ブログの初期設定について調べていると、必ずGoogleアナリティクスの話題が上がってきますよね。
 いんでぃ
いんでぃブログサイトのアクセス状況が確認できるので、これはマストですね!
肝心なブログサイトへの導入方法を調べると、色々な方法が説明されており、どのような手順で進めるのが初心者にとってベストなのか判断できない・・ということはないでしょうか。
私もシンプルで安全な方法を探していたのですが、現行アナリティクス(以下、UA)とGA4をどちらも使えるようにしたい!と思っていたので、情報を精査するのに少し時間がかかりました。。
現行のアナリティクスは、正式にはユニバーサルアナリティクス(UA)といいます。
現在多くの方が使用しているバージョンなので、一般的にはGoogleアナリティクス(GA)と呼ばれることも多いです。
一方、GA4はGoogleアナリティクス4の略称で、2020年10月にリリースされたばかりの新バージョンです。
この先GA 4への移行が進んでいくとみられるものの、まだ事例が少ないこともあり、現段階でアナリティクスを導入する場合は両方見れる状態にすることがおすすめです。
この記事では同じように、「初心者だからシンプルな方法がいいけど、UAとGA4どちらも導入したい!」という方へ、おすすめの導入方法をご紹介していきます。
SEO SIMPLE PACKを使えば簡単、安心!
アナリティクスとブログサイトを紐付けできる方法は、大きく分けて2つあります。
- アナリティクスのタグを直接サイトのHTMLコードに貼り付ける方法
- プラグインを使用する方法
直接HTMLに貼り付ける方法は、初心者やHTMLの知識がない人にはあまりお勧めできない方法です。誤って必要なコードを削除してしまった場合、サイトの外観が崩れてしまいますし、知識がない中での復元はかなりハードな作業となります。
ということで、おすすめはプラグインを使用する方法です。
SEO SIMPLE PACKというワードプレスのプラグインを使用することで、初心者でも簡単に、アナリティクスをブログサイトに導入することができます。



HTML不要!UAとGA4どちらも導入可能!
それでは早速、ブログサイトへの導入を進めていきましょう!
アナリティクスの導入方法
アナリティクス導入のステップは、下記の3ステップとなります。
- Googleアナリティクス側でアカウントを開設する
- UAとGA4のIDを連携させる
- 連携させたIDを使って、アナリティクスとブログサイトを紐づける



順番に説明していきますね!
Googleアナリティクス側でアカウントを開設する
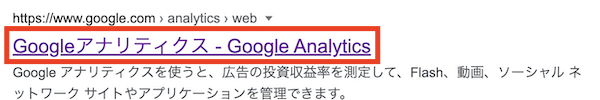
ブラウザで「Google Analytics」と検索し、公式HPにアクセスします。





こちらをクリック!
こんな画面が出てきますので、「測定開始」をクリックします。


すると、アカウント作成画面に移るので、アカウント名を入力します。





アカウント名はあなたが管理しやすい名前でOKです!
1アカウント内で複数のサイトを管理できる、というイメージなので、この先あなたが複数のブログサイトを立ち上げた際、全てのサイトを管理するのがアカウントとなります。ブログサイトの名前というよりは、管理者の名前、みたいなイメージで考えると、アカウント名を考えやすいですね!
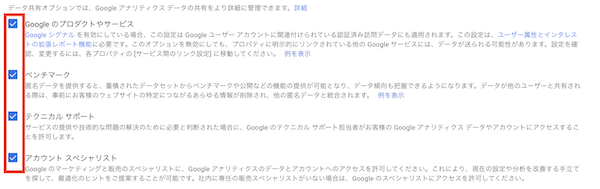
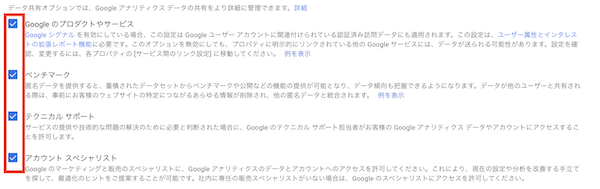
その下に「データ共有設定」という項目がでてきますが、ここは基本的に全てチェックを入れてOKです。


