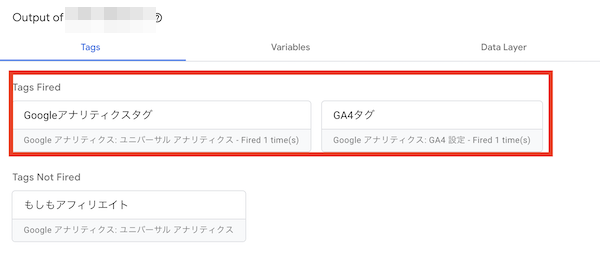
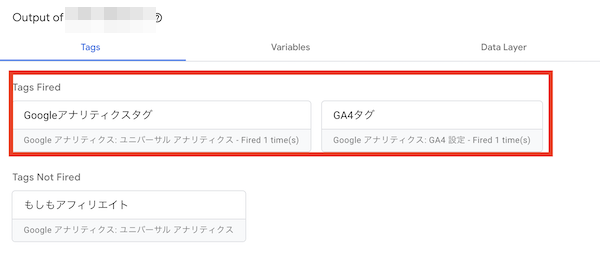
「Tags Fired」の下に設置したタグが表示されていれば、無事に計測されています。


設置したタグが「Tags Not Fired」の下に表示されている場合、正常に計測されていません。
トラッキングIDや設定に間違いがないか、もう一度見直してみましょう。
まとめ
GTMをブログサイトに連携後、GAが計測されなくなった時の対処法を解説しました。
まとめると、下記の方法で解決できます。
① GTMでGAタグを設置する
② 元々設置していたGAタグを削除する



タグの設置をGTMに一本化することで、二重計測も防げます!
作業としては簡単なので、落ち着いて設定していきましょう。