チェックが完了したら、「次へ」をクリックします。
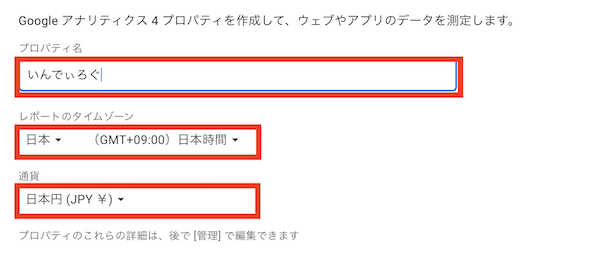
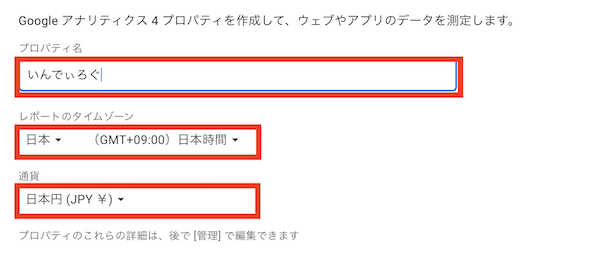
次は、プロパティ設定です。プロパティ名を入力し、タイムゾーンと通貨は、日本時間、日本円を選びます。


プロパティ名もあなたが管理しやすい名前でOKです!プロパティはブログサイト単位での管理となるので、特にこだわりがなければ「ブログサイト名」が管理しやすいと思います。



私の場合は、「いんでぃろぐ」ということになりますね!
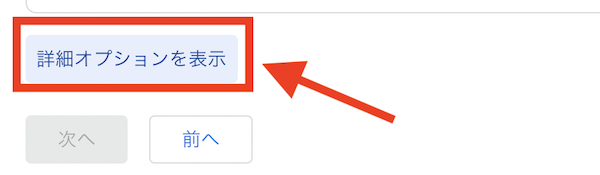
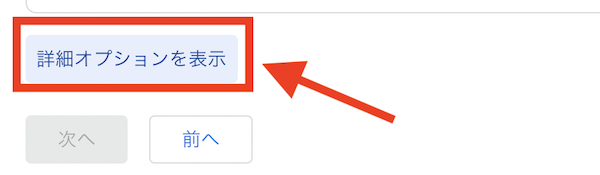
その下に、さらっと「詳細オプションを表示」とありますが、ここが重要です!


ここをクリックして、「ユニバーサル アナリティクス プロパティの作成」をオンにしましょう。
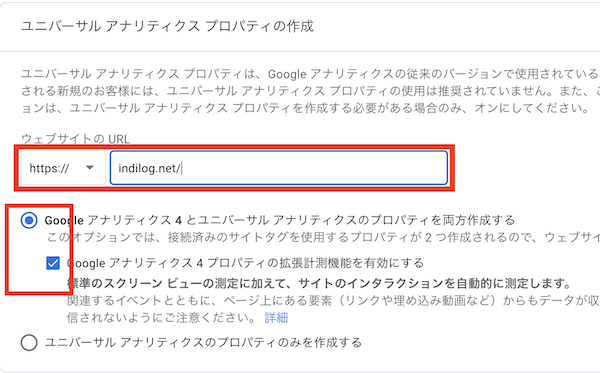
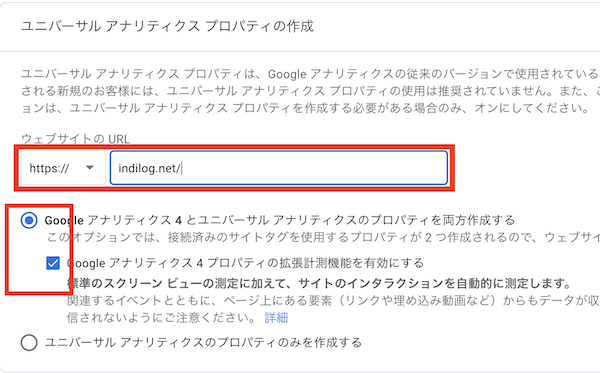
「ユニバーサル アナリティクス プロパティの作成」で、あなたのブログサイトのURLを入力し、下記の2箇所にチェックが入っていることを確認しましょう。


この設定が、UAとGA4どちらも一度に導入するポイントです!
GoogleはGA4のみの導入を勧めているので、この設定をしていないとGA4のみ開設となってしまいます。
忘れずに設定していきましょう!
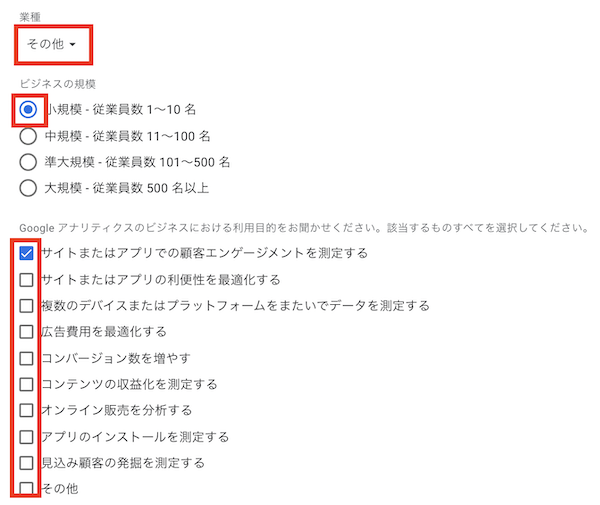
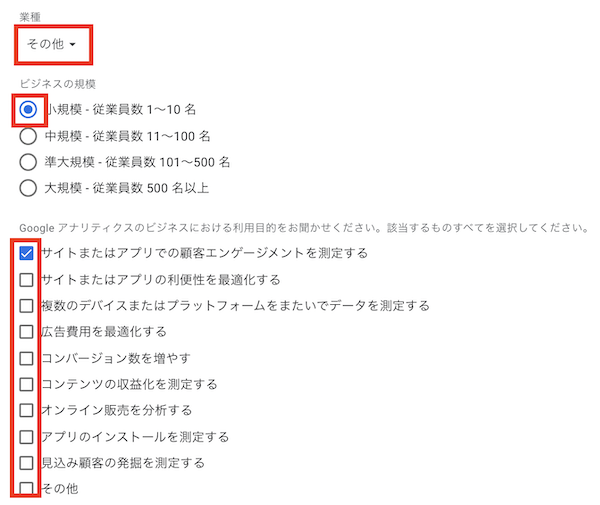
「次へ」とクリックすると、ビジネス情報を入力画面に移動します。
ここはそのままあなたのビジネスに該当するものを選んで頂けたらOKです!


業種は、わからなければその他でOKです!
使える機能が変わるわけではないので、ここは深く考えなくてOKですが、ブログ運営者であれば、ビジネスの規模は「小規模」、利用目的は「サイトまたはアプリでの顧客エンゲージメントを測定する」あたりにチェックが入ってればいいかと!
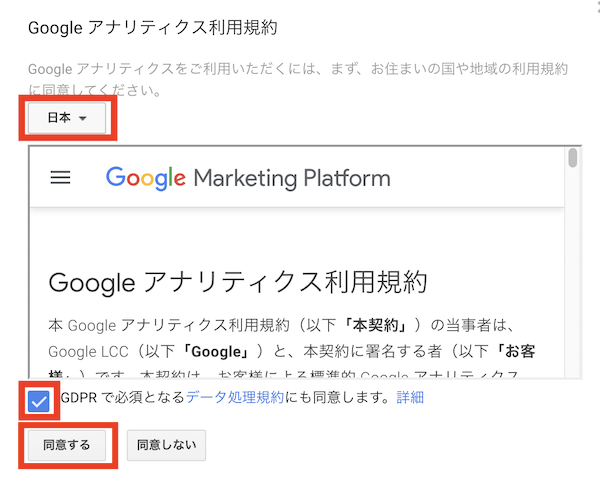
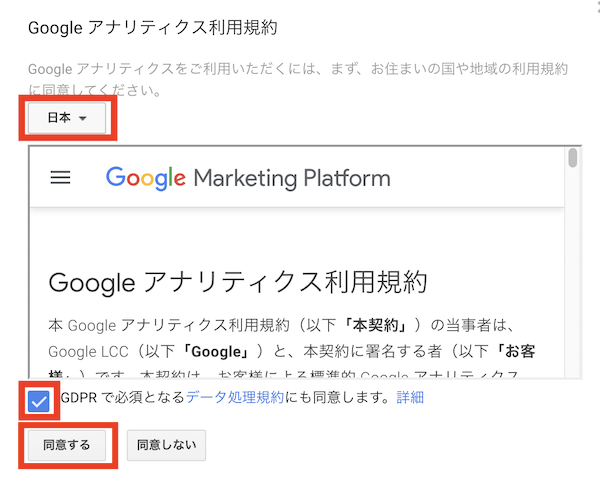
入力後に「作成」をクリックすると、利用規約の画面が出てきます。


デフォルトはUSになっているので「日本」を選択し、「GDPRで必須となるデータ処理規約にも同意します」をチェックの上、「同意」をクリックします。
これで、UAとGA4どちらも確認可能なアカウントの開設が完了しました!
「ウェブストリームの詳細」が表示されますので、右上に表示される「測定ID」をコピーして控えておきましょう。


これはGA4でデータを計測するための「測定ID」です!
次の項目では、「測定ID」をUA側のIDと連携させていきます!
UAとGA4のIDを連携させる
アカウント内にUAとGA4をそれぞれ開設できたので、先程控えたGA4の測定IDをUAのIDに連携させていきます。
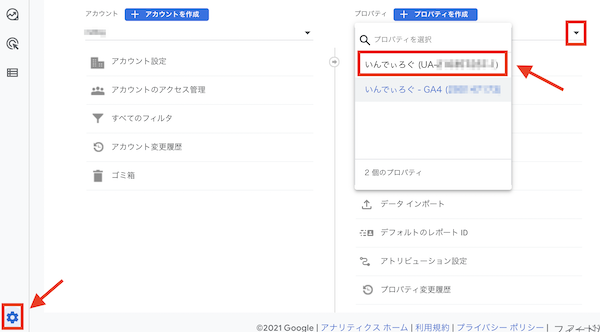
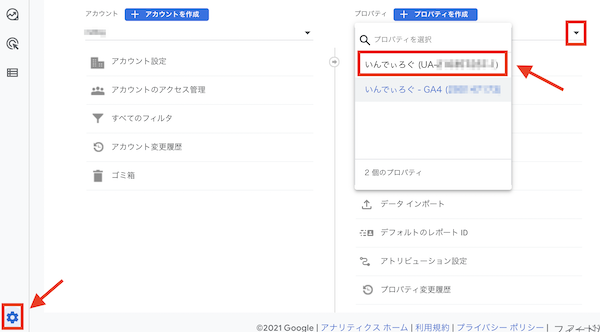
アナリティクス画面左下にある「歯車マーク」をクリックして管理画面にアクセスします。


プロパティの下にあるプルダウンをクリックすると、プロパティ名が2つ表示されていると思います。



UAとGA4は同じアカウント内に開設されており、プロパティで分かれています!
UAのプロパティをクリックし、UAの管理画面に切り替えます。
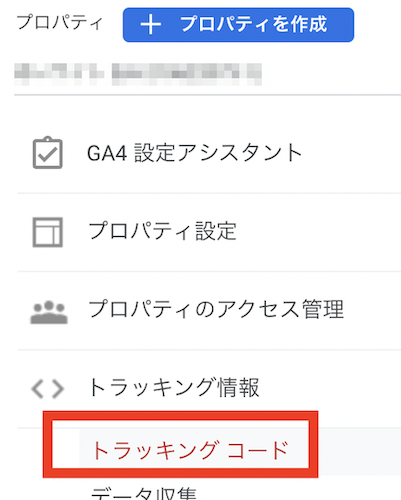
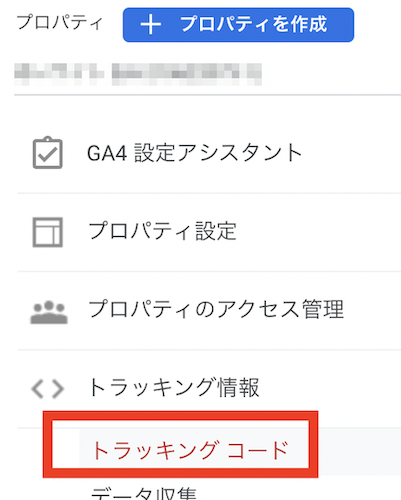
プロパティの欄のトラッキング情報>トラッキングコードと進みます。


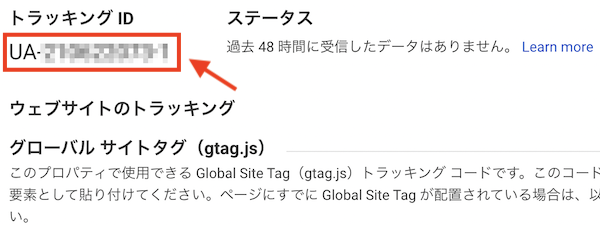
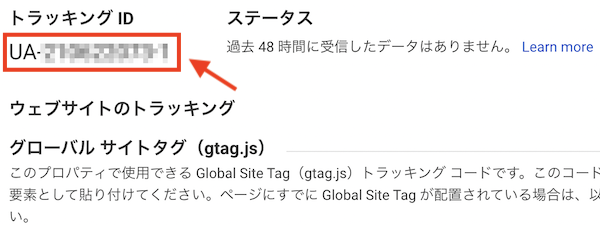
すると、UAのトラッキングIDが表示されている画面に移行します。


赤枠のUAから始まるIDが、UAのトラッキングIDです。
呼び方は違いますが、GA4の測定IDと同様に、UAのデータを測定するためのIDです!
この画面の下に、「接続済みのサイトタグ」という項目があるので、右側のプルダウンをクリックします。


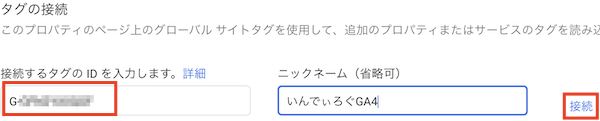
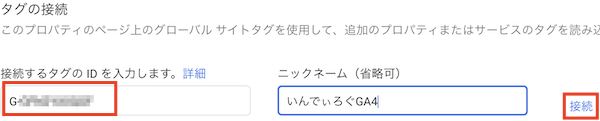
「タグの接続」という画面が表示されるので、赤枠内に先程控えておいたG4の測定IDを入力します。


ニックネームは省略してもOKですし、今後管理がしやすいように分かりやすい名前を入力してもOKです!
「接続」をクリックすると、これでUAとGA4の連携が完了です!
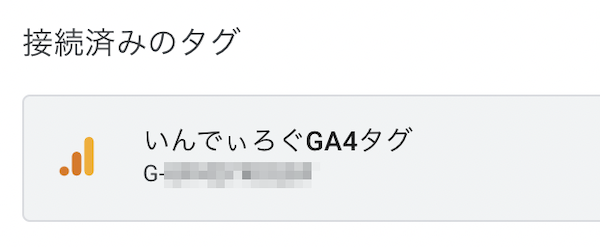
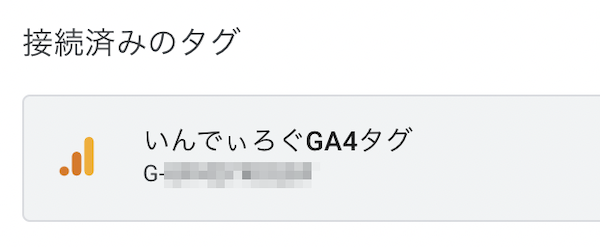
もう一度「接続済みのサイトタグ」のプルダウンをクリックすると、下記のようにGA4タグが連携されていることが分かります。





あとはワードプレスとの紐付けのみです!
もう少し頑張っていきましょう、、!
連携させたIDを使って、アナリティクスとブログサイトを紐づける
それでは、GAとブログサイトを紐づける作業をしていきます!



ここからワードプレスの管理画面に移動です!
まずはGAをブログを紐づけるのに必要な、「SEO SIMPLE PACK」をインストールしましょう。
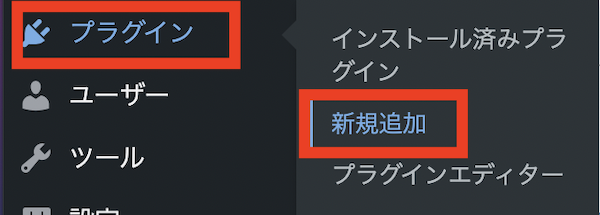
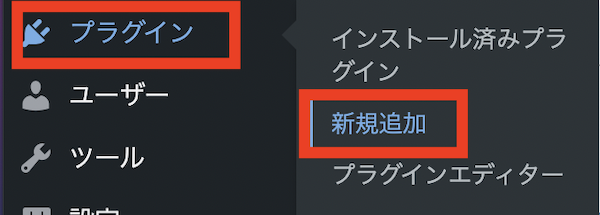
ダッシュボード画面にアクセスし、プラグイン>新規追加と進みます。


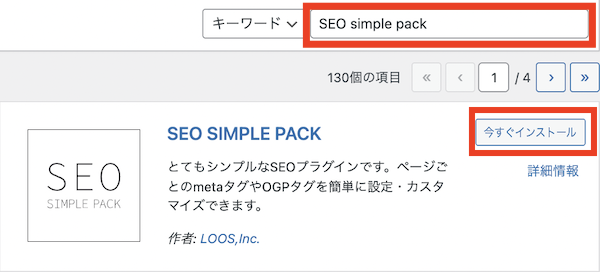
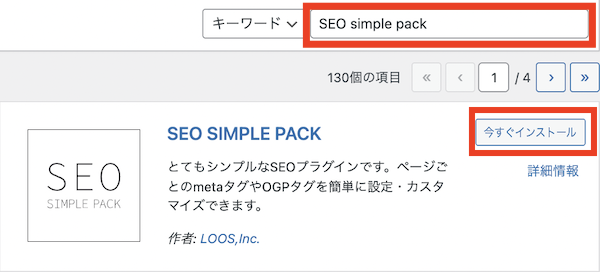
右上の検索ボックスに「SEO SIMPLE PACK」と入力すると下記のプラグインが出てきます。
今すぐインストール>有効化と進めてください。





あっという間に「SEO SIMPLE PACK」のインストールが完了です!
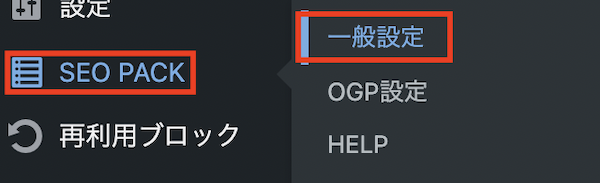
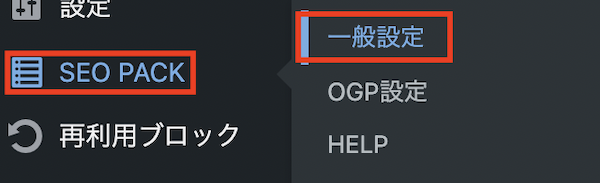
インストールが完了すると、ダッシュボード画面に「SEO PACK」という項目が出てきます。
SEO PACK>一般設定と進んでください。


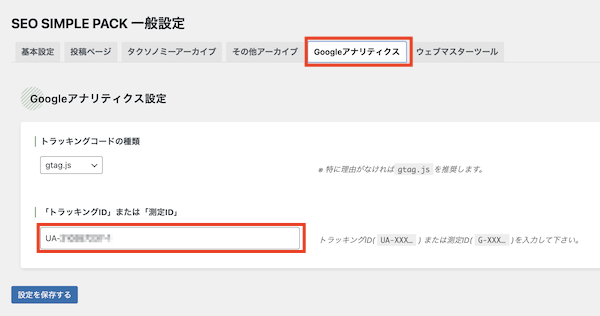
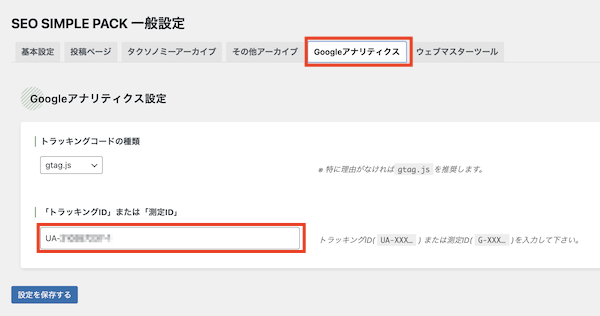
一般設定画面で「Googleアナリティクス」タブを選択すると、「トラッキングID」又は「測定ID」という入力項目が出てきますので、UAの「トラックキングID」を入力します。





UAのトラッキングIDとGA4の測定IDを連携しているので、
トラックキングIDの入力だけでどちらも測定可能です。
「設定を保存をクリック」すると、ついにブログサイトとアナリティクスの紐付けが完了です!



お疲れ様でした!!
きちんと計測できているかを確認するには、自分のブログサイトにアクセスしてみます。
UAとGA4の「リアルタイム」レポートをそれぞれ確認し、ユーザー数が1以上になっていればOKです!
まとめ
いかがでしたでしょうか。
SEO SIMPLE PACKを使用することで、HTMLに触ることなく、UAとGA4をブログサイトに導入することが可能です。
ブログ初心者にとっては、「シンプル」で「安全」なのが一番ですよね!
今後もアナリティクスに関する役立つ情報をシェアしていきますので、是非チェックしてください!